Brandfolder App Installation Guide
Brandfolder is a cloud-based and customizable digital asset management platform many brands use to organize all digital assets in one place. Marketers and creatives use this platform to readily organize, control, create, distribute, and measure all their digital assets.
Contentstack Marketplace lets you install the Brandfolder app and use it within your stack to fetch and display digital assets from the Brandfolder account within your entries.
Prerequisites
- Brandfolder account
- Contentstack account
- Access to the Contentstack Organization/Stack as the Owner/Admin
Let's follow this step-by-step guide to install and configure Brandfolder within your stack.
Steps for Execution
- Retrieve the API key for your Brandfolder account
- Install and Configure the Brandfolder app in Marketplace
- Use the Brandfolder app within your Stack
-
Retrieve the API key for your Brandfolder account
To get your configuration details for Brandfolder, follow the steps given below:
- Log in to the Brandfolder account using your Brandfolder account credentials.
Note: Log in to the Brandfolder account as an Admin, and then create a Guest account to access the read-only API Key to view and download assets.
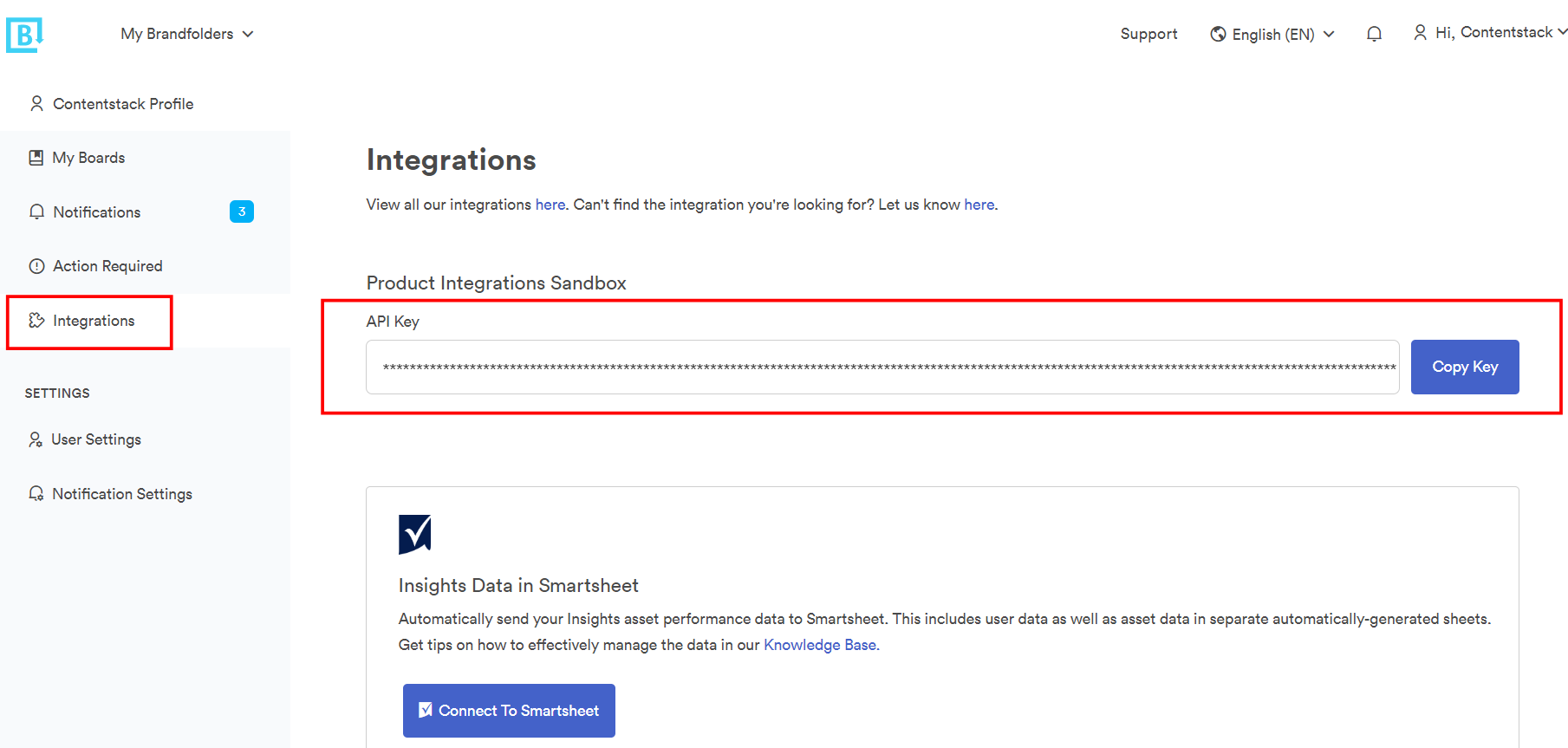
- Now, log in to the Brandfolder guest account, go to My Profile, click Integrations in the left panel, and copy the API Key.

