Case Studies With Branches
Blue-Green Deployment with Branches (CI CD Automation & Branch Strategy)
Context
The idea here, or the use case, rather, is to be able to somehow streamline the development process both from a content management perspective as well as from a front-end perspective (code) and to be able to automate most of it
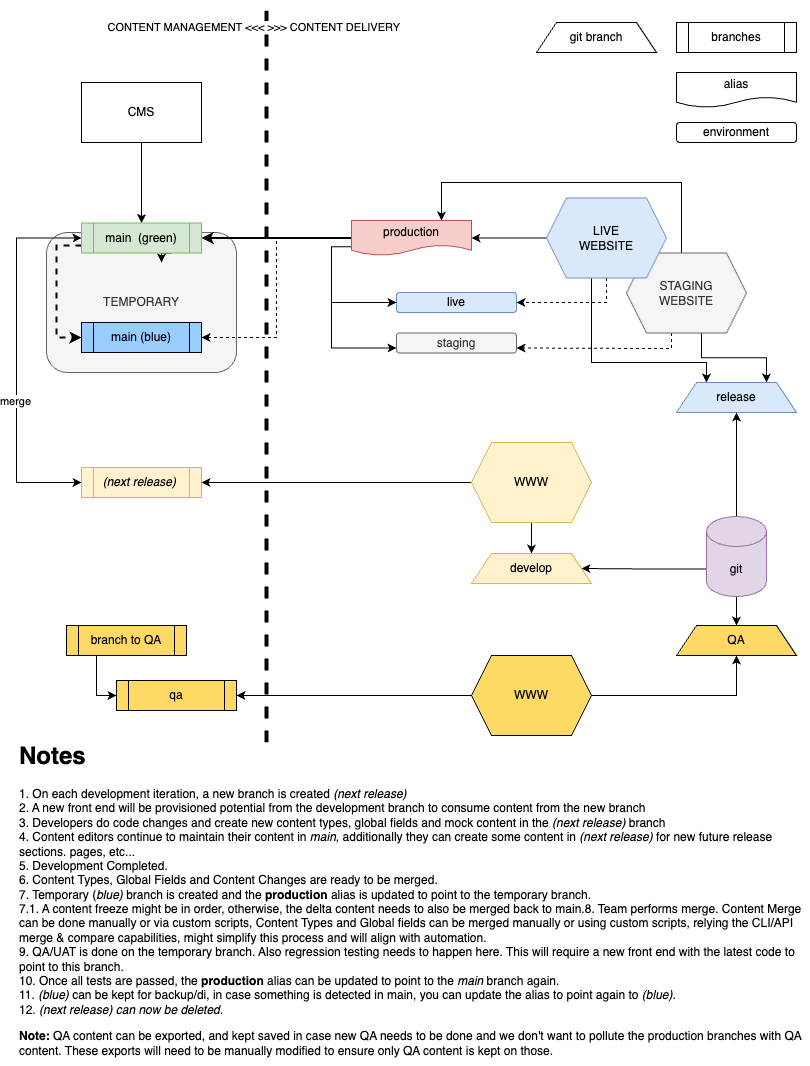
Proposed Branching Strategy

CI CD Implementation Approach and Challenges
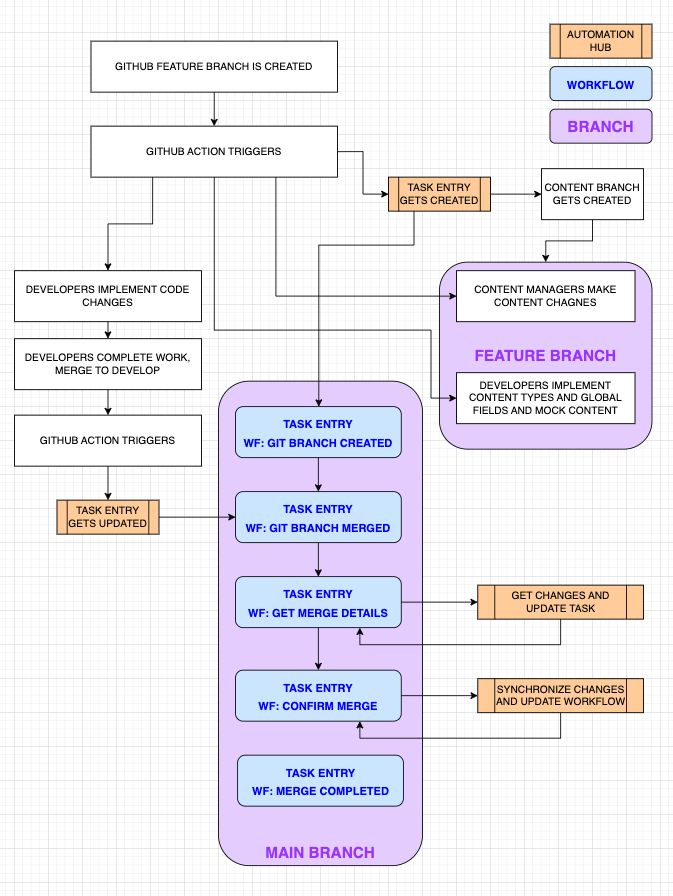
The SA team has implemented a simple workflow to illustrate the findings above. Such workflow consists of:
-
Frontend repository is hosted on GitHub
-
Two Github Actions have been developed.
