Set up a Translation System with Contentstack Webhooks and Workflows, AWS Lambda, and AWS Translate
While Contentstack does not offer translation services, it offers easy integration with third-party translation providers. In this guide, we will learn how to set up a translation system using Contentstack's webhook and workflows along with AWS Lambda and AWS Translate.
Additional Resource: You can also set up a translation system using Memsource, read our guide on how to Set up Translation System with Contentstack Webhooks, Memsource, and AWS Lambda.
Here's a quick overview of the process: When the workflow stage of entry in the master locale changes to “Send to Translation,” a webhook is triggered, which invokes an AWS Lambda code. This code translates content using AWS Translate and then localizes the entry with the translated content using a Content Management API request. This also changes the workflow stage status of the entry to “Review Translation.”
Note: SSO-enabled organizations can use the management token to make API requests.
Prerequisites
- Working knowledge of AWS API Gateways
- Access to the AWS environments such as AWS Lambda, AWS API Gateway, and AWS IAM
- AWS Secret Key, ID, and region
- Contentstack account
Steps for Execution
- Set up the Essentials
- Set up Workflows for Translation
- Set up Lambda Function for Translation
- Trigger a Webhook to Initiate Translation
- Tryout the Set up
-
Set up the Essentials
-
First, create a stack, and add a content type (in our example it is AWS Translate), add entries to it, at least one additional language, and a publishing environment.
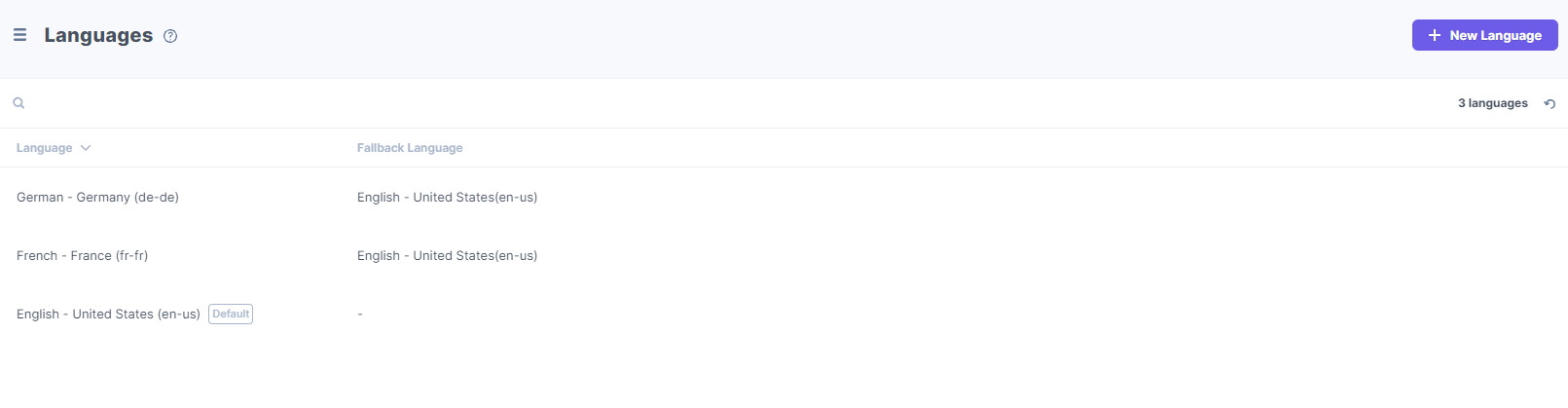
For this example you can add French (fr) and German (de) as two additional language.
Note: Though Contentstack supports wide variety of languages, for this extension to work smoothly add languages which are supported by AWS translate.
-
For this exercise we have created a sample code, contact our Support team to get the code. The support team will provide you AWS Translate zip file. Unzip the file and you will find the following folders:
- global field: This folder contains a file named locale which you can import as a global field in your stack.
- content type: This folder contains a JSON file of the content type which you can import to your stack.
- lambda function: Move inside the lambda function folder and upload the index.zip file in lambda function in step 3.
- Goto the Global Fields section of your stack and import the global field file(in our example it is Locale Field) with a select field defined within it.