- Log in to the Brandfolder account using your Brandfolder account credentials.
-
Install and Configure the Brandfolder App in Marketplace
To install the app, log in to your Contentstack account and follow the steps:
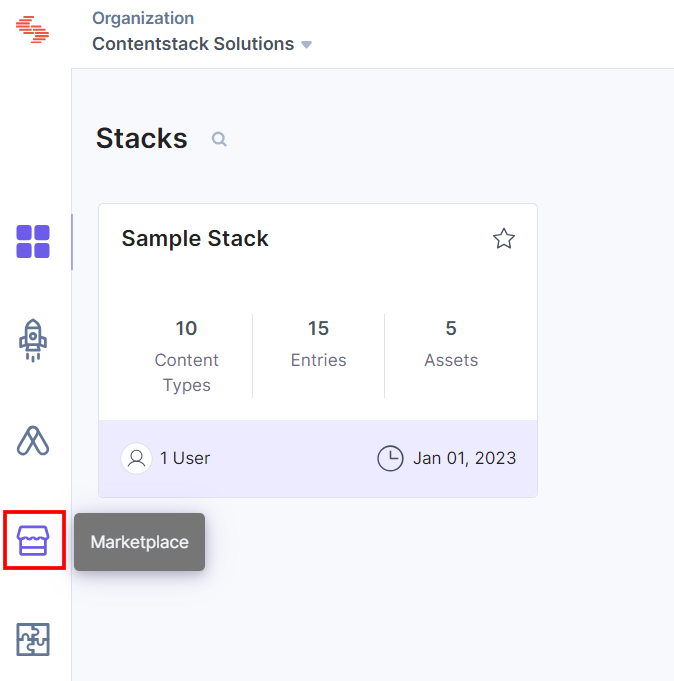
- From the left-hand side primary navigation, click the Marketplace icon.

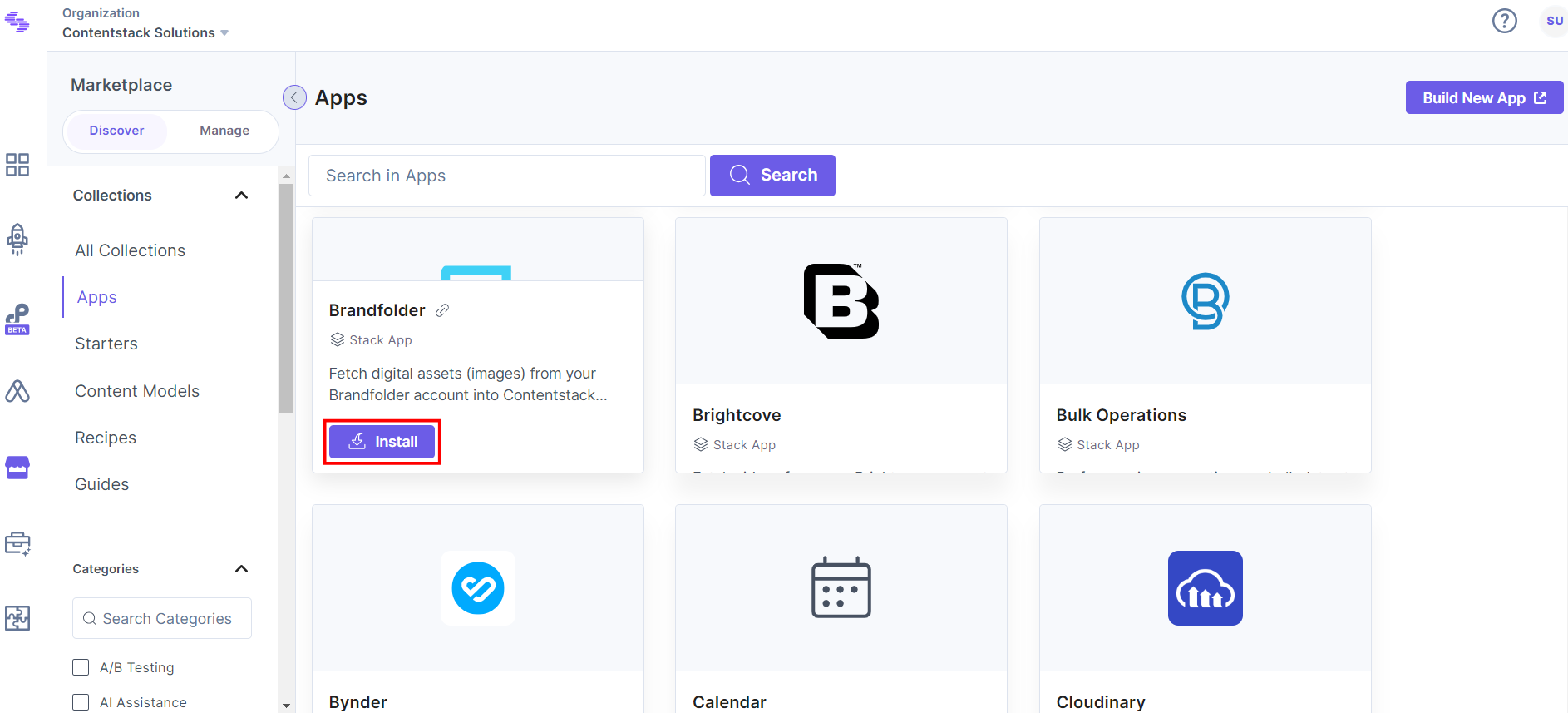
- Click Apps from the left panel.
- Within the Marketplace, you can see all the available apps. Hover over the Brandfolder app and click Install.