-
The development process in such a repo starts on the development branch, and for each new development iteration, a features/xxxx is created.
-
This provides an entry in Contentstack containing information about current developments.
-
This entry also has a workflow, which can be leveraged to synchronize global fields, content types, and content using an automation hub.
-
-
At that point, both code and content changes can take place.
-
Once the code changes are completed, The feature branch is merged back to develop.
-
The Content Management Workflow for merging occurs in the CMS, combining workflow stages and AH Automation.
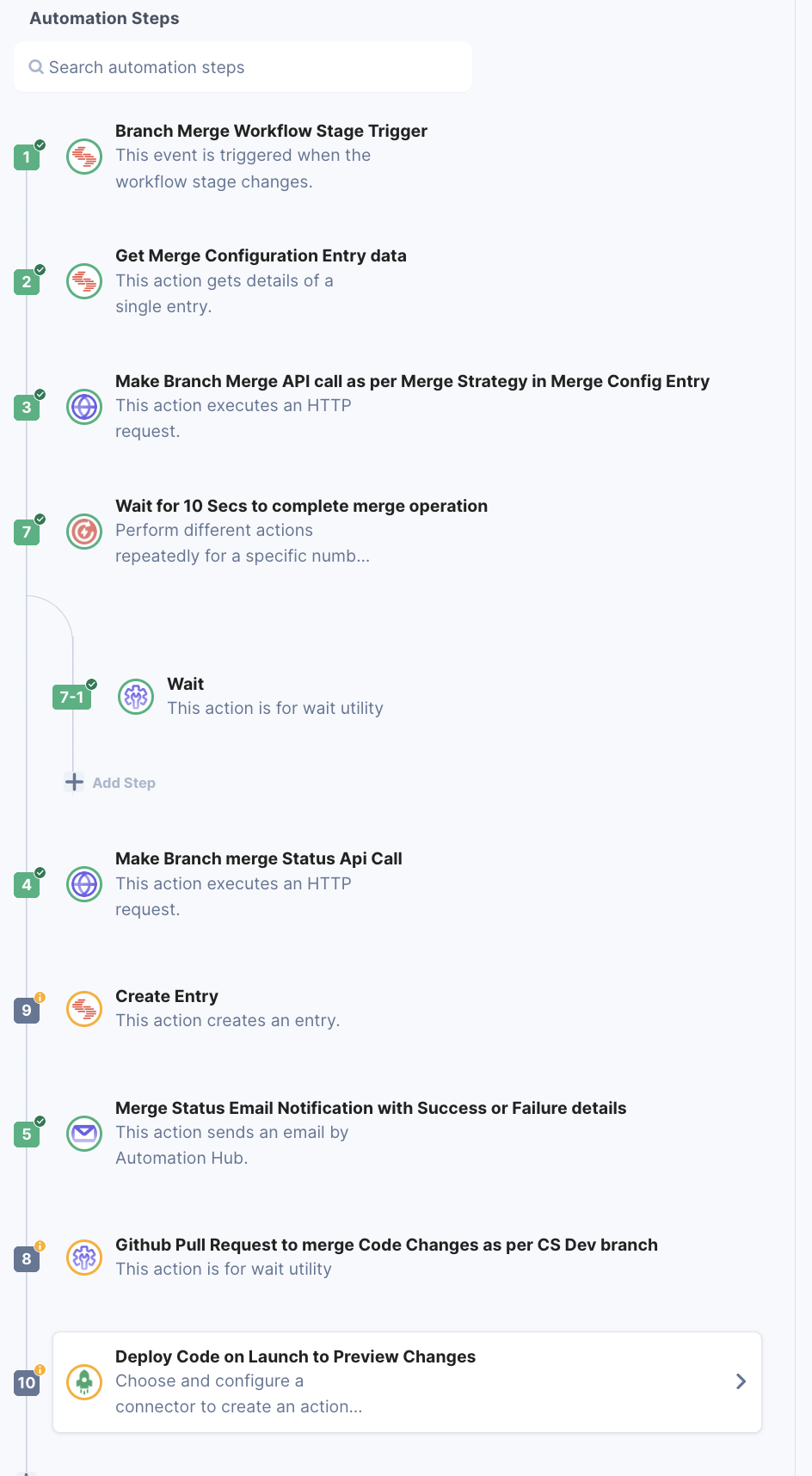
The full Automation flow is as follows:

Gaps on AH
-
Most of the required logic happens in code blocks, as the built-in actions don’t support certain functionality. Attempting to implement usable loops and conditional execution natively in AH would be cumbersome if possible.
-
Timeouts and API limits can occur, and since it’s all “Javascript Code Blocks,” the developer would need to deal with all this.
-
Developer experience on Code Blocks is very poor. Understandably, such blocks are not meant for full-blown development. For such reasons, most developers will resort to external services, rendering AH unnecessary beyond its usage as a webhook trigger.
