Design Patterns with Content Types
Using Modular Blocks - Advantages
There are several advantages to using Contentstack's modular blocks when designing content types. Here are some of the key advantages:
1. Flexibility for marketers: Modular blocks allow marketers to easily create and customize content without requiring technical expertise. With modular blocks, marketers can easily use pre-designed content blocks to create engaging content without having to worry about formatting or layout.
2. Reusability: With Global Fields, Modular blocks can be reused across different content types and pages, which can help to save time and effort when creating new content.
3. Consistency: Modular blocks ensure consistency in content formatting and layout, which can help to improve the overall user experience.
4. Granular control: Modular blocks provide developers with granular control over content structure and formatting, which can help to ensure that content is properly organized and optimized for SEO.
5. Easy maintenance: With modular blocks, it is easy to update and maintain content without having to modify the entire content type or page.
7. Future-proofing: Modular blocks provide a future-proof solution for content design, as they can be easily updated and modified to meet changing business needs.
Example: Using Modular Blocks in the Starter App
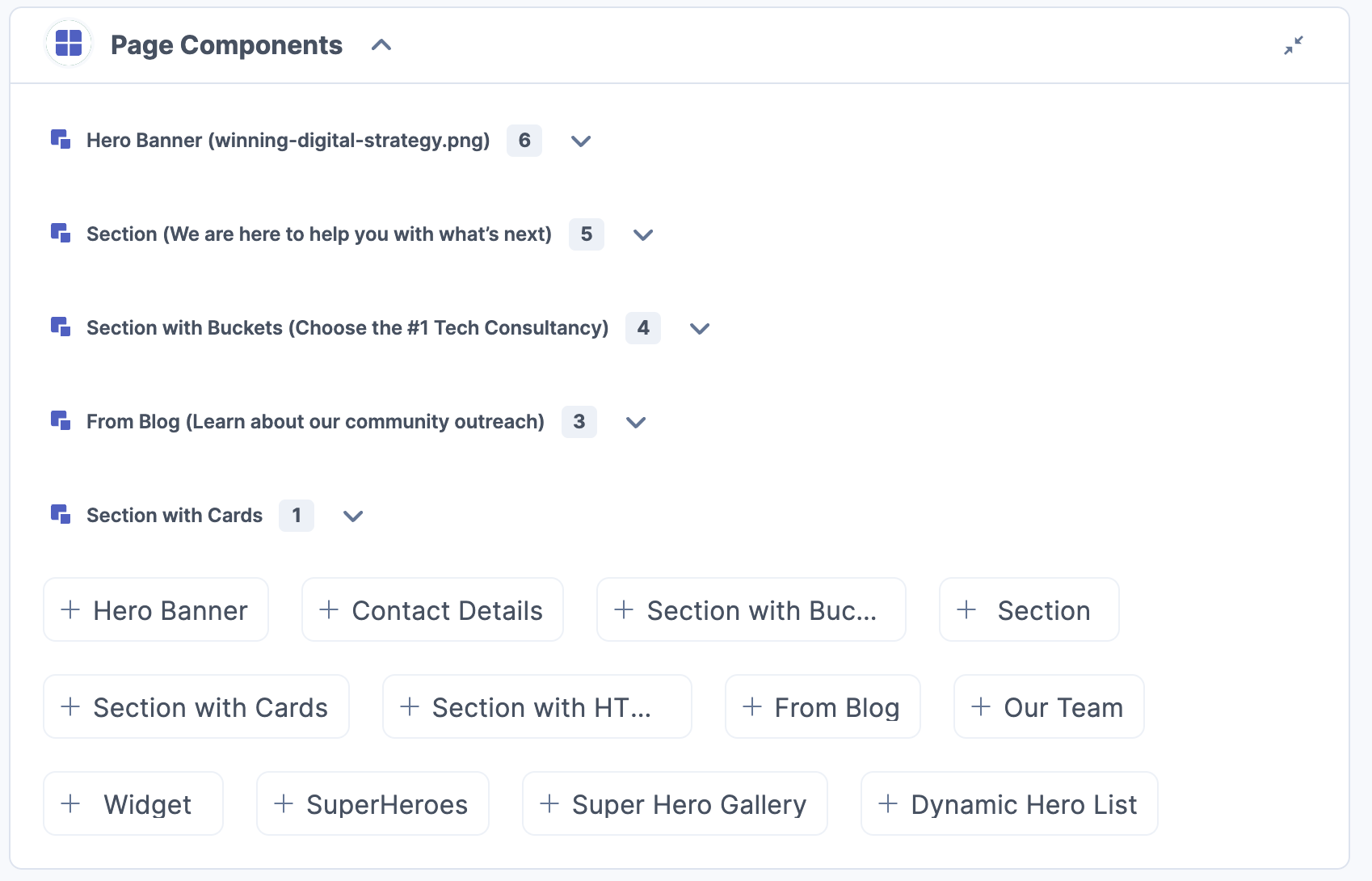
In the Starter App, the Page Content Type uses Modular Blocks to define the various sections of the page. In this example below, notice how each block or module on the page is a Modular Block. In this example we have 3 Modular Blocks.

