Build an E-commerce Website Using Contentstack DataSync
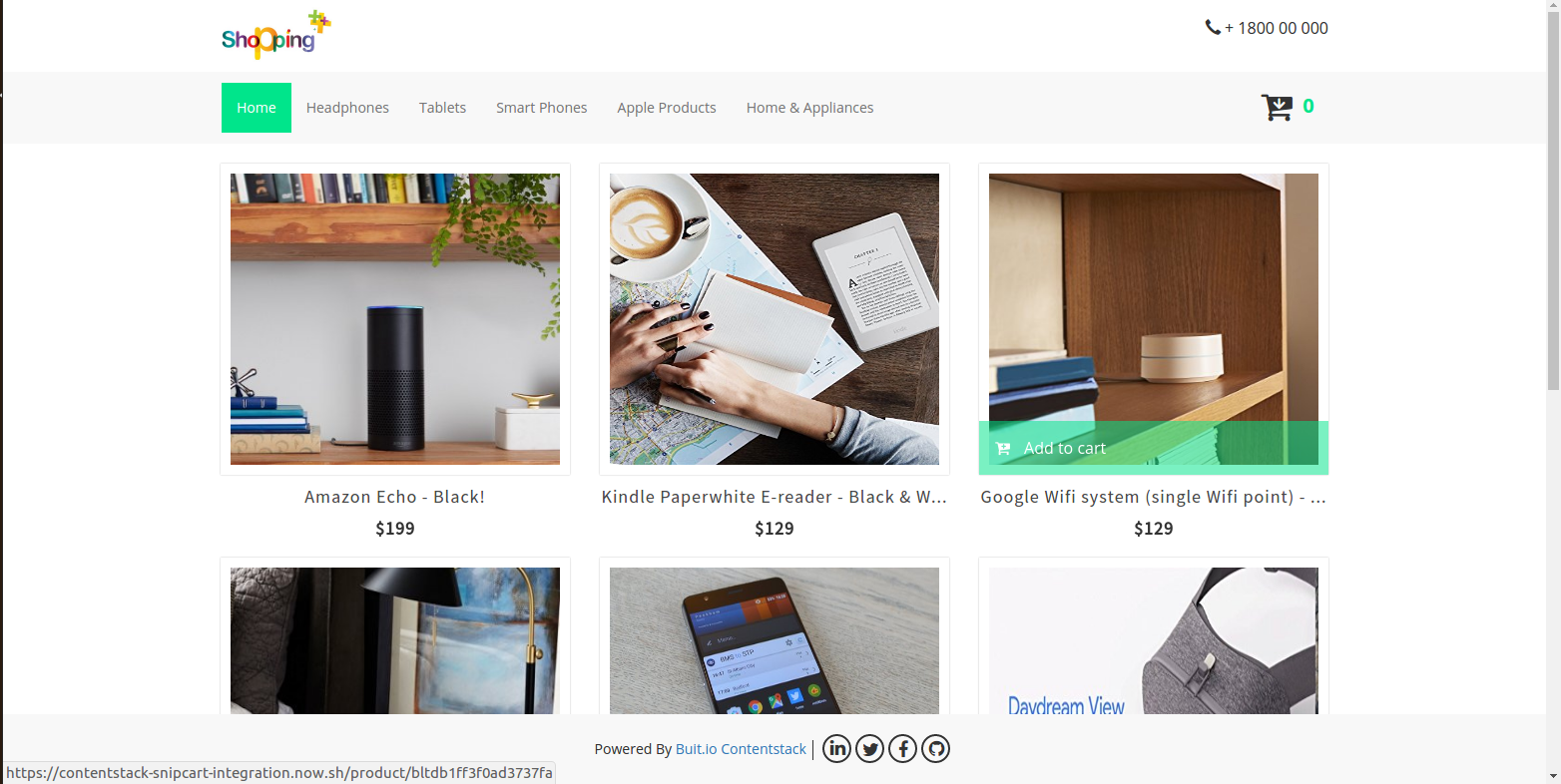
