Implementing Personalization Using Optimizely on Your Website
Optimizely helps you with personalization to optimize the customer experience across your digital products, e-commerce, and product marketing campaigns.
Through personalization, marketing and product development teams can innovate and come up with designs and variations that are engaging for your customers. You can then gauge which variations work best so that the overall customer experience can be enhanced.
In this guide, we will learn how to implement personalization using Optimizely on your Contentstack-powered websites.
Process Overview: To understand the process, we have already created an app using React. The code for the same can be downloaded from our GitHub page. The downloaded project has sample content types which you need to import into your stack and add entries to it. We will create variations and implement them on our Home page through Feature Testing to see what works best.
Prerequisites
- Contentstack Account
- Optimizely full-stack account
- Working knowledge of React.js
- Node 8+ installed on your machine
Note: Free trial account will not work for this exercise. You'll need a full-stack Optimizely account. We assume that you already have one before starting with the exercise. If not, create a new Optimizely account.
Steps for Execution
-
Download the Code
First, clone or download the code from the GitHub repository. Once you have the code, you’ll find a zip containing the content types needed for this example. Unzip content-type.zip and import them into your stack, as discussed in our Import a Content Type documentation.
.png)
-
Add and Publish Entries
Before adding and publishing your entries, you need to create an environment.
We have created 3 content types for the exercise. The most important one is the home_variation content type. Create an entry inside this content type, the structure is already there, you just need to add data in the fields. You will find a group name Banner Variation. In this group, add different images.