Gaps in the API/CLI
-
Create and Update works and can potentially be used for parts of the workflow above (content type and global fields merge). Content without asset/reference changes can also be merged.
-
Implementing all the possible field updates (embedded items in JSON RTE, asset fields, reference fields, etc…) will require more logic to be developed.
-
-
Alternatively, we could use Merge & Compare for the above, however, the fact that content can’t be merged poses a problem in these pipelines as most of the changes are potentially gonna be content. I.e., 2-5 content types/global field changes vs. dozens of content updates in that period.
-
Entry creation/update requires a lot of preprocessing when it comes to dealing with asset and reference fields besides the dependency hierarchy management for those fields can become tedious as well (i.e., first updated global fields, then content types, first assets, then referenced entries, then top-level entries)
-
When doing this at scale, API limits will pose a problem, too.
Streamlined CI/CD process for Contentstack Development Lifecycle (CDL) using Branch Merge Compare, Workflow, and Automation Hub
Problem Statement
The Contentstack Branch Merge and Compare feature is an essential setup for the CI/CD process. We do have Merge and Compare via CLI, but there is a big gap to streamlining content type merge through UI with proper review process as this bring potentially big change to the production site.
-
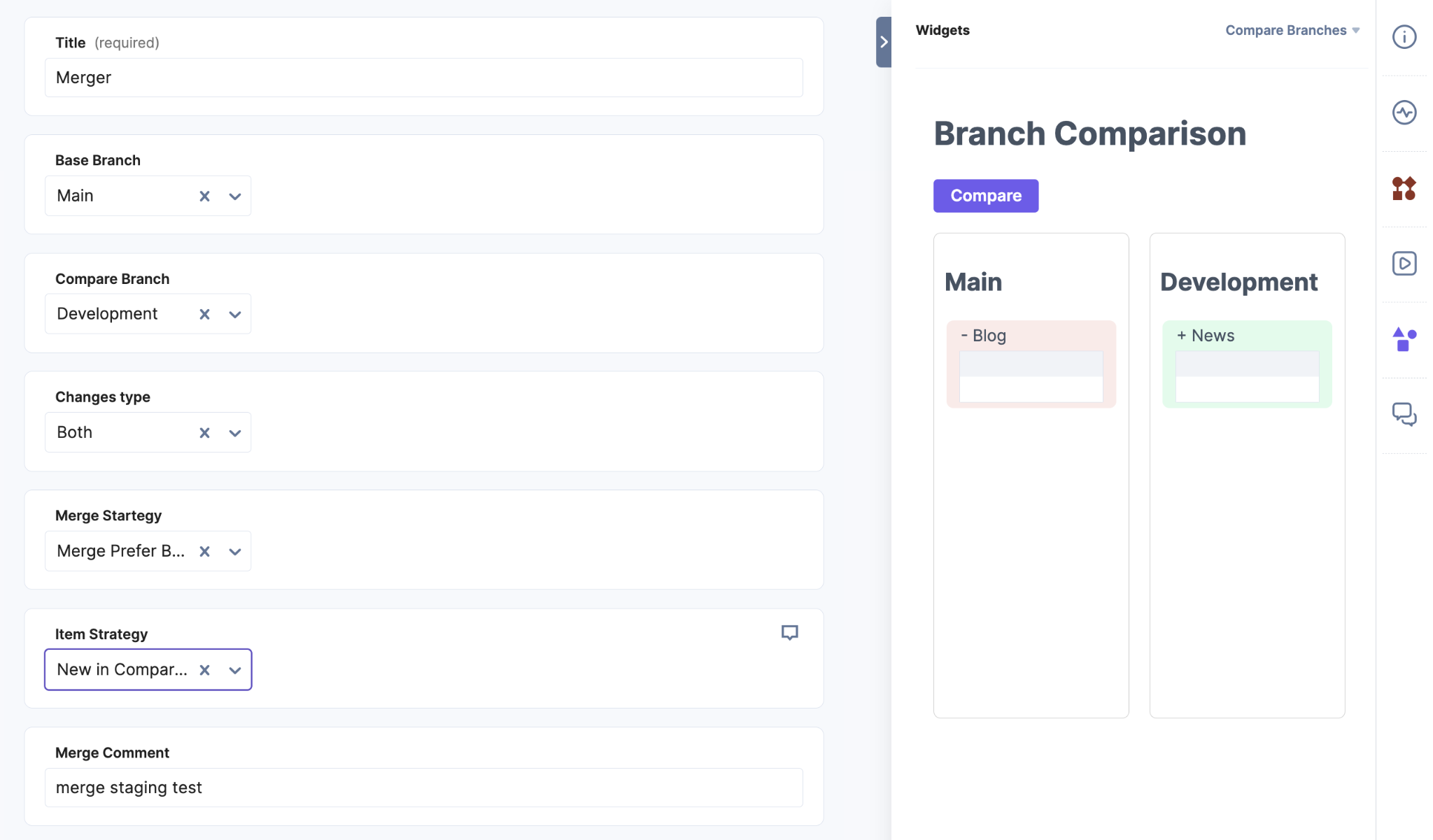
Review Branch Comparison to choose the correct Merge strategy through UI
-
Merge branch Changes using the Workflow trigger feature with a proper review process and accessibility to specific roles
-
Get details on merge failure reasons
-
Migrate bulk Entries from one branch to another based on new content type
-
Generate pull requests for GitHub code to move changes from the dev branch to the main branch
-
Smooth Rollback in case of breaking changes in an automated way to bring the Contentstack branch and GitHub branch to the previous state.