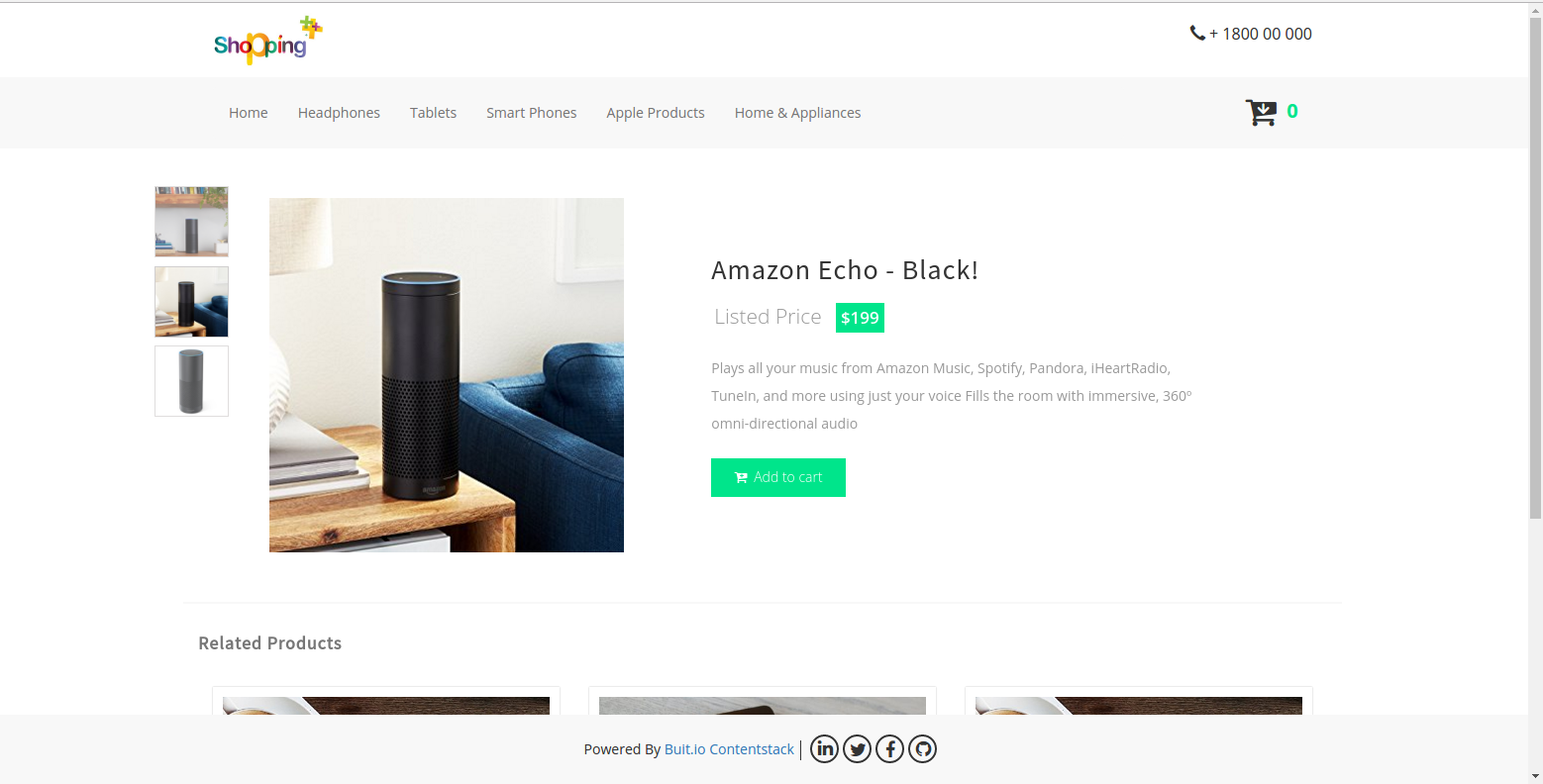
This example e-commerce website is built using the data fetched through Contentstack DataSync.