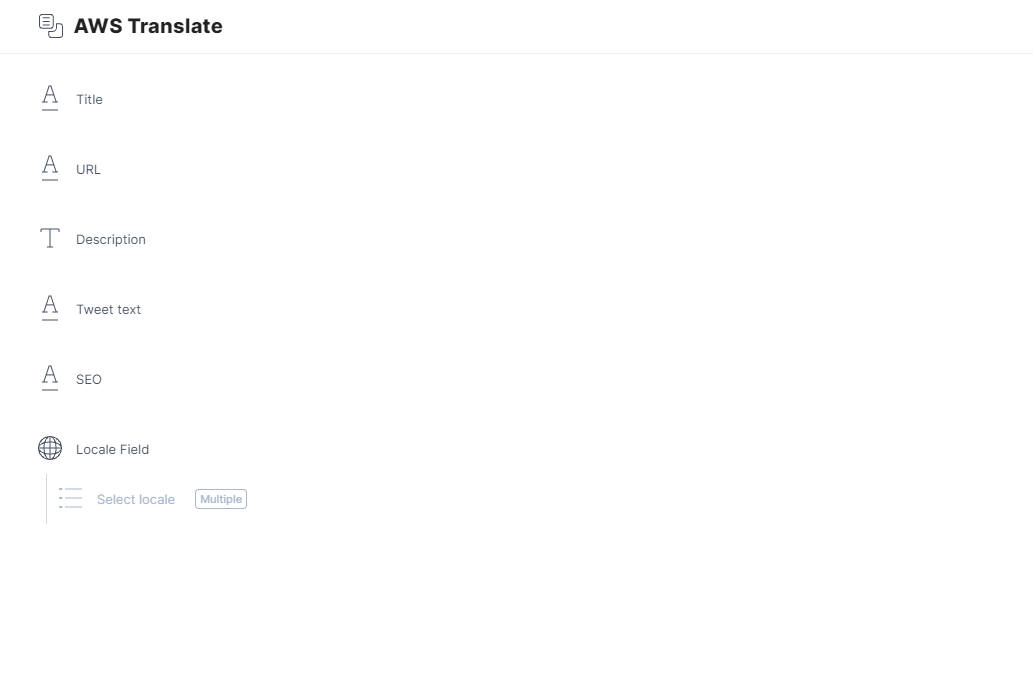
This global field will display and let you select AWS supported languages in the field of your entry. - Now, import the content type file which we downloaded in the earlier step. After importing the content type file, add the global field (Locale Field) to your AWS Translate content type.
After adding the global field to your content type, it should look similar to the one given below:
Once you have these configured, then you're ready to begin the integration process for translation.
-
First, create a stack, and add a content type (in our example it is AWS Translate), add entries to it, at least one additional language, and a publishing environment.
-
Set up Workflows for Translation
To set up workflows for the translation process within Contentstack, follow the below steps:
- Click on the “Settings” icon (press “S”) on the left navigation panel and select Workflows (press “alt + F” for Windows OS, and “option + F” for Mac OS).
- Click on + New Workflow.
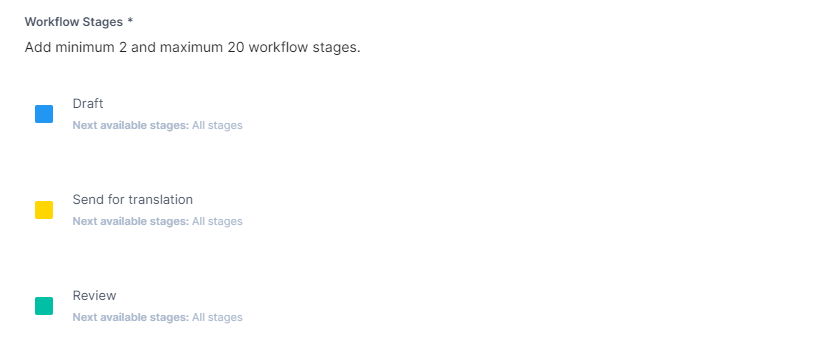
- Add stages, as required. Add a translation-related stage, such as Send to Translation.
- Once the editor changes the workflow stage to “Send to Translation,” the webhook will be triggered and call the AWS Lambda function.

