Global Field Use Cases
A Global field is a reusable set of fields that you define once and use in any content type across your stack. It helps streamline your content modeling by eliminating the need to recreate the same field configuration multiple times.
You can modify key properties of a Global field at any time based on your requirements. These properties include Select Global Field, Display Name, Unique ID, Instruction Value, Help Text, Multiple, and Non-localizable.
Let’s explore real-world use cases to understand how you can effectively implement Global Fields in your content types.
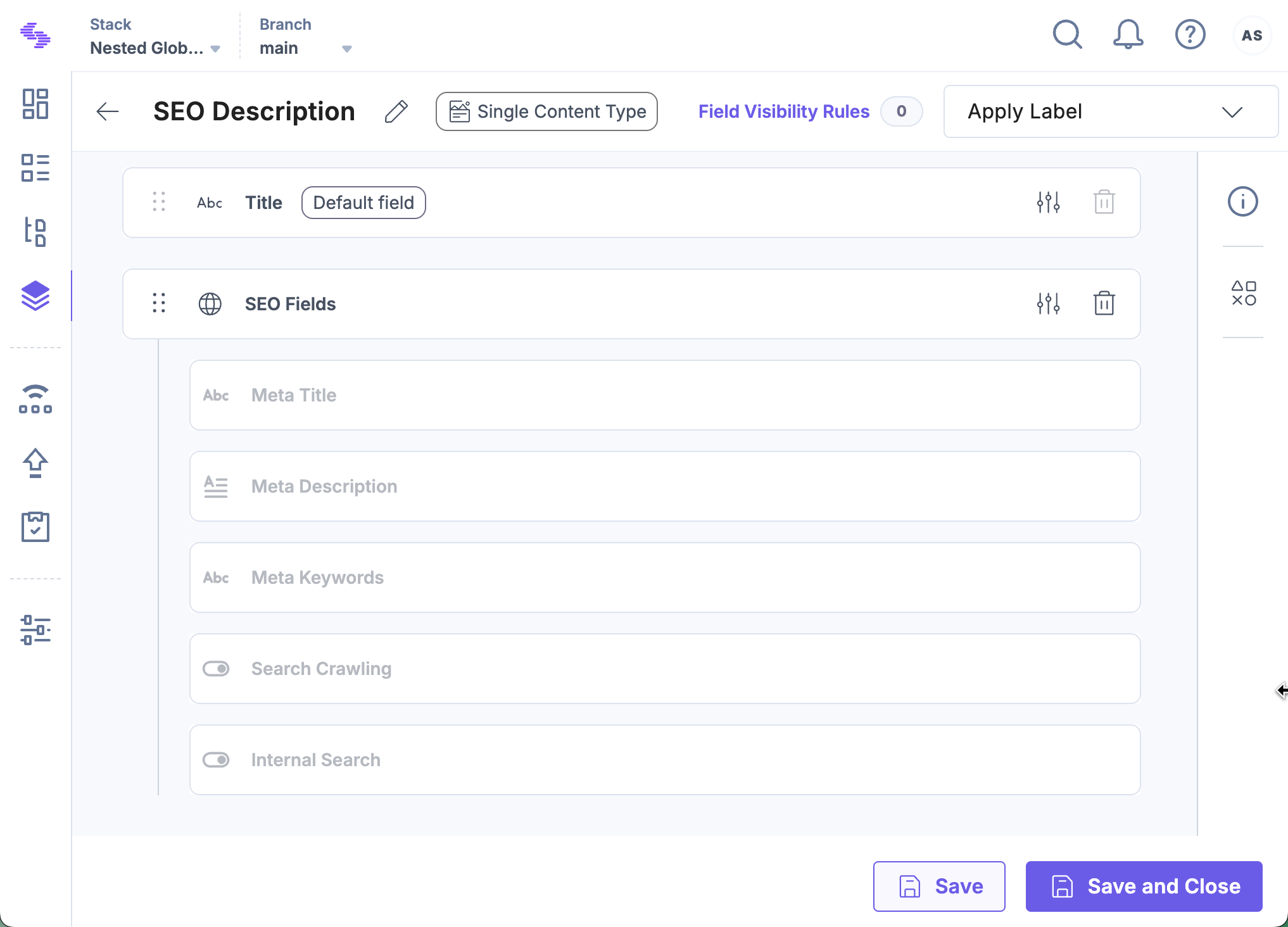
Example 1: SEO as a Global Field
Adding an SEO Global field to your content types helps enhance search engine visibility and attract more traffic to your site. Developers can define an SEO schema once and reuse it wherever needed.
