Build an Augmented Reality (AR) app using Contentstack's iOS SDK
This demo iOS Augmented Reality (AR) app is built using Contentstack’s iOS SDK. It uses Contentstack to store and deliver application content.
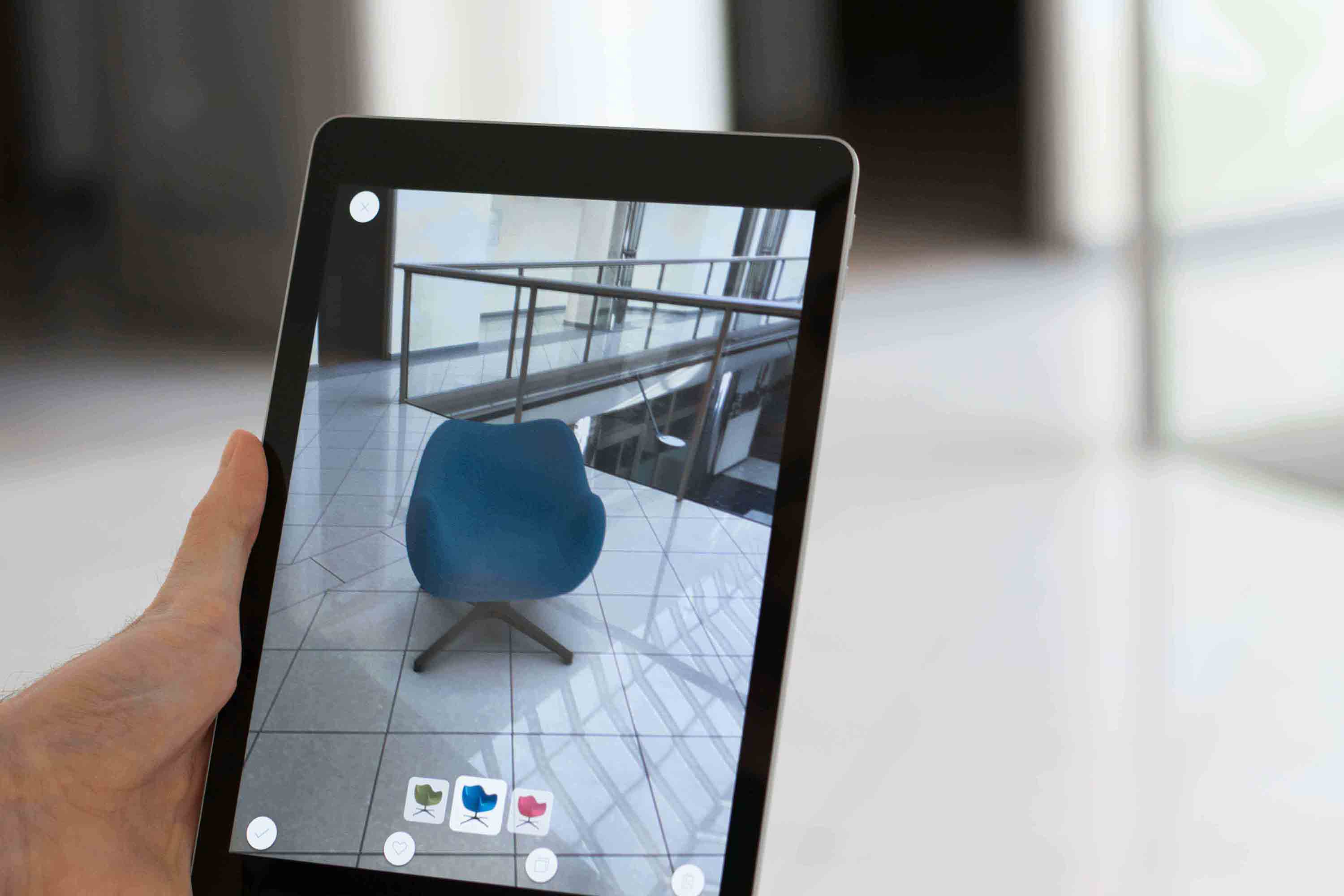
Screenshots
Warning: This sample app is no longer maintained. It remains available for reference. If you have questions regarding this, please reach out to our support team and we will do our best to help!
Quickstart
Here’s a quick guide on how to create an AR application for iOS using iOS SDK and Contentstack.
Prerequisites
- Use Xcode 10.1 and later and Mac OS X 10.14.1 and later
- Contentstack account
In this tutorial, we will first go through the steps involved in configuring Contentstack, and then look at the steps required to customize and use the presentation layer.
Create a stack
Log in to your Contentstack account, and create a new stack. This stack will hold all the data, specific to your website. Learn more on how to create a stack.
Add a publishing environment
To add an environment in Contentstack, navigate to ‘Settings' -> 'Environment', and click on the '+ New Environment’ tab. Provide a suitable name for your environment, say ‘staging’. Specify the base URL (e.g., ‘http://YourDomainName.com’), and select the language (e.g., English - United States). Then, click on 'Save'. Read more about environments.
Import content types
A content type is like the structure or blueprint of a page or a section of your web or mobile property. Read more about Content Types.
For this application, you only require a single content type: Products. For quick integration, we have already created this content type. You simply need to import it to your stack. (You can also create your own content types. Learn how to do this).
To import the Products content type, save the product.json file on your local machine. Then, go to your stack in Contentstack. The next screen prompts you to either create a new content type or import one into your stack. Click the ‘import’ link, and select the JSON file saved on your machine.
Download Products Content Type
Now that all the content types are ready, let’s add some content for your AR app.
Adding content
Create and publish entries for the ‘Products’ content type
Add a few dummy entries for the ‘Products’ content type. Save and publish these entries. Learn how to create and publish entries.
With this step, you have created sample data for your application. Now, it’s time to use and configure the presentation layer.
Clone and configure the application
To get your app up and running quickly, we have created a sample iOS app for this project. You need to download it and change the configuration. Download the app using the command given below:
$ git clone https://github.com/contentstack/contentstack-ios-ar-example.gitNow, add your Contentstack API Key, Delivery Token, and Environment to the CSConstants.swift file within your project. (Learn how to find your Stack's API Key and Delivery Token. Read more about Environments.)
enum StackConstants { // Constant define here. static let 🔑 = "bltd839e80e01647f7c" static let 🗝 = "blt74335210002aee3e" static let 🌅 = "development" }This will initiate your project.
Build and run your AR app
Install the pods and open the .xcworkspace file to see the project in Xcode.
$ pod install $ open ContentstackAR.xcworkspaceNow that we have a working project, you can build and run it.
Additional Resource: We have used the Contentstack Android SDK to develop a sample news app. To know more, read our guide on how to build an Android news app using Contentstack’s Android SDK.