Screenshots
Quickstart
Here’s a quick guide on how to create an e-commerce website using Contentstack DataSync and Node.js SDK.
Prerequisites
- Contentstack Account
- Contentstack DataSync should be started and running
Note: For this tutorial, we have assumed that you are familiar with Contentstack and Contentstack DataSync. If not, then please refer to the docs (Contentstack Docs and Contentstack DataSync) for more details.
Set Up Your App
Here is an overview of the steps involved in creating our app:
- Create a Stack
- Add a Publishing Environment
- Import Content Types
- Add Content
- Initiate Contentstack DataSync
- Build and Configure the Website
-
Create a Stack
A stack holds all the data (entries and assets) that you would need to create a website. Log in to your Contentstack account, and create a new stack.
-
Add a Publishing Environment
To add an environment in Contentstack, navigate to ‘Settings' -> 'Environment', and click on the '+ New Environment’ tab. Provide a suitable name for your environment, say ‘staging’. Specify the base URL (e.g., http://YourDomainName.com), and select the language (e.g., English - United States). Then, click on 'Save'. Read more about environments.
-
Import Content Types
A content type is like the structure or blueprint of a page or a section of your web or mobile property. Read more about Content Types.
For this e-commerce website example, four basic content types are required: Header, Footer, Category, and Product. For quick integration, we have already created these content types. You simply need to import them to your stack. Refer to our Create a Content Type documentation to learn how to create your own content types.
To import the content types, first, save the zipped folder of the JSON files given below on your local machine. Extract the files from the folder. Then, go to your stack in Contentstack. The next screen prompts you to either create a new content type or import one into your stack. Click the "Import" link, and select the JSON file saved on your machine.
Here’s a brief overview of all the content types required for this project.
- Header: This content type lets you add content for the header section of the site.
- Footer: The Footer content type enables you to add content for the footer section of your site.
- Categories: This content type lets you create the various categories of the products of your e-commerce website. The fields of this content type include name and URL.
- Product: This content type will help you create the product entries of your e-commerce site. The fields include name, URL, category, price, image, and so on.
Now that all the content types are ready, let’s add some content for your e-commerce website.
-
Add Content
Create entries for the Category and Products content type. Add a few entries each for the Category and Products content type. Save and publish these entries. Learn how to create and publish entries.
Create entries for the Header and Footer content types. Using the header content type, add the name and other details of your site. Similarly, add footer content using the footer content type.
With this step, you have created sample data for your e-commerce site. The next step is to fetch the published data through Contentstack DataSync.
-
Initiate Contentstack DataSync
Start Contentstack DataSync to fetch all the published entries and assets onto your local storage.
-
Build and Configure the Website
To get your app up and running quickly, we have created a sample e-commerce web app (using Node.js) for this project. You simply need to download it and change the configuration.
Note: Once you have downloaded the project, add Contentstack API Key, Delivery Token, baseDir (the base directory where Contentstack DataSync will sync the data), and the locales to the project. (Learn how to find your Stack's API Key and Delivery Token.)
The development.js file inside the config folder would look something like this:
const config = { sdk: 'datasync-filesystem-sdk', locales: [ { code: 'en-us', relative_url_prefix: '/' }, { code: 'es-es', relative_url_prefix: '/es/' } ], contentStore: { baseDir: '../datasync-boilerplate/_contents' }, assetStore: { baseDir: '../datasync-boilerplate/_contents' }, port: 4000 } module.exports = configNote: Ensure that the path of your contentStore and assetStore points to the same location where DataSync has stored your content
Fire up your terminal (command prompt or similar on Windows), point it to your project location and run the following:
$ npm install $ npm start
This will initiate your project. You can view the website at http://localhost:4000. However, you will not be able to fully use the checkout process until the project is live on a domain.
If you want to use MongoDB instead of Filesystem to store data, refer to our Boilerplate Config for MongoDB Datastore documentation.
Additional Resource: You can build a similar app using Flutter and Contentstack Dart SDK. To know how to do this, you can read our Build a Flutter E-commerce App using Contentstack's Dart SDK guide for more details.