- Log in to your Contentstack account and open the Content Models module.
- Go to the Global Fields tab and click + New Global Field.
- Add the following fields:
- Single Line Textbox: Title tag for your page.
- Multi Line Textbox: Meta description summarizing the page content.
- Single Line Textbox: Keywords to optimize SEO.
- Boolean: Option to enable/disable search engine crawling.
- Boolean: Option to include/exclude content from internal search.
- Save the Global field.
- Go to the content type where you want to add SEO, insert the Global field, and select your SEO configuration.
- Set a display name and modify other properties as needed.
- Create an entry to see the SEO Global field in action.

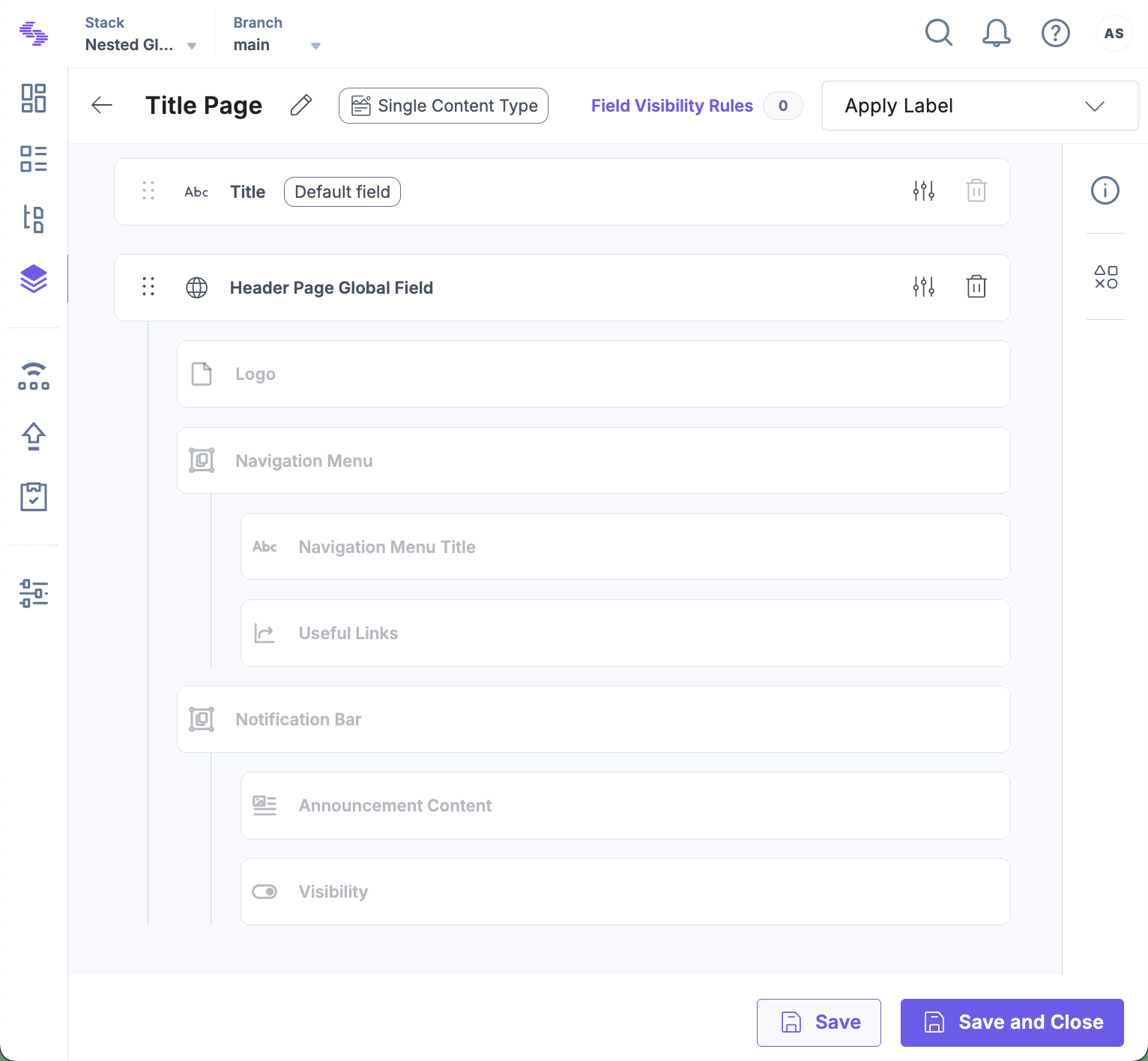
Example 2: Site Header as a Global Field