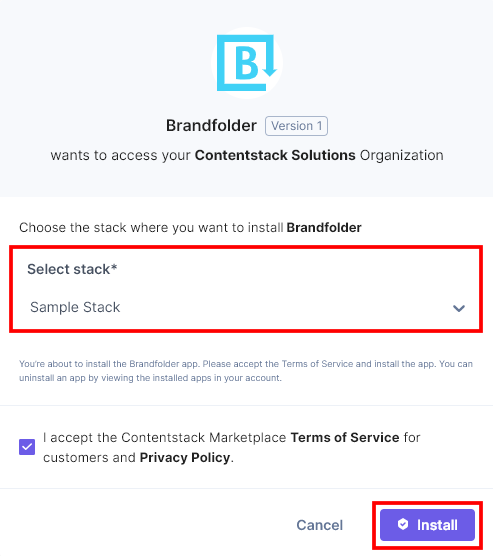
- In the pop-up window, select the stack where you want to install the Brandfolder app, accept the Terms of Service, and click the Install button.

- On the Configuration screen, enter the following details:
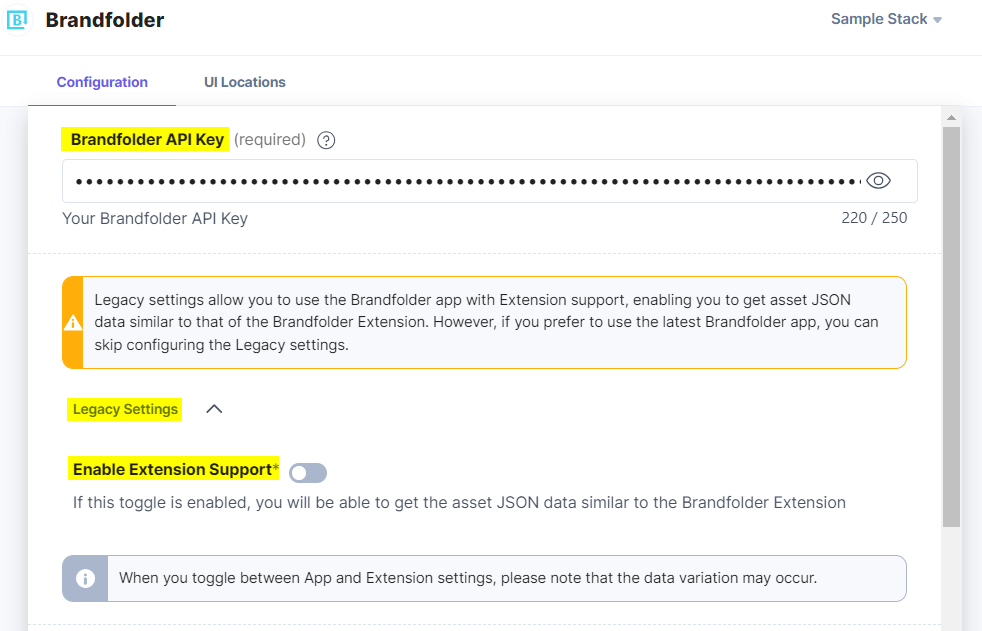
- Brandfolder API Key: Enter the Brandfolder API Key retrieved from your Brandfolder account in Step 1.
- Legacy Settings: Legacy Settings allows you to use the Brandfolder Extension. To enable the extension, simply toggle the Enable Extension Support option.