- For this exercise, we're using three variations for the home page banner.
- These images will be assigned to the users based on their cookies setting when they load the home page.
- For every user who navigates to the home page, he will see a different banner image as per the cookie assigned to that user.
- Cookies here act as a unique identity for every individual user who navigates to the home page.
- Based on that cookie, the banner image may appear different to different users based on the traffic distribution which is assigned to each variation in Optimizely's experiment feature test (we will learn later).
The Banner group will look somewhat like this:

Add data in the header and footer content types and publish them in your environment. We have used the "development" environment for this exercise.
-
Add Variations in Optimizely
Now that we are done with adding and publishing entries in Contentstack, let's move ahead and work with Optimizely. Follow the steps given below:
- Log in to your Optimizely account and create a new project. Within that project, select Experiments from the left-hand navigation menu.
- Click on the Create New button and select Feature Test.
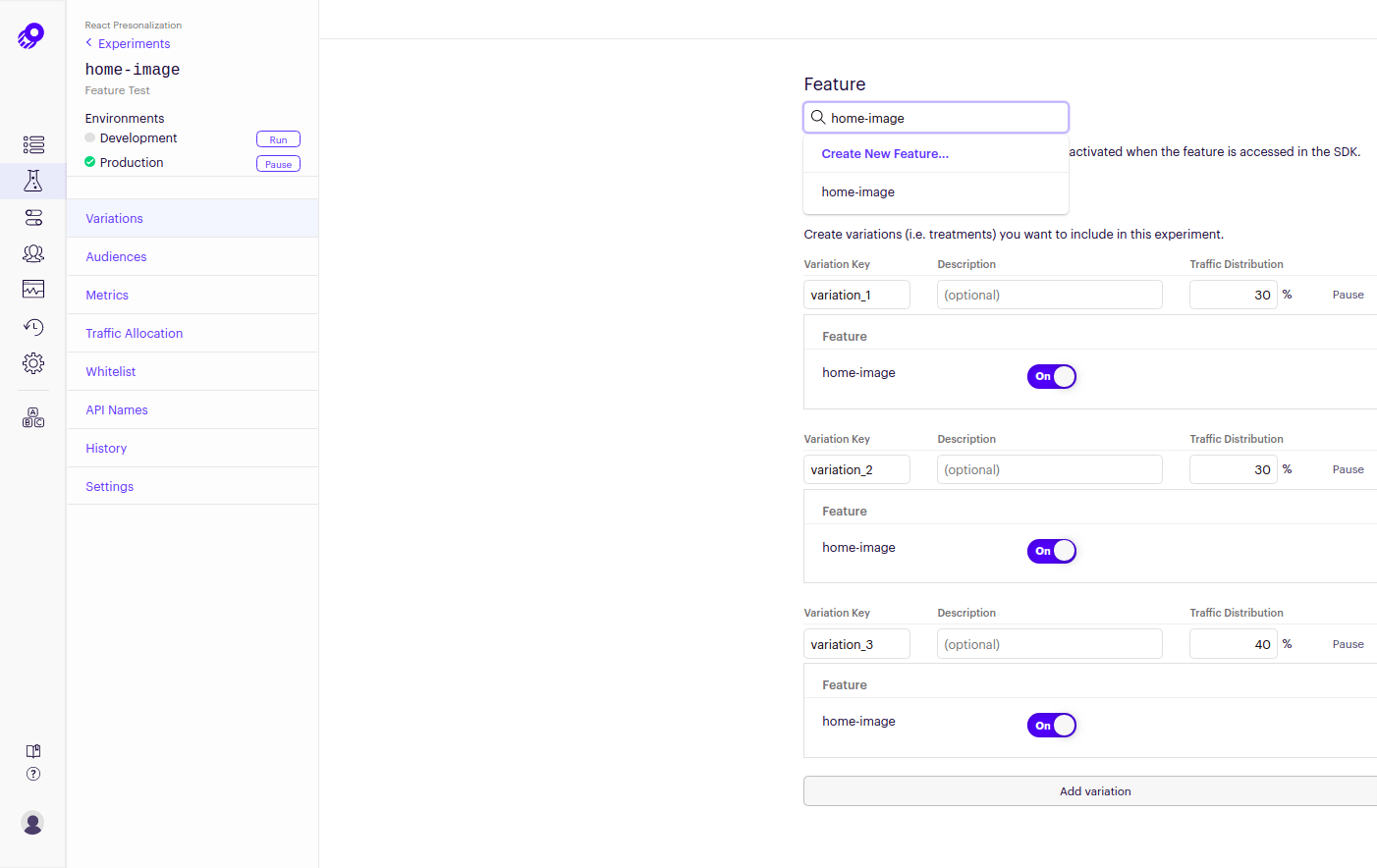
- On the New Feature Test page, select or create a new Feature and enter the Experiment Name. Then, click on Create New Feature.
-
After creating or assigning a feature for your experiment, click on the feature that you just created and proceed to add the variations as shown below for your feature test. You can also assign traffic distribution and toggle the variation between on and off to enable or disable them as shown below:

- After making the change, click on Save.
- Click on Metrics on the left-side navigation. Set metrics through which the user based events can be tracked such as clicks, page exit rate, and so on.
- This can be done by selecting Create New Event from the top-right side of the events section.
- Provide an event key name, in our example we have named it "buyOption".