Use a Site Header Global field to maintain consistency across website pages. The header may include a logo, navigation menu, and notification bar.
- Create a Global field named Header.
- Add the following fields:
- Save the Global field.
- In your target content type, insert the Header Global Field, set a display name, and configure other properties.
- Create an entry to see the Header field in use.

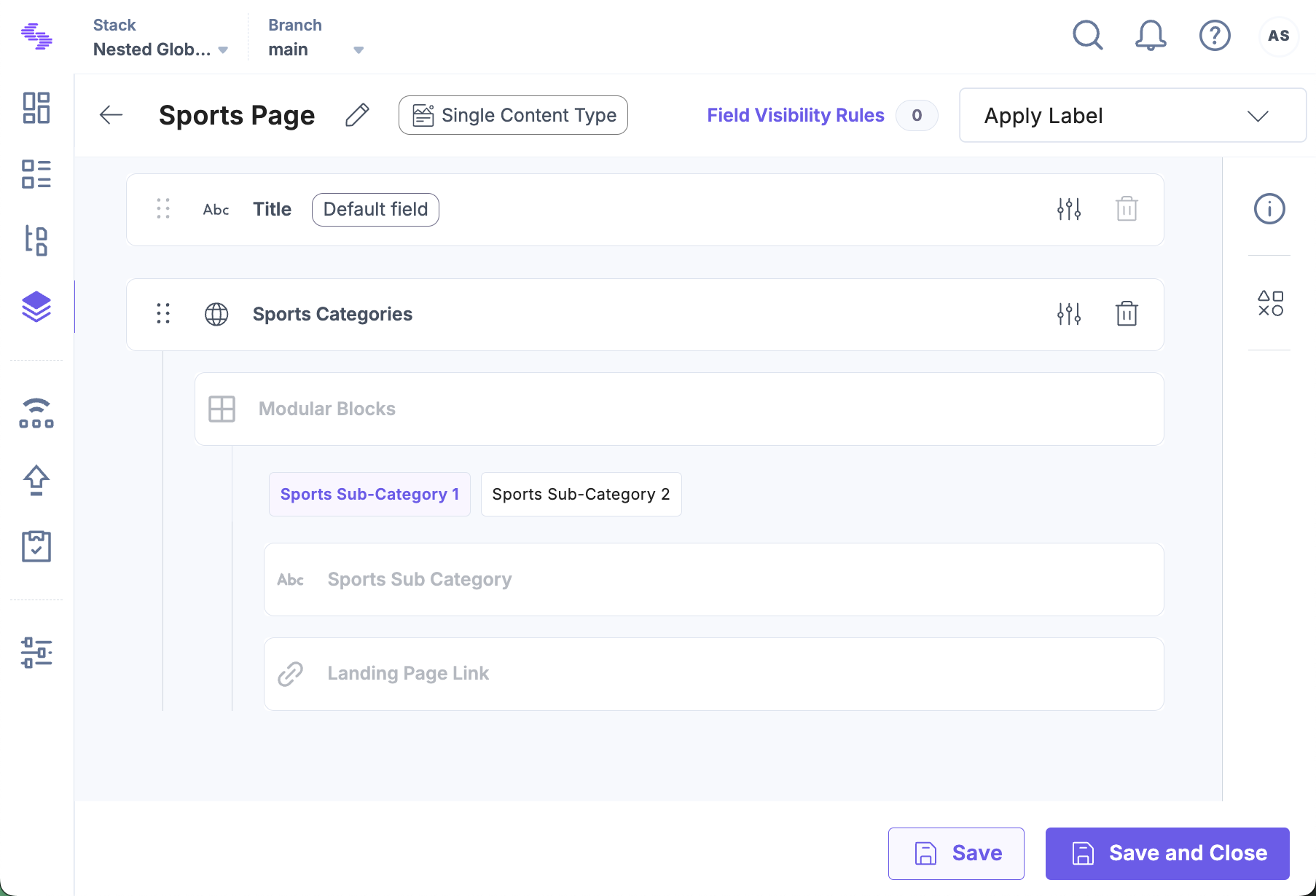
Example 3: Taxonomy Group Field as a Global Field
Organize content with a Taxonomy Global field to enhance navigation and user experience.
Example: Displaying sports categories on a sports website.
- Create a Global field named Sports Categories.
- Add a Modular Blocks field.
- Inside the block, add a Group field and enable Multiple selection.