Note: If the extension is enabled, All Fields and Custom Fields option cannot be accessed.
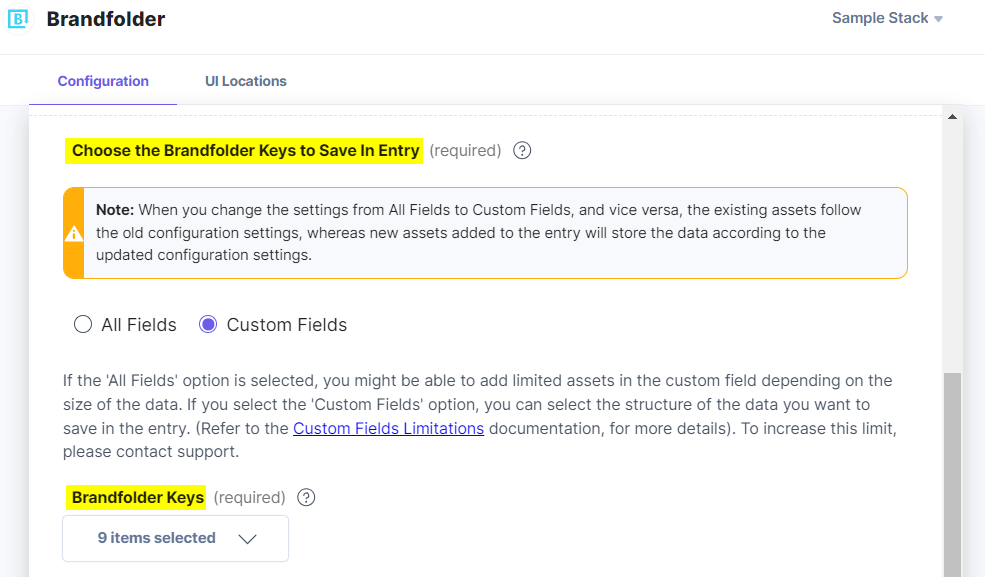
- Choose the Brandfolder Keys to Save in Entry: Choose how to save the data fetched from Brandfolder in Contentstack entries. If you select the All Fields option, you can select only a limited number of assets in the entry. With Custom Fields, you can search and add specific Brandfolder fields that you want to save in entries.

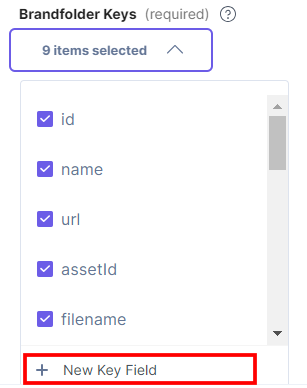
If you select Custom Fields then the Brandfolder Keys drop-down appears in which id, name, url, assetId, filename, extension, sizeInBytes, dimensions, and apiDto.attributes.cdn_url keys are selected by default. If you want to create a new key, click the + New Key Field option.

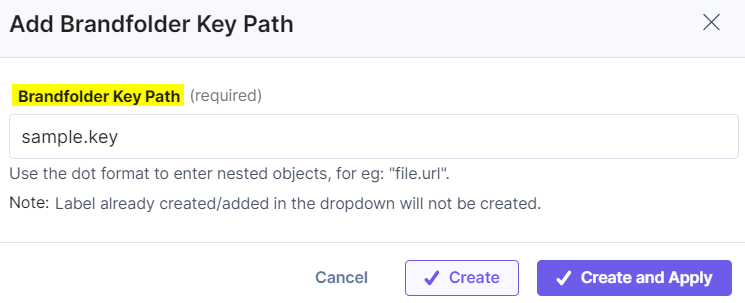
In the Add Brandfolder Key Path modal, enter the Brandfolder Key Path and click the Create or Create and Apply button to create a new key.

- Click the Save button.
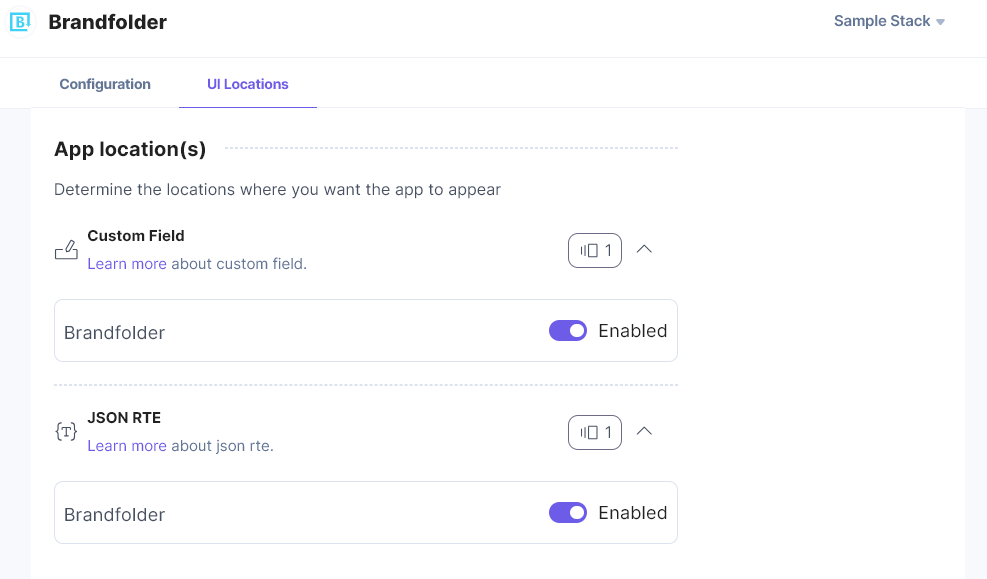
- On the UI Locations tab, you can see the predefined app locations. You can use the toggle button corresponding to each UI location to enable or disable it based on your requirements.