|
Drawbacks in Existing merge flow |
Benefits of this new merge flow |
|
The user should have a technical background due to CLI |
No technical background is required after the setup |
|
Time-consuming |
Fast |
|
There is no authorization flow during the merge |
Proper authorization flow |
|
No intimation after the merge operation about failure reasons |
Notification System to send email with merge operation results |
Use cases while working with Branches.
-
Streamlining Content and Code Development Life Cycle through automated CI/CD pipeline Mechanism
-
Proper Authorisation Review workflow Process for major Content model changes for production using custom roles.
-
Notification System in place for Review and merge operation using Automation hub.
-
Quick and Easy way to back in case of breaking merge changes
Solution overview
-
Branch Merge Configuration using Merge Configuration Entry
-
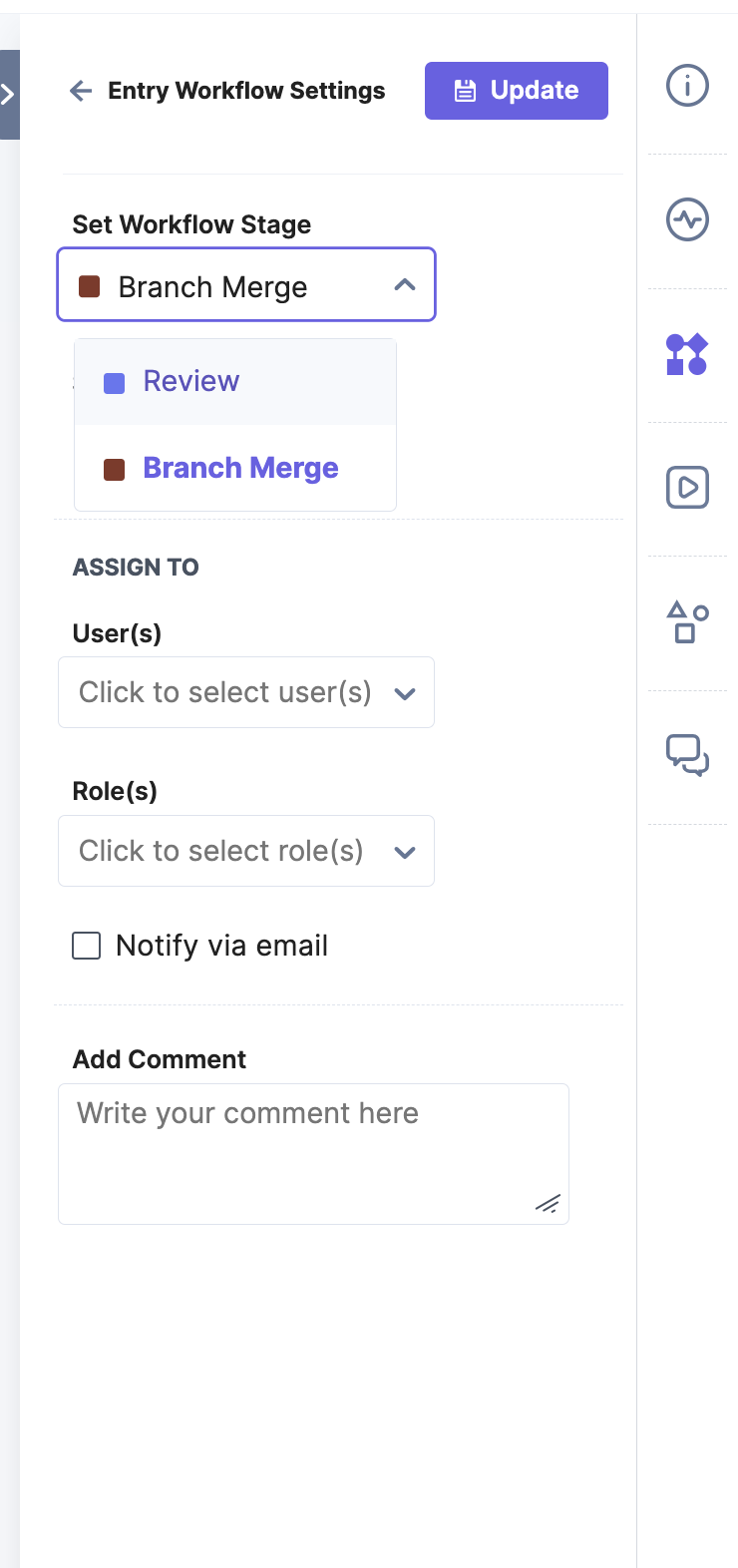
Workflow Stage to trigger branch merge
-
Custom Role for Accessibility
-
Automation Hub Actions
-
Merge Content type/Global field
-
Send Email Notification with merge summary and merge success and Failure details.