- In each group, add:
- Single Line Textbox: Name of the sport subcategory.
- Link: URL to the landing page for that sport.
- Save and insert this Global field into the relevant content types.
- Configure the display name and other properties.
- Create an entry to implement content categorization using taxonomy.

Example 4: Website Banner as a Global Field
Use a Global field for your website’s banner section, which typically appears on multiple pages.
- Create a Global field named Hero Banner.
- Add a Modular Blocks field and name it (e.g., Page Components).
- In the Hero Banner block, add the following fields:
- File: Upload a banner image.
- Custom: Use the Color Picker Custom Field Extension for background color.
- Single Line Textbox: Banner title.
- Multi-Line Textbox: Banner description.
- Save the Global field.
- Add it to any content type where the banner appears.
- Set the display name and other properties.
- Create an entry to render the banner.
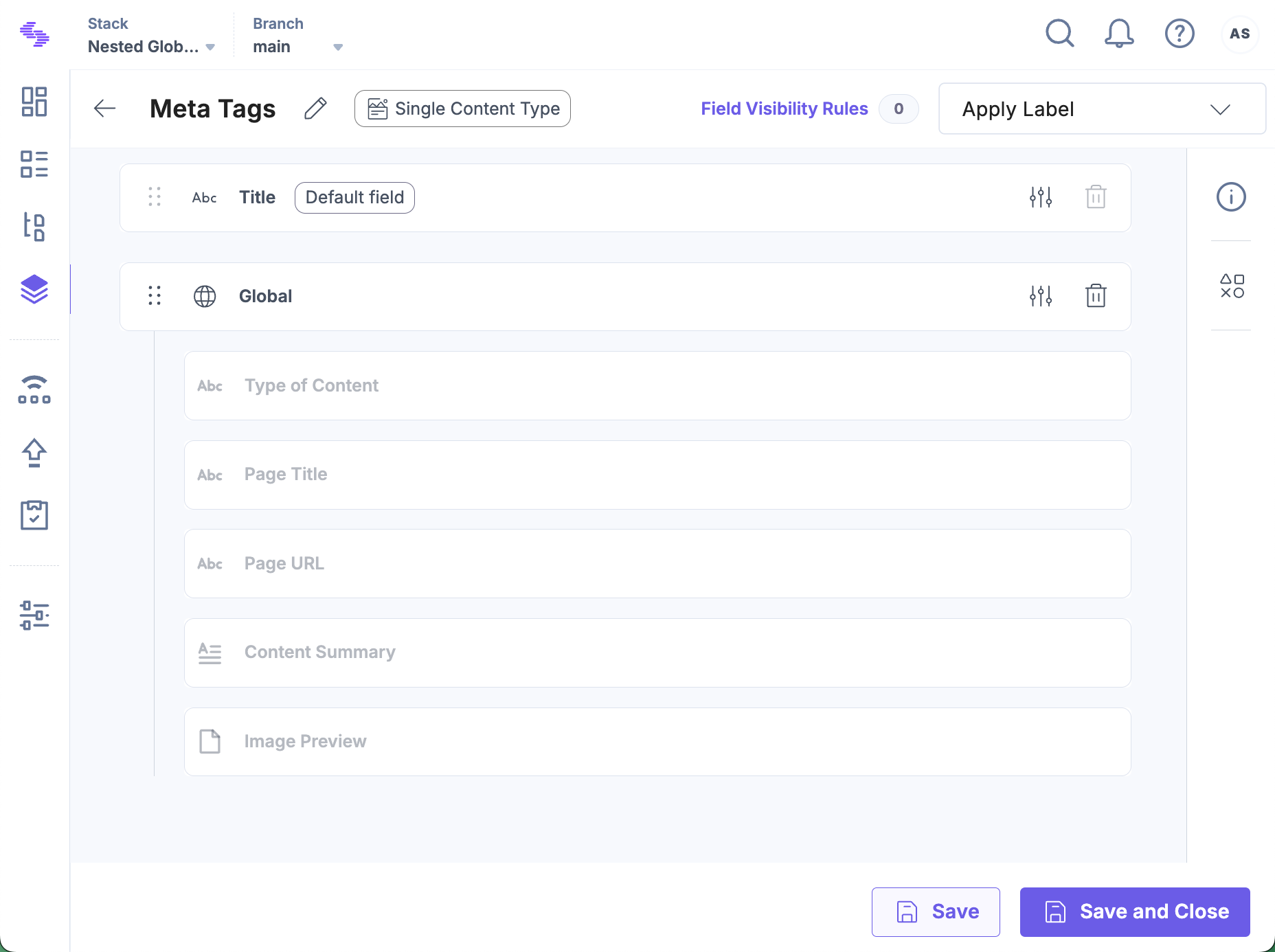
Example 5: Open Graph Meta Tags as a Global Field
Open Graph tags control how your content appears when shared on social media.
- Create a Global field named Open Graph Meta Tags.
- Add the following fields:
- Single Line Textbox: Type of content.
- Single Line Textbox: Page title.
- Single Line Textbox: Page URL.
- Multi-Line Textbox: Content summary.
- File: Image preview.
- Save the Global field.
- Add it to content types as needed.
- Configure the display name and other properties.
- Create an entry to enable social sharing previews.