Additional Resource: For more information on UI locations, please refer to the Installed Apps guide.
- Click Open Stack to start using the Brandfolder app.
- From the left-hand side primary navigation, click the Marketplace icon.
-
Use the Brandfolder App within your Stack
To use the Brandfolder app within an entry of your stack, follow the steps given below:
- Go to your stack, click the Content Models icon in the left navigation panel, and click the + New Content Type button.
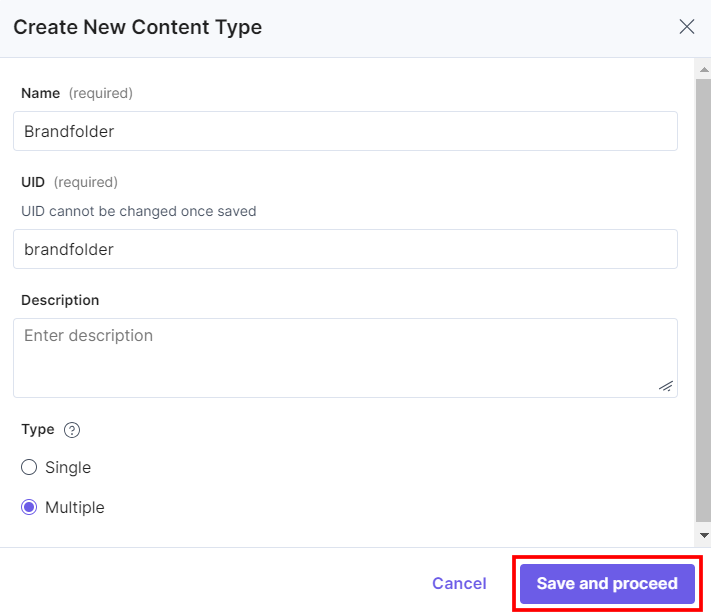
- Create a content type by adding relevant details as displayed below:

There are two ways to use the Brandfolder app in your entry:
Steps to use the Brandfolder app as a Custom field
- In the Content Type Builder page, add a Custom field by clicking the Insert a field link represented by a + sign.
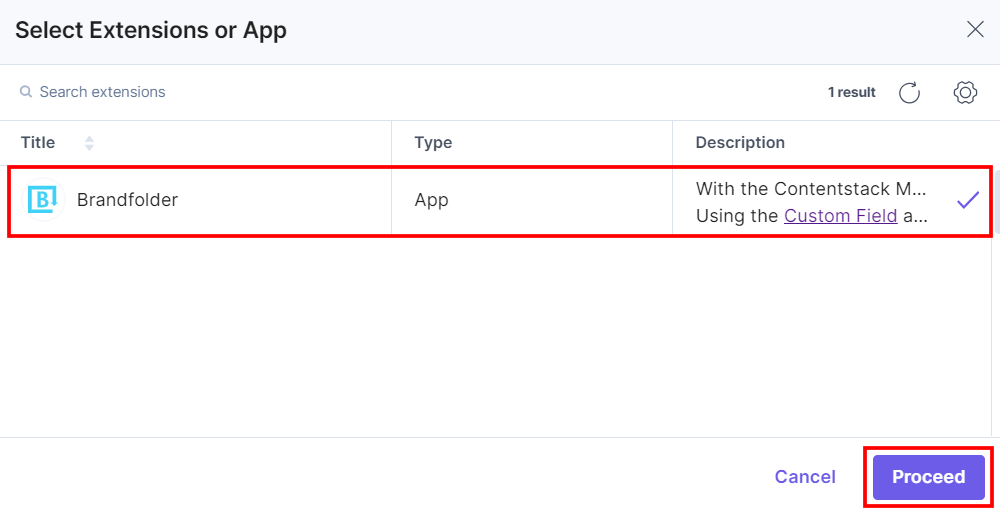
- Under Select Extension or App, select Brandfolder and click the Proceed button.