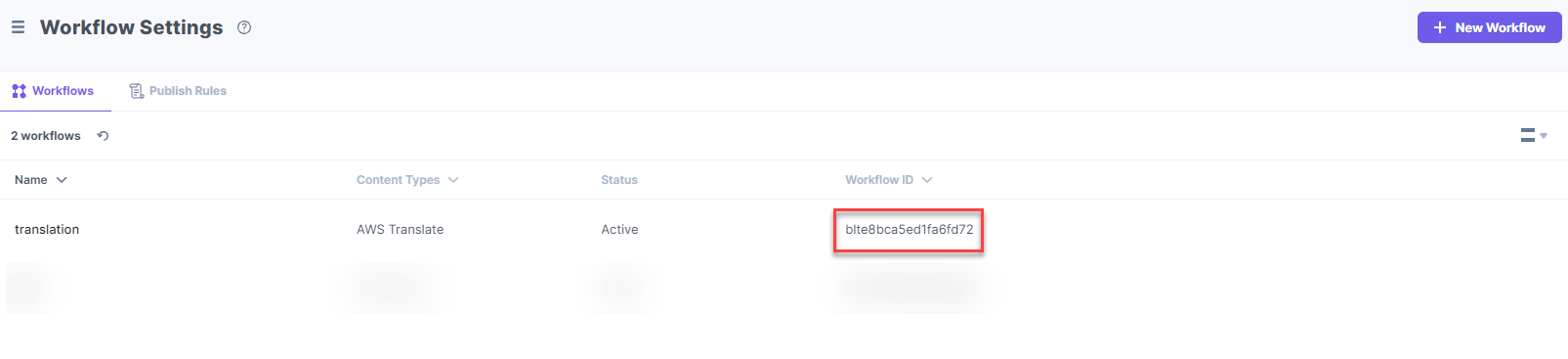
- Now go to the Workflow Settings page and note down the WORKFLOW ID that we just created as shown below (we will need this ID later when we make Postman call to retrieve the ID of the Review stage):

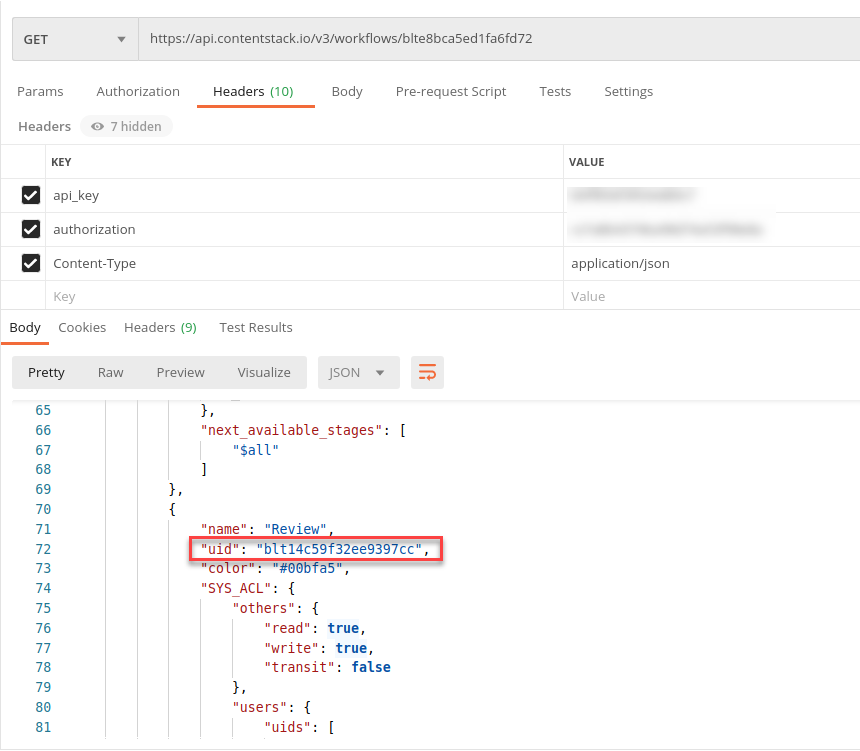
- We will need the UID of the Review stage. To get the UID of the “Review” stage, open Postman or any other API collaboration & development platform and make a GET request on the following URL, enter the Workflow ID at the end of the URL:
https://api.contentstack.io/v3/workflows/{YOUR WORKFLOW UID}
You will get the following response:
This workflow stage UID is used while setting up the webhook in Contentstack as a custom header. So make a note of it.