-
Migrate Entries to the target branch
-
GitHub Pull Request for Code Merge
-
Deploy UI Change using Launch/vertical/netlify
-
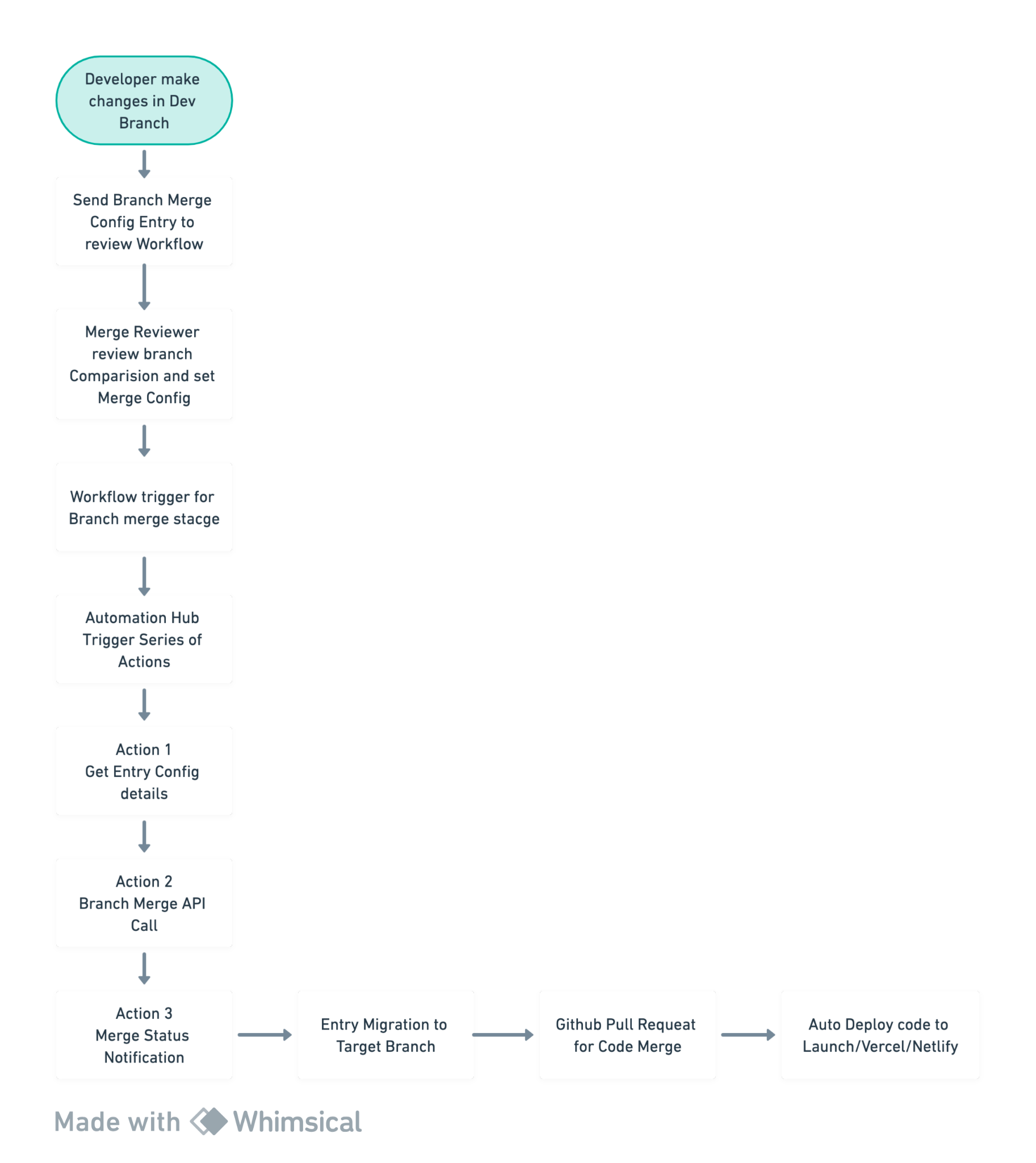
Flow Diagram

Streamlined UI Flow



Branches Real-world Scenarios
Branches allow you to make changes and iterate your work without the risk of impacting the content deployed on production. Thus making it easier for developers to work on multiple releases simultaneously.
Let's examine the following use cases to learn how to work with Branches in Contentstack.
Example 1: Use branches for in-progress and production content
Before branches, developers maintained different stacks, one for development and another for production content. These multiple cloned stacks in your organization made it difficult for developers to migrate their changes to production.
With branches, you can reduce the stacks in your organization by maintaining the development and production branches within one stack.
