What We'll Build
Developer Onboarding Course - Introduction
Welcome to our exciting new course on developing web applications with Contentstack! If you're looking to build powerful, scalable, and customizable web applications, then you're in the right place. In this course, we'll guide you through the fundamentals of Contentstack, including content modeling, API and SDK usage, and more. We'll also cover advanced topics such as extending a NextJS app, enabling localization, and optimizing your content delivery. With our easy-to-follow tutorials and hands-on exercises, you'll quickly gain the skills and knowledge needed to build stunning web applications that meet the needs of your clients and users. So, whether you're a seasoned developer or just starting out, join us on this exciting journey and take your web development skills to the next level with Contentstack!
The main tasks in the course are:
Create a new detail page (new content type, new NextJS Component, new CD API query)
Create a new gallery landing page (new content type, new NextJS Component, more complicated CD API Queries)
We also cover the following:
Starter app overview, install, and walk through
Using CMA to read and import content
SDKs / APIs overview and introduction
SDKs / APIs deep dive with patterns / practices
Roles & Permissions
Workflow
Marketplace intro
Automation hub intro
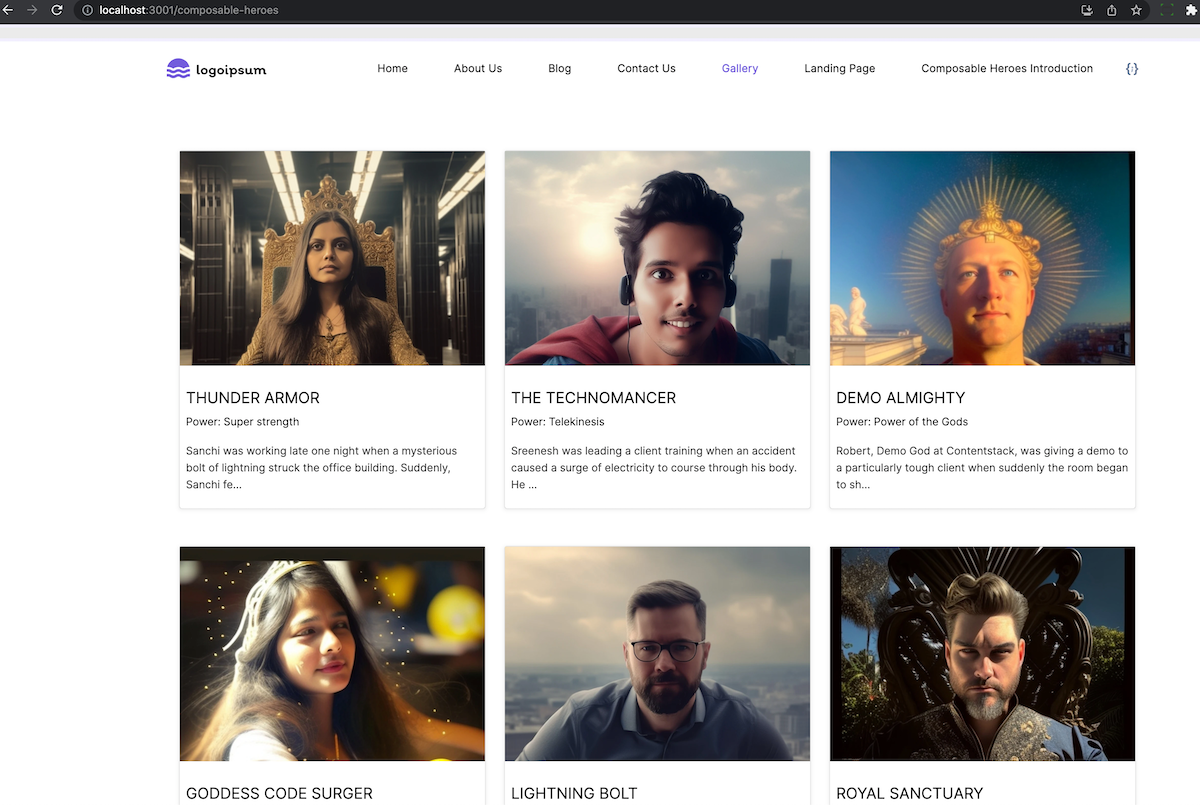
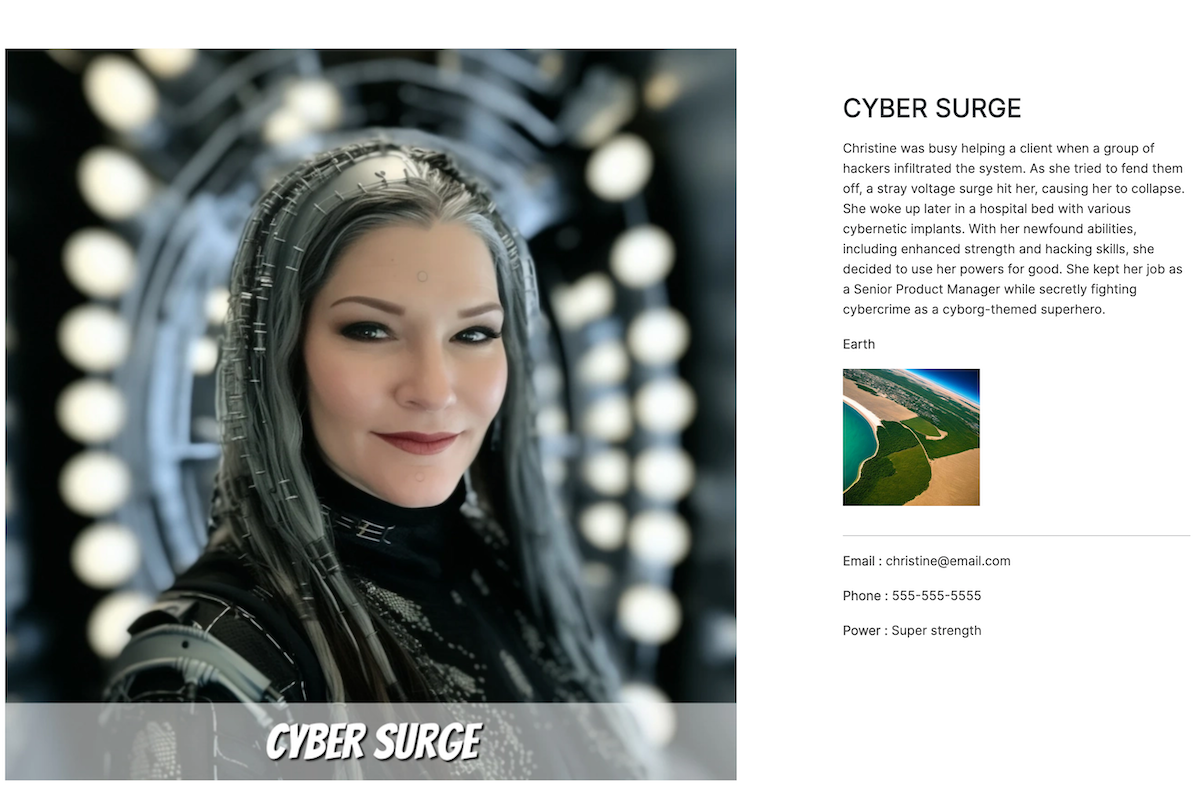
What we will be building
Composable Hero Gallery Page