-
Set up Lambda Function for Translation
Perform the following steps to set up your AWS Lambda function:
- Login to your AWS Management Console, select AWS Lambda Service from the service list.
- Click on the Create Function button, and then the Author from Scratch option. Enter the Function name, and choose Runtime as the latest version of Node.js.
- Click on the Create function button.
- AWS Lambda offers an inline code editor. Scroll down to the Code source section, click on the Upload from dropdown menu, select the .zip file option, and upload the index.zip file that you downloaded in step 1.
- Keep Handler as index.handler and click on Save.
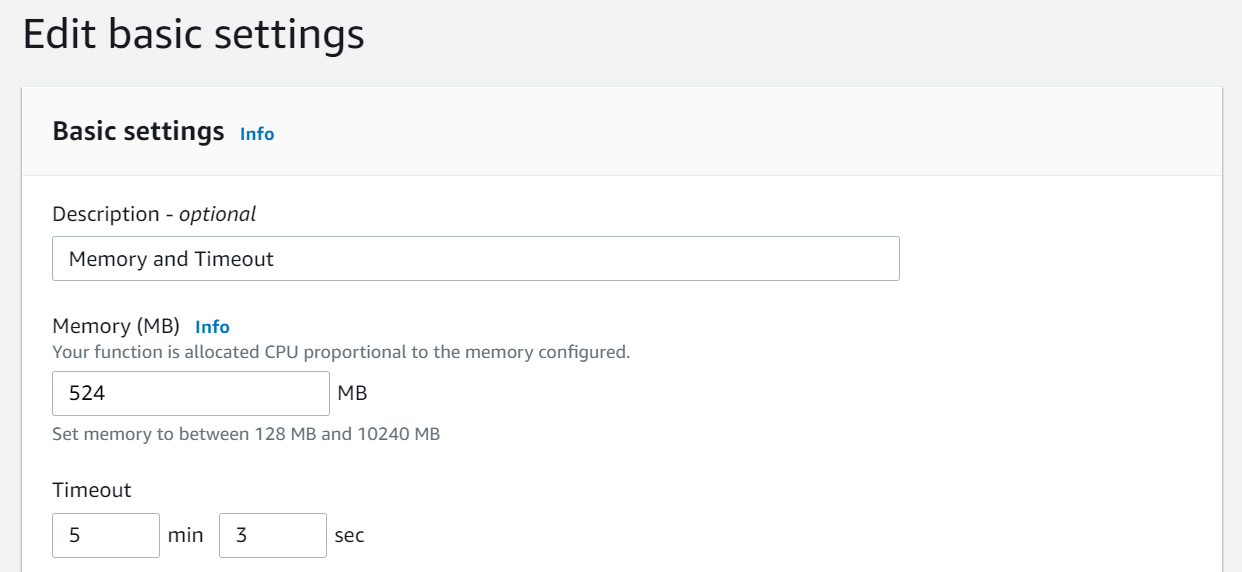
- Navigate to General Configuration section under Configuration tab, click on the Edit button and set the Memory to 524 MB. Also, set the Timeout time as 5 min 3 sec as shown below.

-
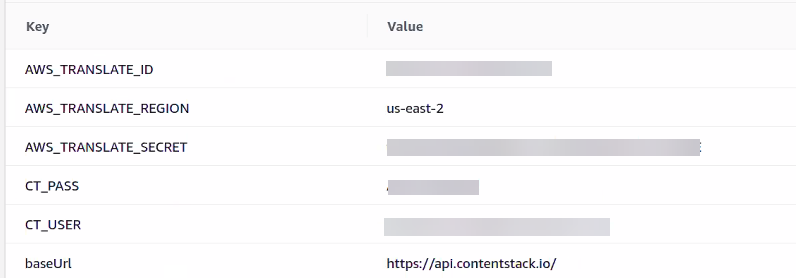
To add environment variables, go to the Configuration tab, click on Environment variables, and then the Edit button. Add the following environment variables:

Note: For the EU region, change the base URL to https://eu-api.contentstack.com/. Similarly, for Azure NA, change the base URL to https://azure-na-api.contentstack.com/, and for Azure EU, change the base URL to https://azure-eu-api.contentstack.com/.