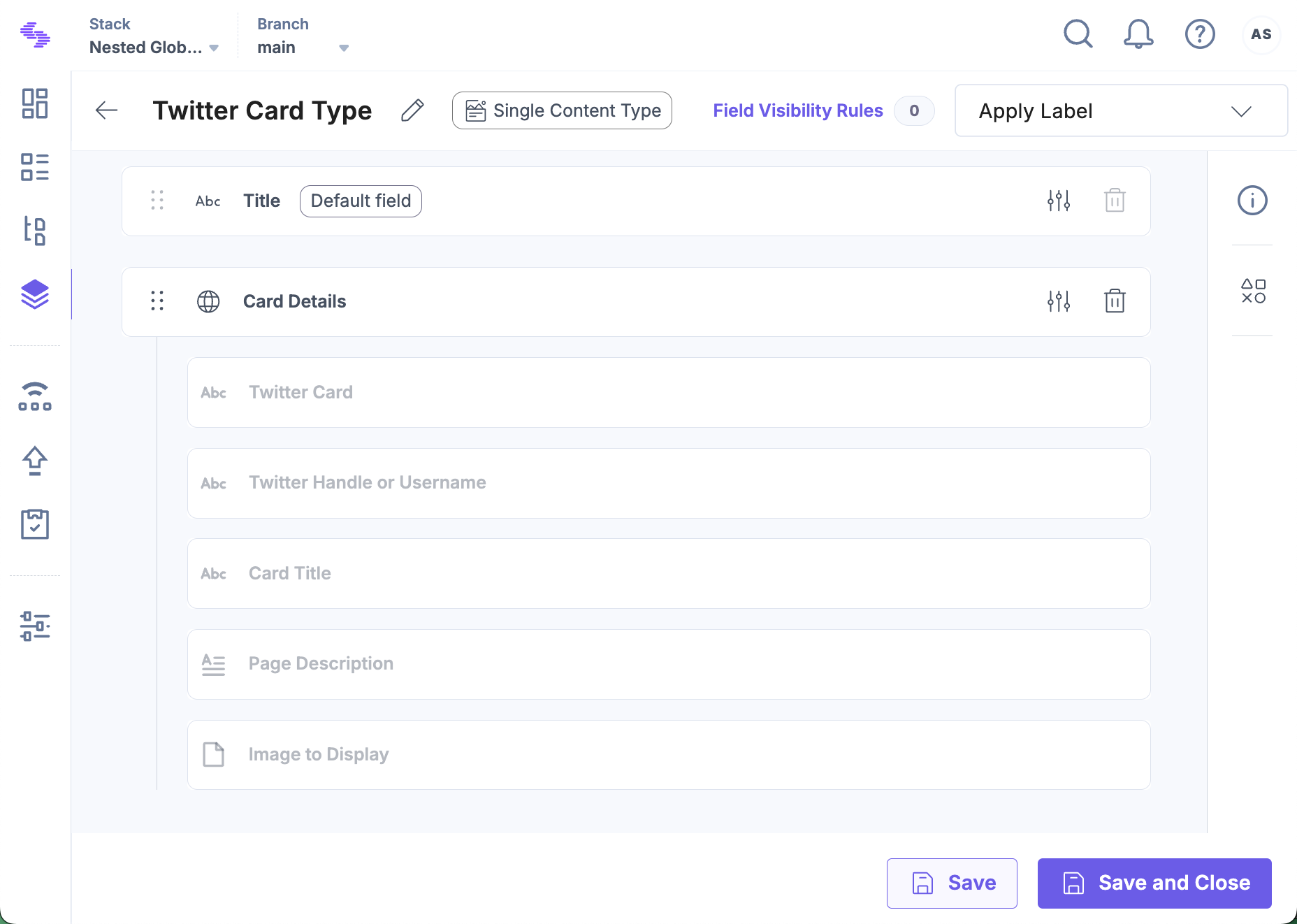
Example 6: Twitter Card Tag as a Global Field
Twitter Cards enhance how your content appears when shared on Twitter.
- Create a Global field named Twitter Card Tag.
- Add the following fields:
- Single Line Textbox: Type of card (e.g., summary).
- Single Line Textbox: Twitter handle or username.
- Single Line Textbox: Title for the card.
- Multi Line Textbox: Page description.
- File: Image to display.
- Save the Global field.
- Add it to your content types and configure properties.
- Create an entry to preview the Twitter Card.

Example 7: Nested Global Fields for Reusable Field Patterns
You can nest a Global field within another field such as a Group or Modular Block. This allows you to create flexible, reusable content structures.