These Blocks are used in the Page Content Type.

Using Global Fields for Defining Re-Usable Content Structures
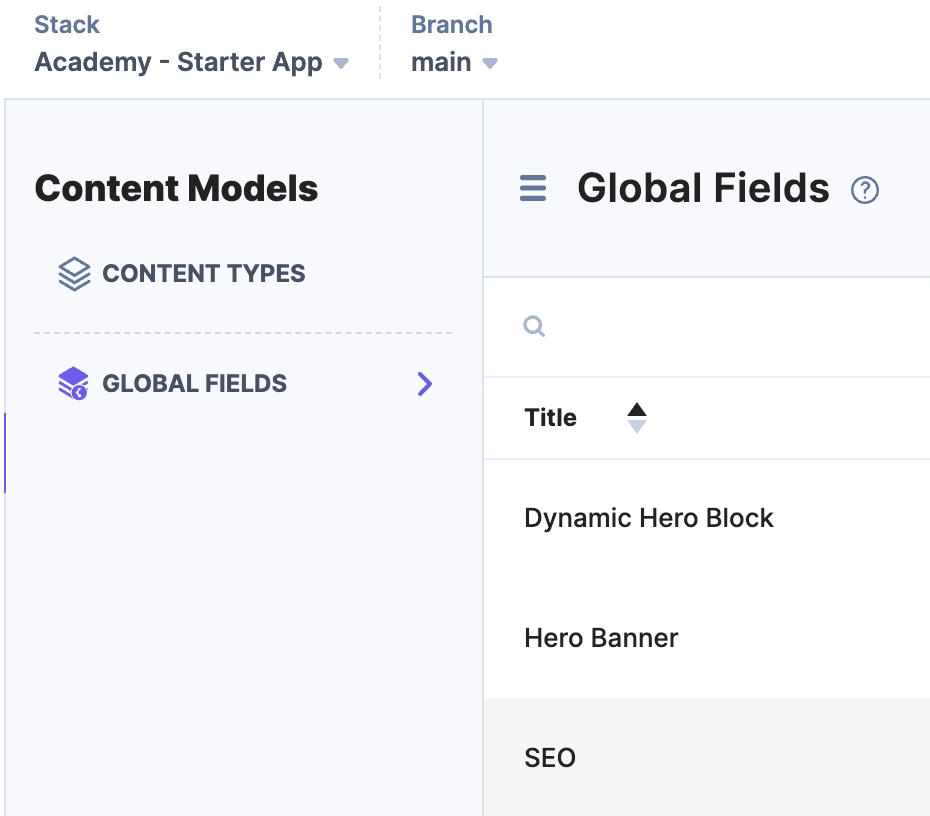
Global Fields in Contentstack promote the re-use of content structures across content types. They allow us to define a schema of fields and then reference that definition from another content type or modular block.
