About Live Preview
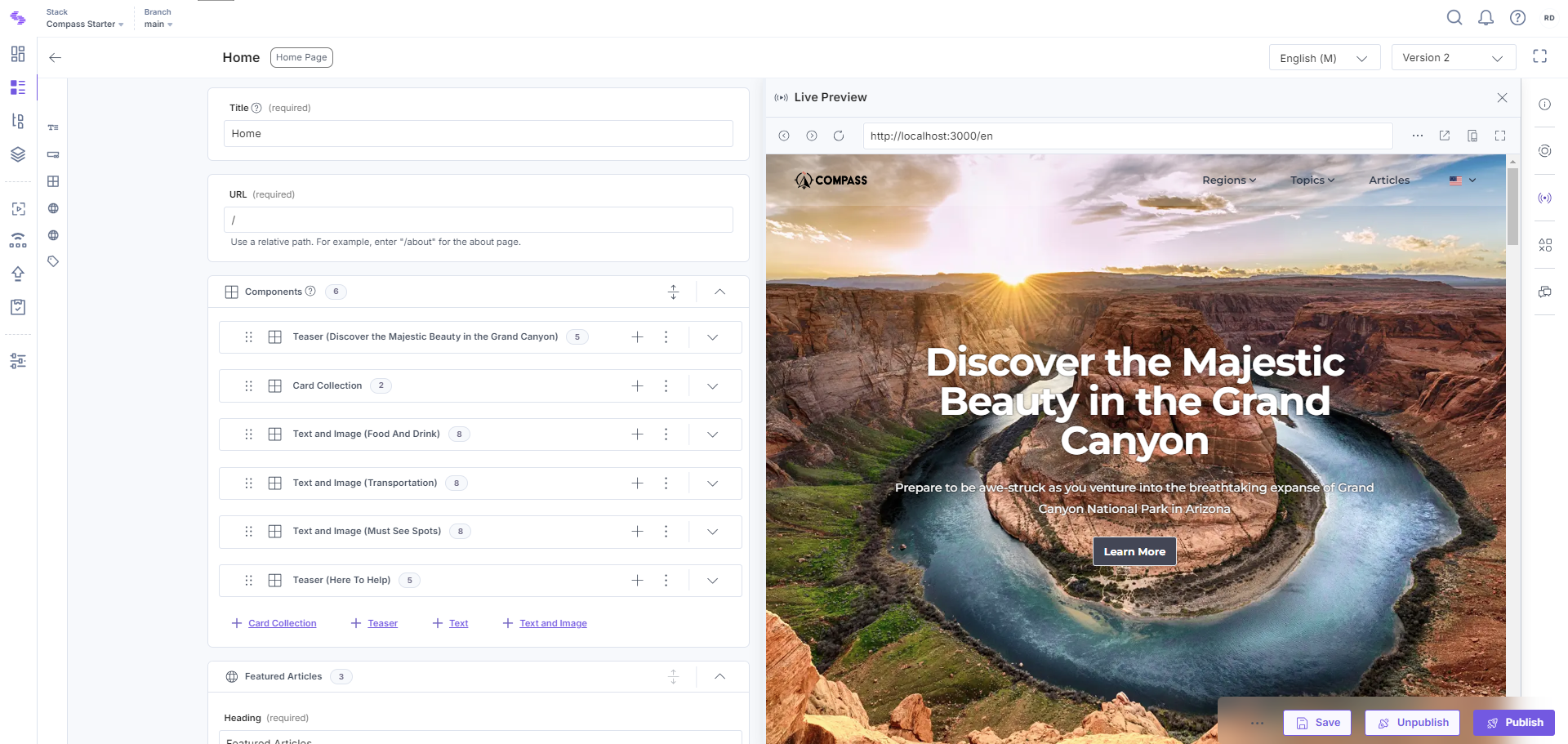
Contentstack’s Live Preview feature lets you see content changes in real-time as you make them. Every edit you make to an entry is immediately visible in the preview panel, so you can visualize your updates before saving or publishing it, simplifying the content creation and review process.
You can also preview your content changes across multiple channels, such as mobiles, tablets, and desktops. This flexibility allows you to ensure website content looks precisely how you intended, and thus helps achieve omnichannel content delivery.
With Live Preview, users can instantly see how their content will appear across various platforms, including mobile devices, tablets, and desktops. It supports locale-specific previews, ensuring that regionally tailored content is accurate and properly formatted.
Note: To be able to preview entry content, developers need to first configure Live Preview for the frontend website and then enable it from the stack settings section in Contentstack.
Once enabled, a Live Preview icon will appear in the entry editor. Click the icon to open a preview panel beside the entry editor. You can interact with the preview by clicking any section to navigate directly to the corresponding field in the editor, making real-time adjustments simple and efficient.

This Live Preview feature is especially useful for:
- Cross-Device Previews: Ensuring your content is optimized for mobile, tablet, and desktop views.
- Locale Validation: Checking translations and region-specific content for accuracy.
- Streamlined Editing: Receiving instant feedback to improve content quality and consistency.
To get started with Live Preview, ensure your developers have configured it correctly for your frontend environment. Once set up, you can fully utilize this feature to create high-quality, consistent, and localized content.