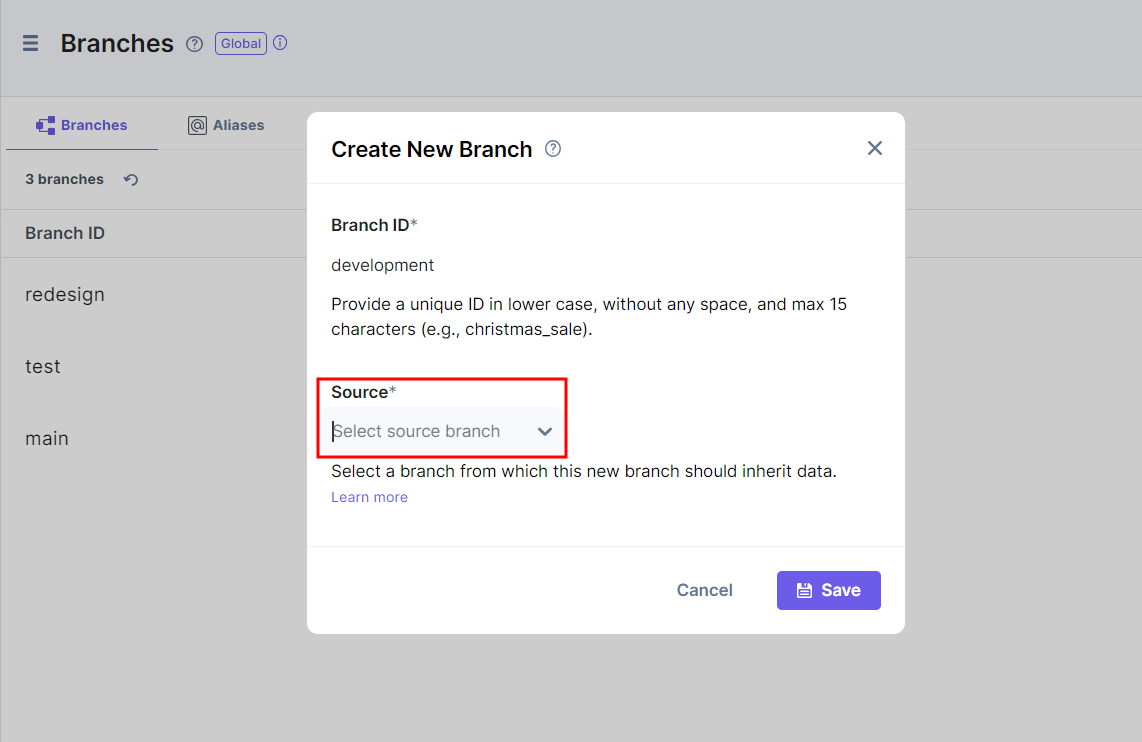
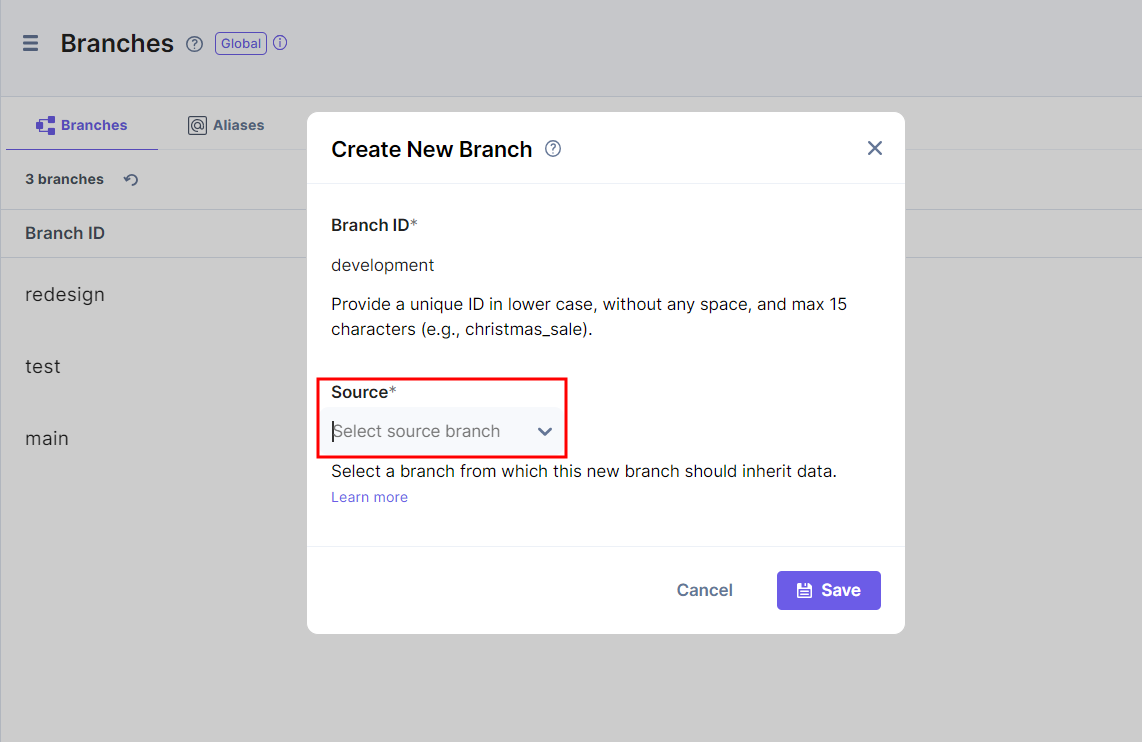
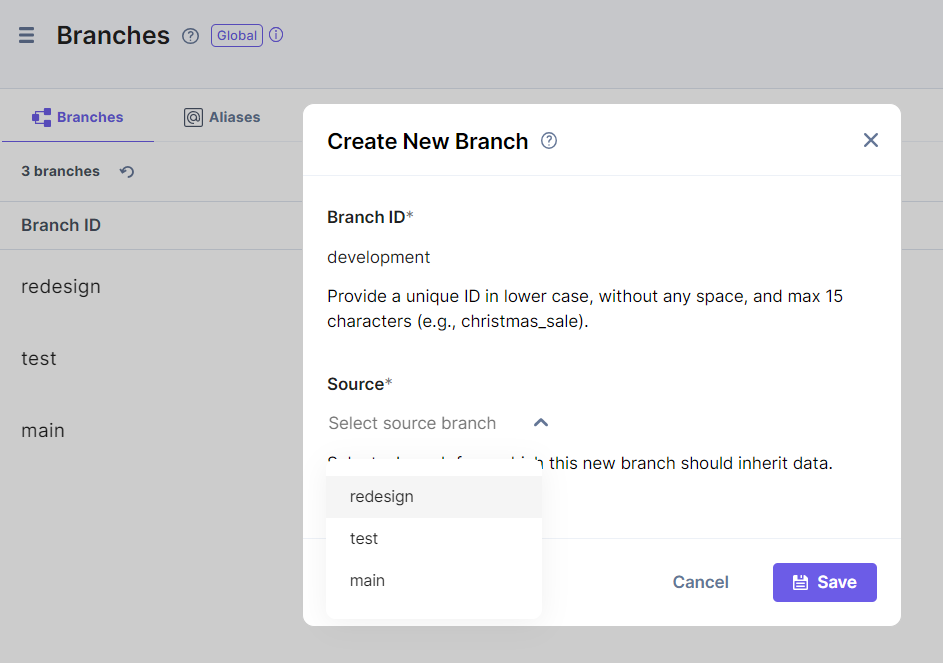
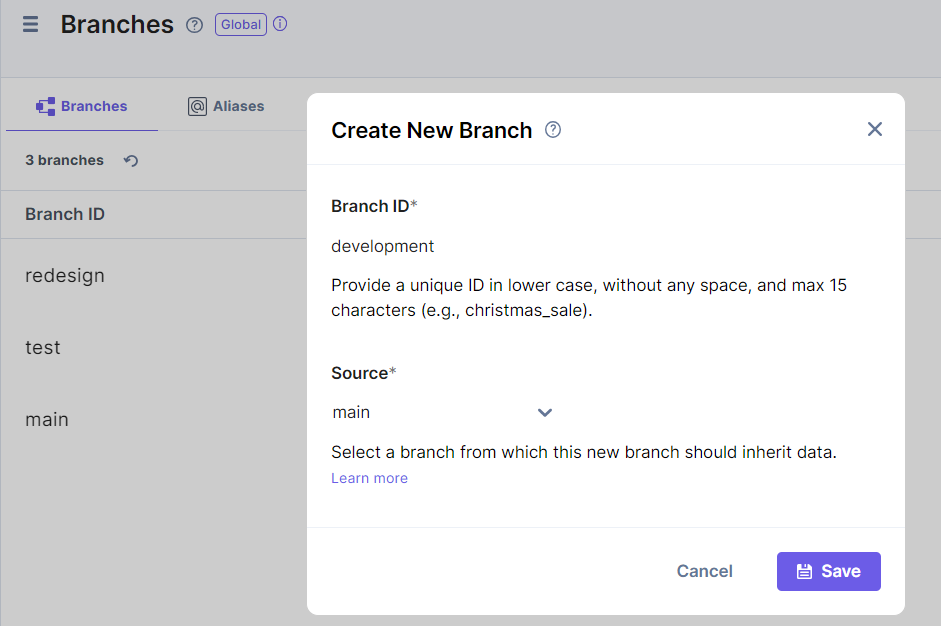
To achieve this, you must create a development branch within your production stack and select the production (main) branch as your source branch.

The development branch will now have a copy of all the content from the main branch (production). With this development branch, the developers can modify the structure, add new changes, iterate, and publish in a testing environment to preview the recent changes.
Additional Resource: To create a new branch, read our doc on creating a branch.
You can compare the differences between the development and main branches in content types and global fields. Once satisfied with the changes, you can merge the development branch into the main one.
Additional Resource: Refer to our Get Started with Comparing and Merging Branches documentation to learn more about comparing and merging branches
When merging, a backup of the branch you are merging into (in this case, the main branch) is created by default before the merge action takes place. If you use aliases, you can easily point the alias to this backup branch to quickly switch back to how things were before the merge occurred.
Additional Resource: To learn how to assign a new alias or modify an alias, read our doc on how to Assign an Alias or Edit an Alias.