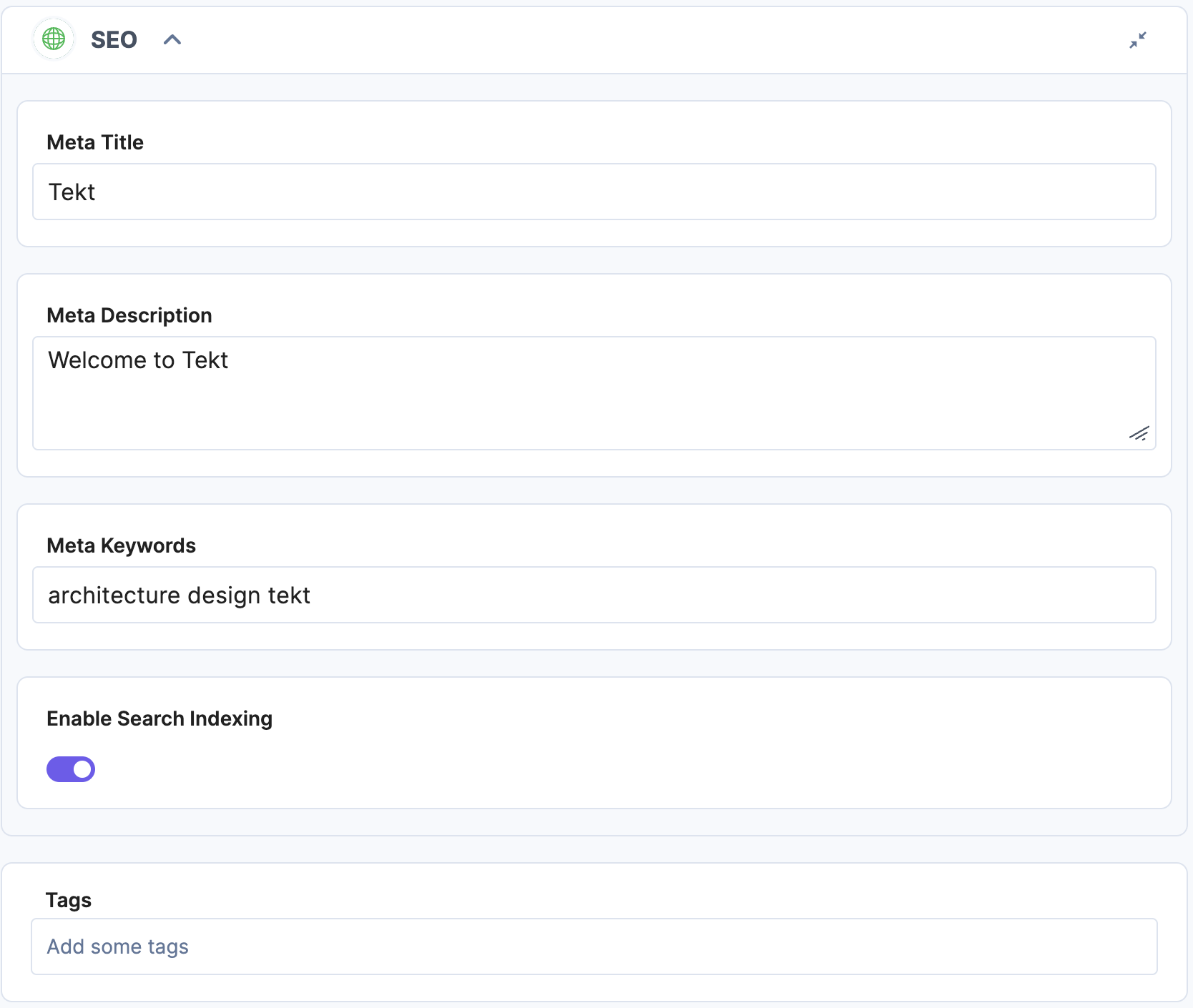
In the StarterApp website, the SEO fields are defined as Global Fields. This makes it easy to manage the SEO fields from one location and re-use the definition across all content types.


Using Global Fields for Modular Blocks
Global fields can also be used to define field sets for Modular Blocks. This is a great way to re-use structure. Note, it is currently not possible to nest a Global Field inside another Global Field, so take that into consideration when designing your content types.
Resources
Next Up
Article
Deploying the Starter App with Contentstack Launch
5m 15s