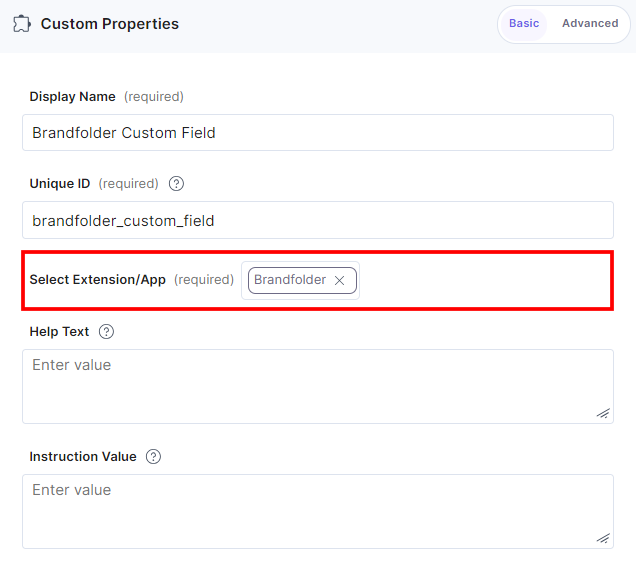
Change the Display Name of the custom field to your choice, for example, Brandfolder Custom Field. Optionally, you can add Help Text and Instruction Value for your custom field. This adds Brandfolder in the custom field.

- Then, click Save or Save and Close to save your changes.
- To use the Brandfolder app, create an entry for this newly created content type. To do this, in the left navigation panel, navigate to the Entries page, click + New Entry, select the content type you created above, and then click Proceed.
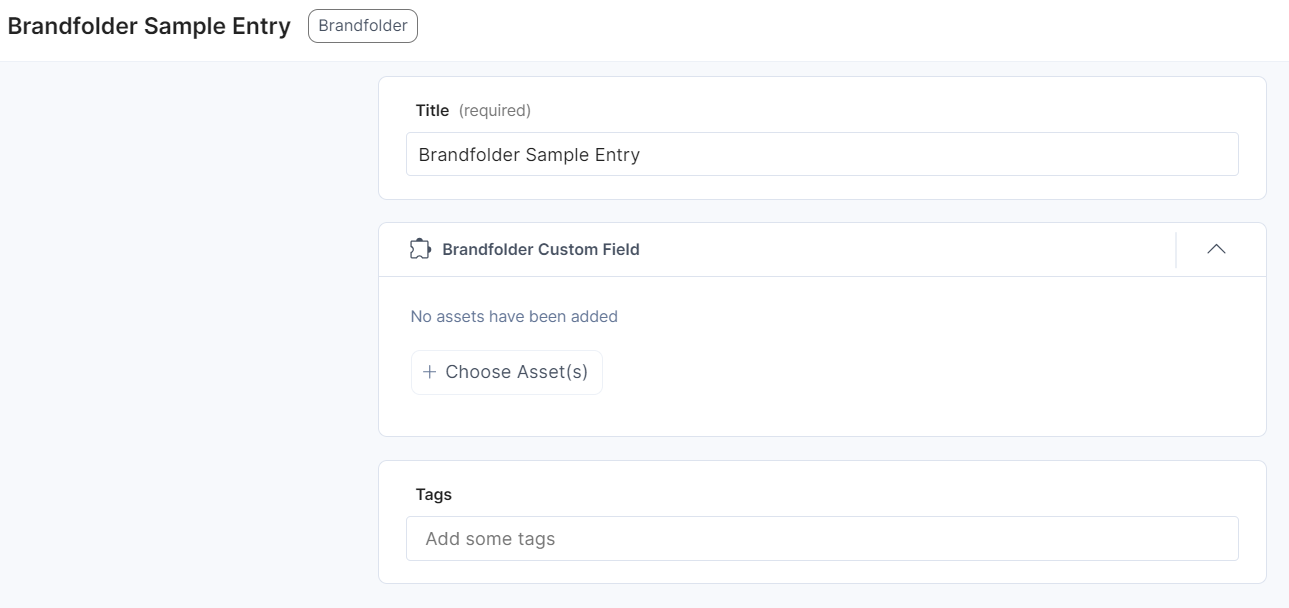
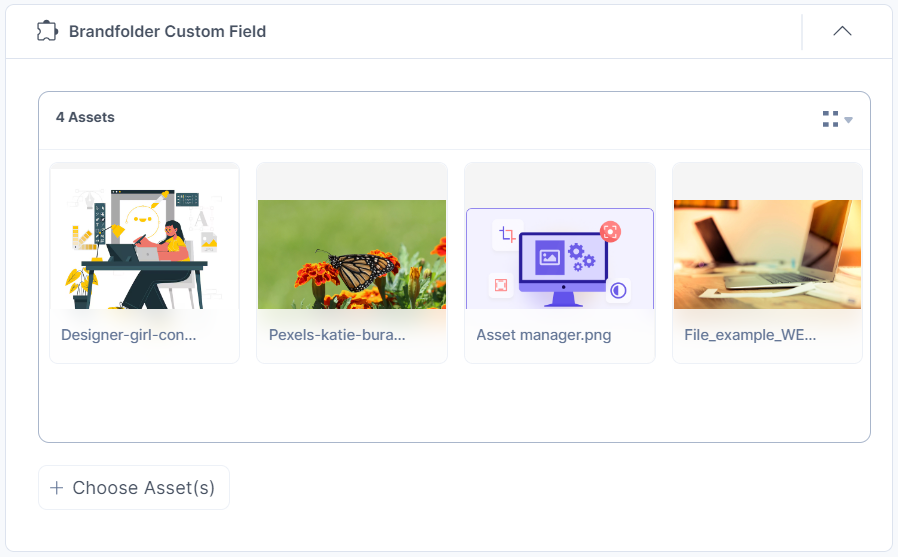
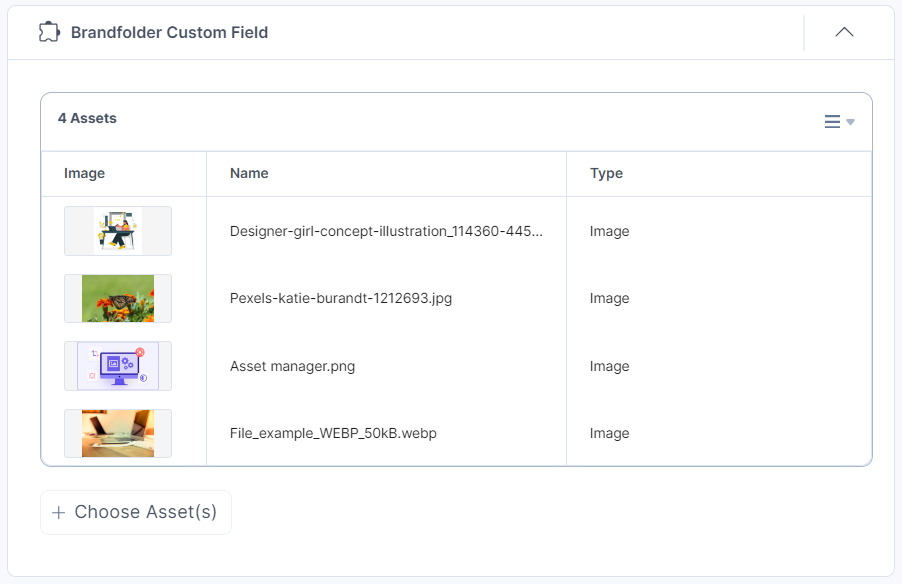
The Brandfolder app gets added as a custom field in your entry page as shown below:

- Click + Choose Asset(s) button.

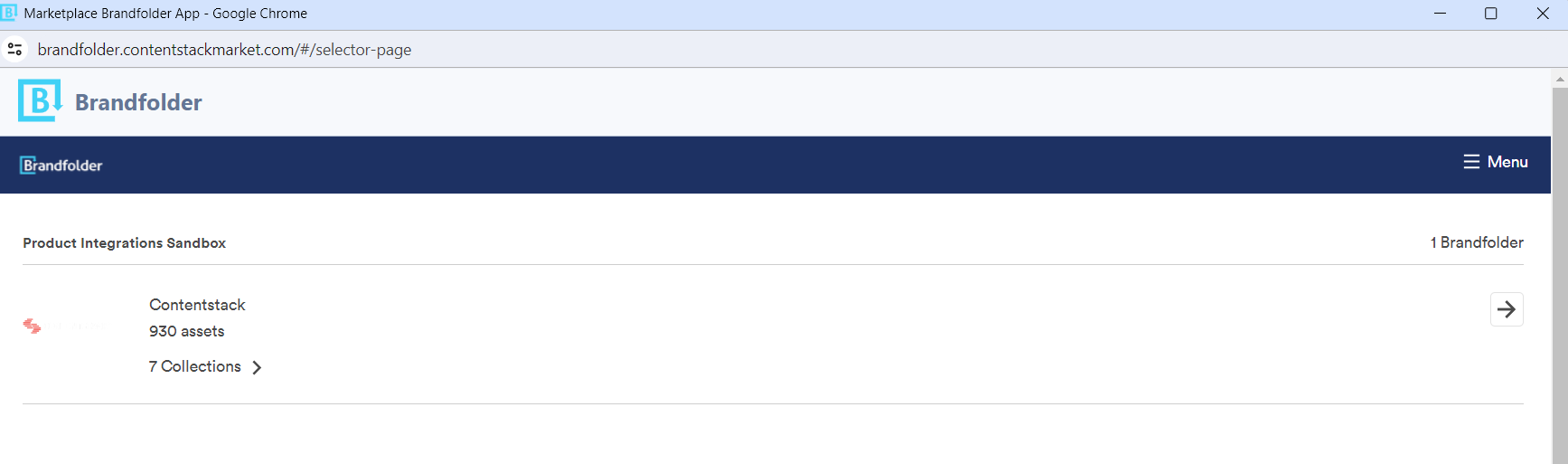
- Choose the Collection to select the asset from your Brandfolder account to add them to your entry.