-
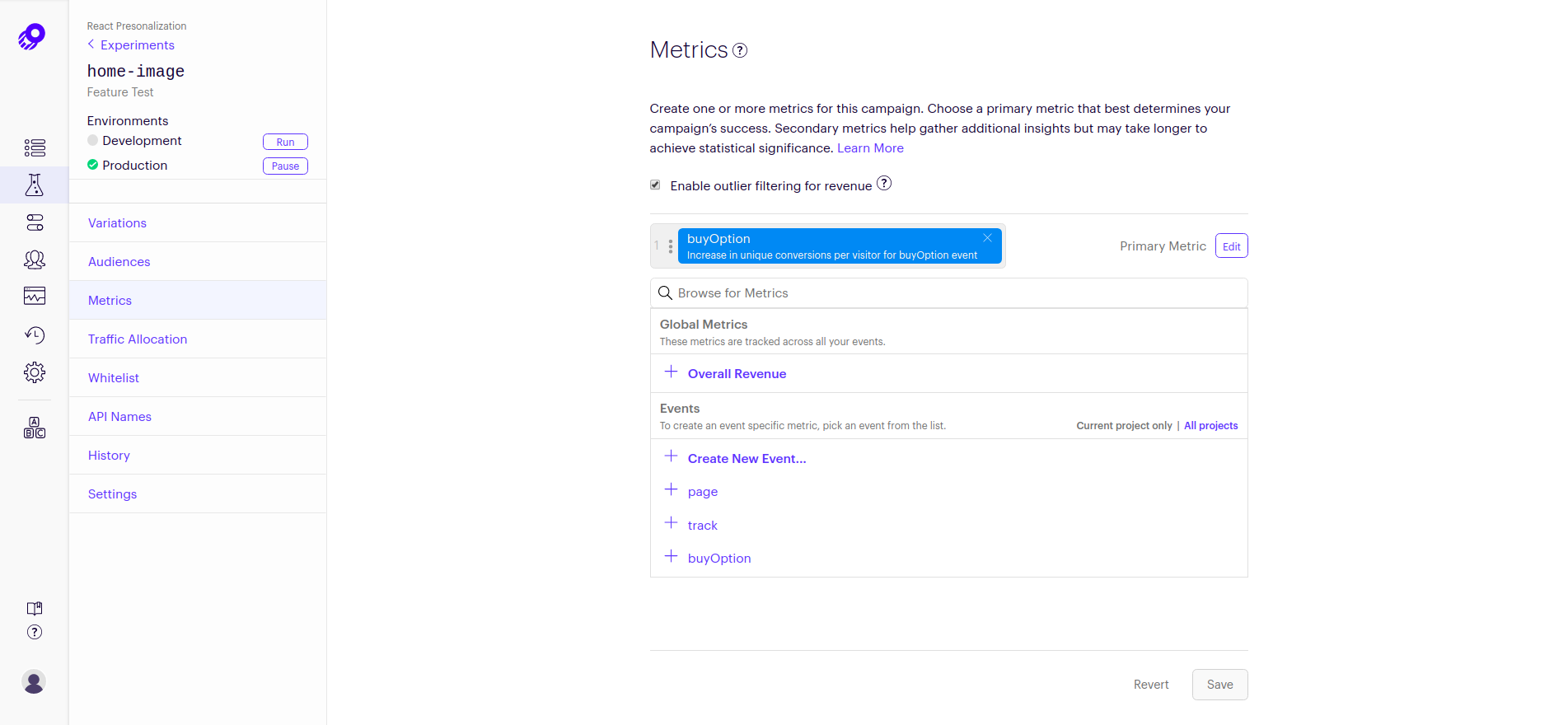
Then, save the event. After saving the event, navigate to the
Metrics
section within your experiments. There will be a block from where you can select your created event as a metric for your experiment.

- Select the event and save the metric. Now your metrics is set with the specified event.
- Now run the experiment by clicking on the Run button based on your environment. For this exercise, we have used the "production" environment to run the experiment. And based on your environment, make sure you have your SDK key handy which is required while creating an instance of Optimizely's react SDK.