Composable Hero Detail Page

Getting Started
1. Create a new Training Instance - Go to https://www.contentstack.com/academy-old and select 'Create a Training Instance'.
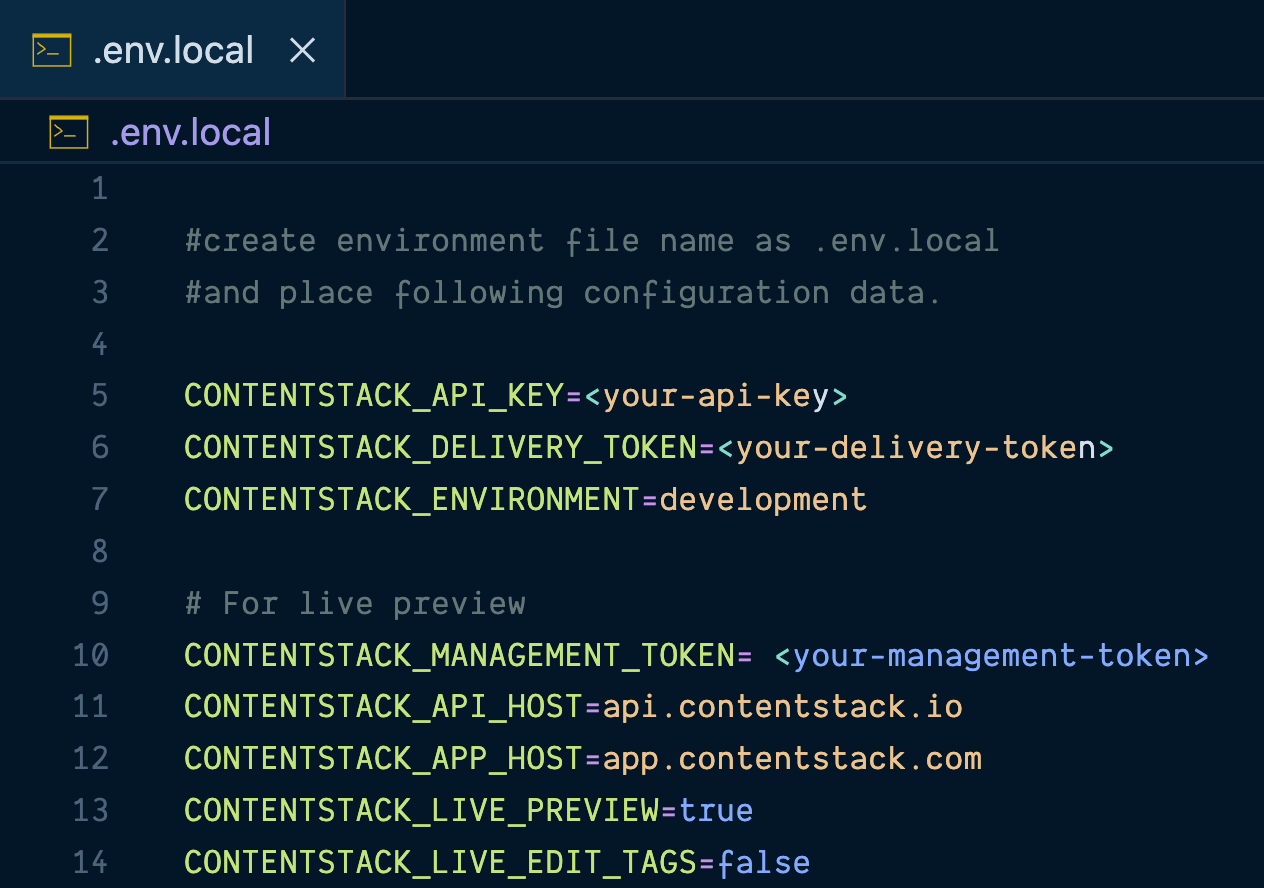
3. Rename the .env.local.sample file to .env.local and update the configuration properties

4. Build the project with 'npm i'
5. Run the website with 'npm run dev'
Next Up
Video
Getting Started
3m 44s