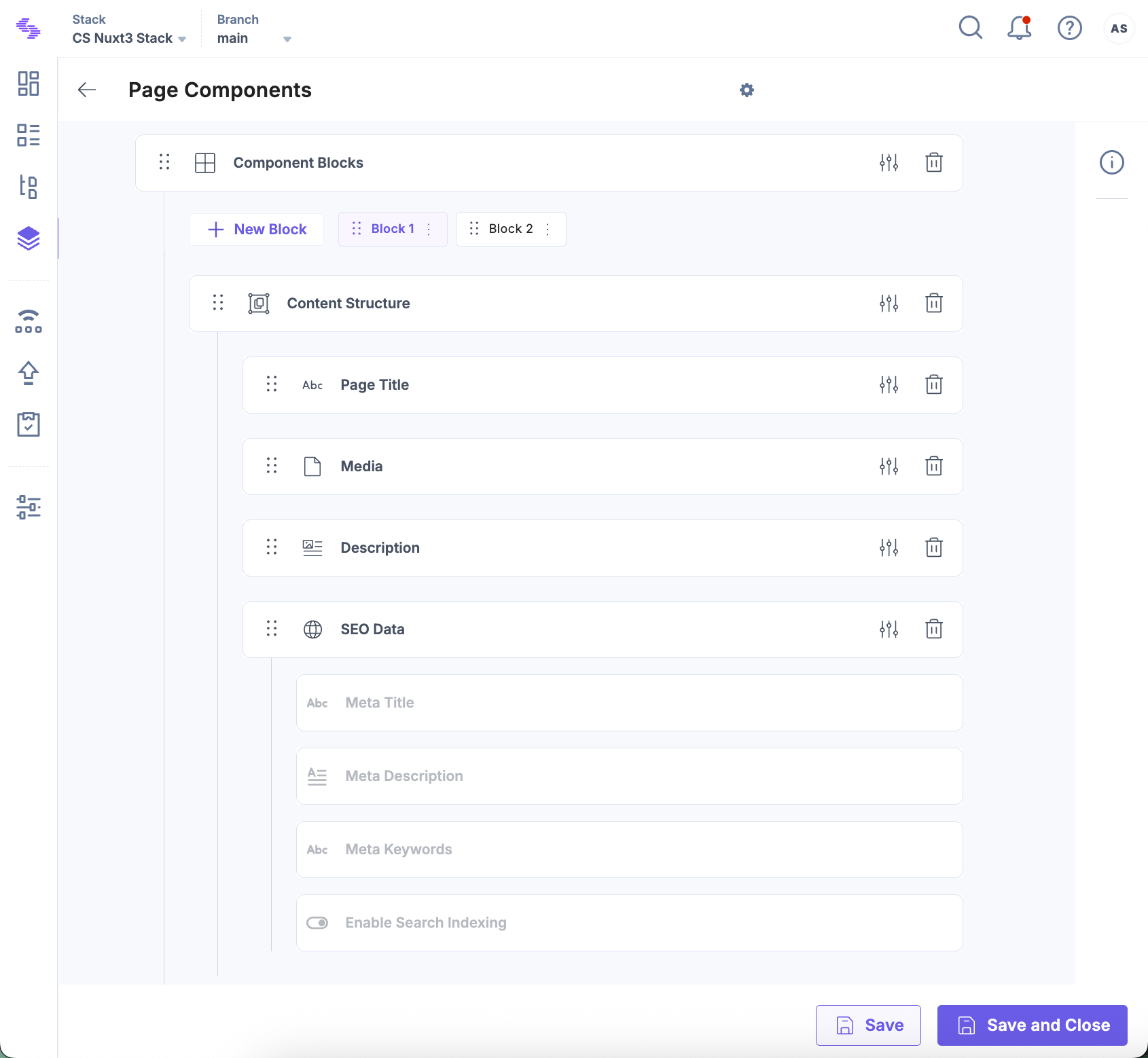
Use Case Example: Page Components with Nested SEO Field
- Create a Global field named Page Components.
- Add a Modular Blocks field.
- In each block, include:
- A Group field for structural content (title, media, layout).
- A Nested Global Field for SEO.

This setup allows editors to build modular pages with pre-configured SEO capabilities. By nesting the SEO field, you maintain centralized control while giving editors flexibility to assemble content as needed.
Additional Resource: Learn more about Complex Fields and how they work inside Global fields to maximize reusability and flexibility.