- Once you have added these environment variables, click on Save.
- With these steps, we have set up our lambda function. Let's now move ahead with creating an API gateway. Scroll up to the Function overview section and click on the + Add trigger button. From the Trigger configuration dropdown menu, select the API Gateway option.
- Then, from the API dropdown menu, select Create an API option. Select API type as REST API, keep Security as Open, and click Add.
- You’ll be redirected to the Triggers section. Expand the Details link to get the API endpoint URL. We will use this URL while setting up a webhook in Contentstack in the next step.
That's it! We have set up the lambda function and created an API Gateway to invoke it.
Once you do this setup, AWS Lambda will run the code that we have uploaded and translate the content.
-
Trigger a Webhook to Initiate Translation
We will now set up a webhook that triggers when the entry workflow stage is set to Send to Translation. To do this, log in to your Contentstack account and perform the following steps:
- Click on the “Settings” icon (press “S”) on the left navigation panel and select Webhooks (press “alt + W” for Windows OS, and “option + W” for Mac OS).
- Click on + New Webhook.
- Enter any valid name for your webhook, for example, AWS Lambda For Translation.
- In the URL to notify field, enter the AWS Lambda URL, where the webhook will notify about the change.
-
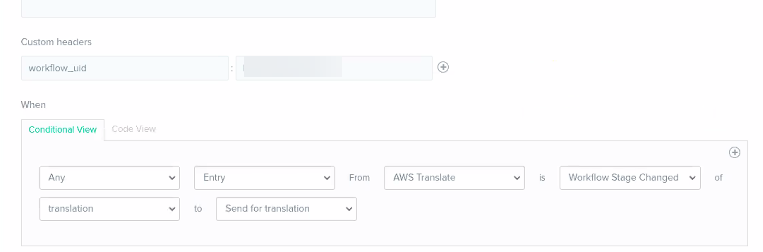
Inside Custom Headers, add the workflow stage UID which we got through Postman.
Note: In Custom headers section, we have named the workflow stage UID as workflow_uid as shown in the image below.
- In the Conditional View section, select the options Any > Entry > All > Workflow Stage Changed > (Workflow name) > (Stage name for example, "Send for Translation").

- Click Save to create the webhook.
-
This will configure your webhook to trigger when workflow stage is changed to “Send for Translation”, like in the above workflow example. As soon as the webhook is triggered, it notifies the specified URL about the event along with a JSON payload.
-
Tryout the Set up
- Goto the AWS Translate entry that you created in step 1, and add content to your entry.
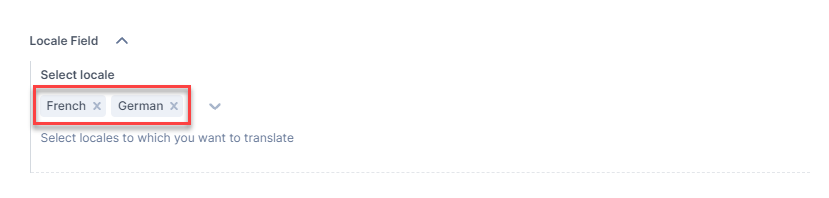
- Navigate to the global field and add AWS languages to the select field (Locale Field in our example).
We have selected French (fr) and German (de) from the AWS languages displayed via the select field.
- Now select the language that you added to your stack, using the language selector option located on the top-right corner of the page.
- Now, goto your default language and change the workflow to “Send for Translation", and from the language selector dropdown select the localized language in which you want to translate your content.
.gif)
-
Additional Resource: Though we don't provide translation, we do provide the ability to integrate with third-party translation providers that will translate content for you. All you need to do is make use of Contentstack workflows and set up a webhook trigger to initiate the translation process. Use any popular translation tool, such as Worldserver and iLangl, to translate your content. Here's our Manage Content Translation in Contentstack guide that gives a detailed explanation of how you can do all of this.




.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)