Example 2: Use branches to redesign your website
Suppose you want to redesign the entire website. Traditionally you would clone the stack and make changes in the cloned model. However, with numerous content types and stacks, keeping track of the original content and the cloned one becomes difficult.
With the use of branches, you can redesign or restructure your website with great ease. You only need to create a branch named "redesign" and select the existing content (main) branch as your source branch.

You can make structural changes to your content types and global fields in the redesigned branch. Once satisfied with your changes, you can compare the differences and merge the redesigned branch into the main branch using the overwrite with compare strategy to completely replace the main (base) branch with the newly redesigned changes from the redesign (compare) branch.
Note: The Compare and Merge feature only compares and merges differences between content type and global field modules and is only available via Content Management API and CLI commands.
Example 3: Use branches to prevent data loss
Consider a developer who restructures the content model of an existing production website. Not aware of these recent changes, a content manager updates the content and publishes it to production.
Due to unintentional changes, the production website may break, resulting in content loss.
You can correct this minor error by restoring the previous version. However, if the developer had restructured many content types, this may be a tedious restoration activity.
With branches, one can avoid costly website errors and prevent data loss.
To do so, the developer can create a new branch named "test" and select the main or desired branch as the source branch.

The content of the source branch will now be available in the test branch. The developer can iterate the content model with great ease.
Then, when the content looks good, use an alias to reflect the new changes on the production website.
Once you are done and satisfied with your changes, you can compare and merge the two branches.
Example 4: Integrate branches and aliases with CI/CD for an instant release rollback capability
Many development teams in the CI/CD pipeline use Git-based branching methods to maintain consistent code integration across the developer workflow. Once the integration is done, CD tools automate application code deployment to the desired environment (e.g., production).
With branches and aliases, developers can maintain production content across branches without affecting live website data. Content managers can publish content changes to a website without the assistance of a development team to pull content from Contentstack and display it on a presentation layer.
Aliases can always point back to the previously referenced content branch in case of unintentional content deployment. This flexibility allows developers to roll back changes instantly. Here, CI/CD can integrate with the CMS to automate rollback for such content changes.
Additional Resource: Refer to our Use Branches and Aliases to Drive Continuous Integration and Deployment document to learn how branches and aliases help integrate Contentstack with standard CI/CD practices.
Let's consider a scenario where we need to change production data for a live website.
To integrate Contentstack with your CI/CD strategies to facilitate consistent, hassle-free content deployment to the live website, you can follow the below steps:
Create a copy of the main branch content in a separate branch to change your production data. The child branch you create inherits all of the content types, entries, assets, languages, extensions, releases, etc., that were part of the parent branch as it is.

-
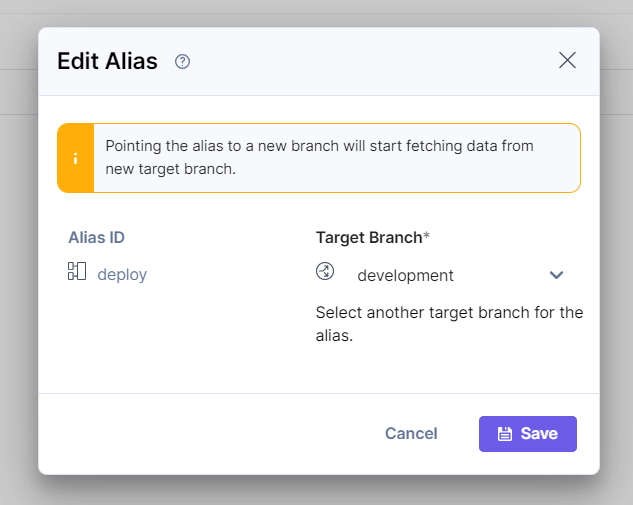
Assign an alias to the "production" branch with the alias ID "deploy," for instance. This alias will help fetch and display data from the target branch on the live website.
-
Specify an alias ID in the frontend code against the branch key to tell the application where it needs to fetch content. Whichever branch is associated with that alias ID becomes the production environment's main branch. For instance, we pass the "deploy" alias ID here to fetch data from the "production" branch.
-
Change content types, entries, assets, etc., present on a branch (e.g., "development") without affecting your "production" branch data. You can test the changes until they are ready to deploy to production.
-
Once the "development" branch changes are ready to go, you can use two different ways to apply the changes to production data:
-
For minor changes, such as adding or removing a few fields, you can use the Contentstack CLI to apply these changes to the "production" branch.
-
For major changes such as redesigning the marketing website, you can use an alias to point to the “development” branch to test your new changes. Once satisfied with your changes, you can merge the development (compare) branch into the production (base) branch.

-
The default behavior when merging will create a backup of the branch you are merging into for safety. You can use this to quickly revert your site if there is an issue with the merge via an alias. With flexible release rollback capabilities, branches allow Contentstack to align with your CI/CD pipeline and strategies.
Additional Resource: To understand comparing and merging branches, please read our end-to-end guide on Getting Started with Comparing and Merging Branches.
Next Up
Article
Limitations of using Branches
3m 15s