-
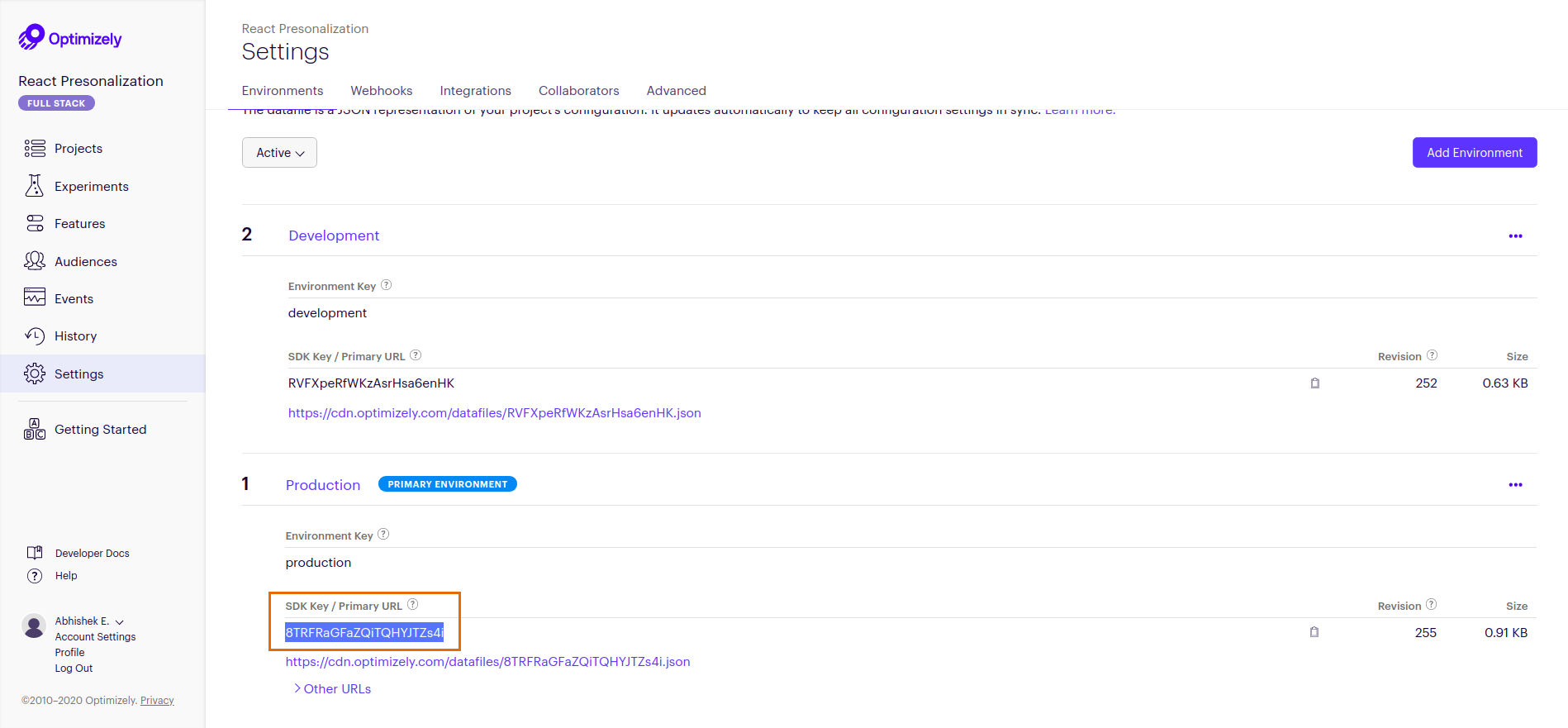
To get the SDK key, click on the
Settings
option located on the left panel. You will find the required SDK key as shown below:

Once all this is done, we are ready to run our downloaded code and the app.
-
Start the App
Open the downloaded code in any code editor of your choice and then follow the steps give below:
- Open the .env file and enter your stack credentials, content type UID, the Optimizely SDK key, and the experiment/feature key. By default, the system supports the North America region. If you want to add support for the Europe region, Azure North America, or Azure Europe region, replace the value of the NA region to Europe (eu), Azure North America (azure-na), or Azure Europe (azure-eu) respectively in the .env file.
- Now open your command prompt, and move inside the project root directory. Then, install the required dependencies by running the following command:
- Open the browser and hit the localhost at port 3000, you'll see banner image variations based on the userID retrieved from the cookie.
Additional Resource: For more information, refer to the Contentstack regions documentation.
npm install
Note: Usually, the above command will install the Optimizely SDK. But you can get it installed otherwise by using the following command: npm install @optimizely/react-sdk
Now staying in your project's root directory start the app on port 4000 using the following command:
npm start
So whenever a new user opens the home page in a new tab, a new cookie is assigned to the user based on which banner image may vary.
-
Try it Out
You can open the Home route or page in multiple tabs to see the difference in the banner image. This is how you can perform personalization through feature test variation using Optimizely.
Additional Resource: To implement A/B Testing for your Contentstack-powered websites, refer to our A/B Testing reference guide.