You can add the Brandfolder asset(s) in two ways:
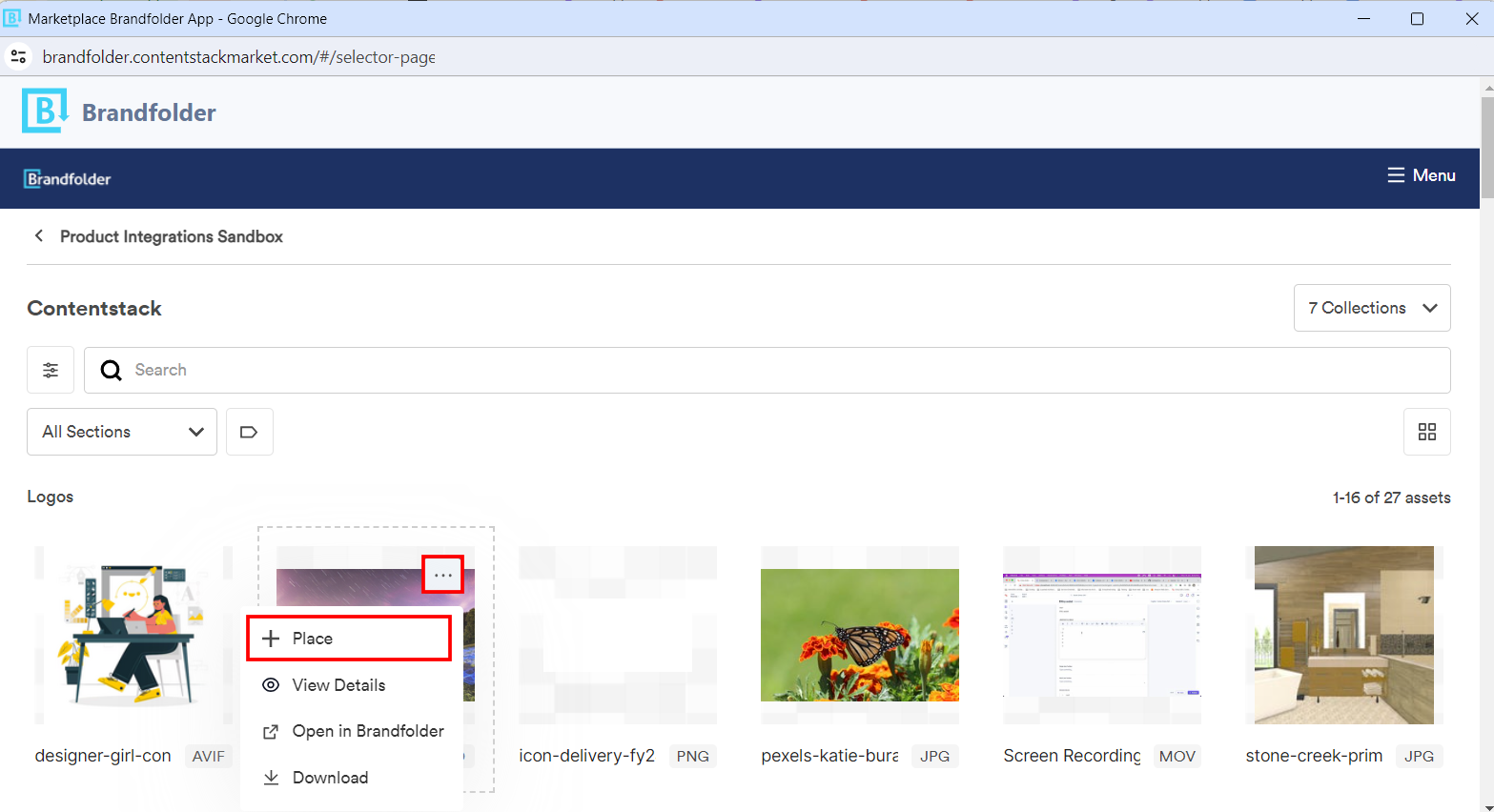
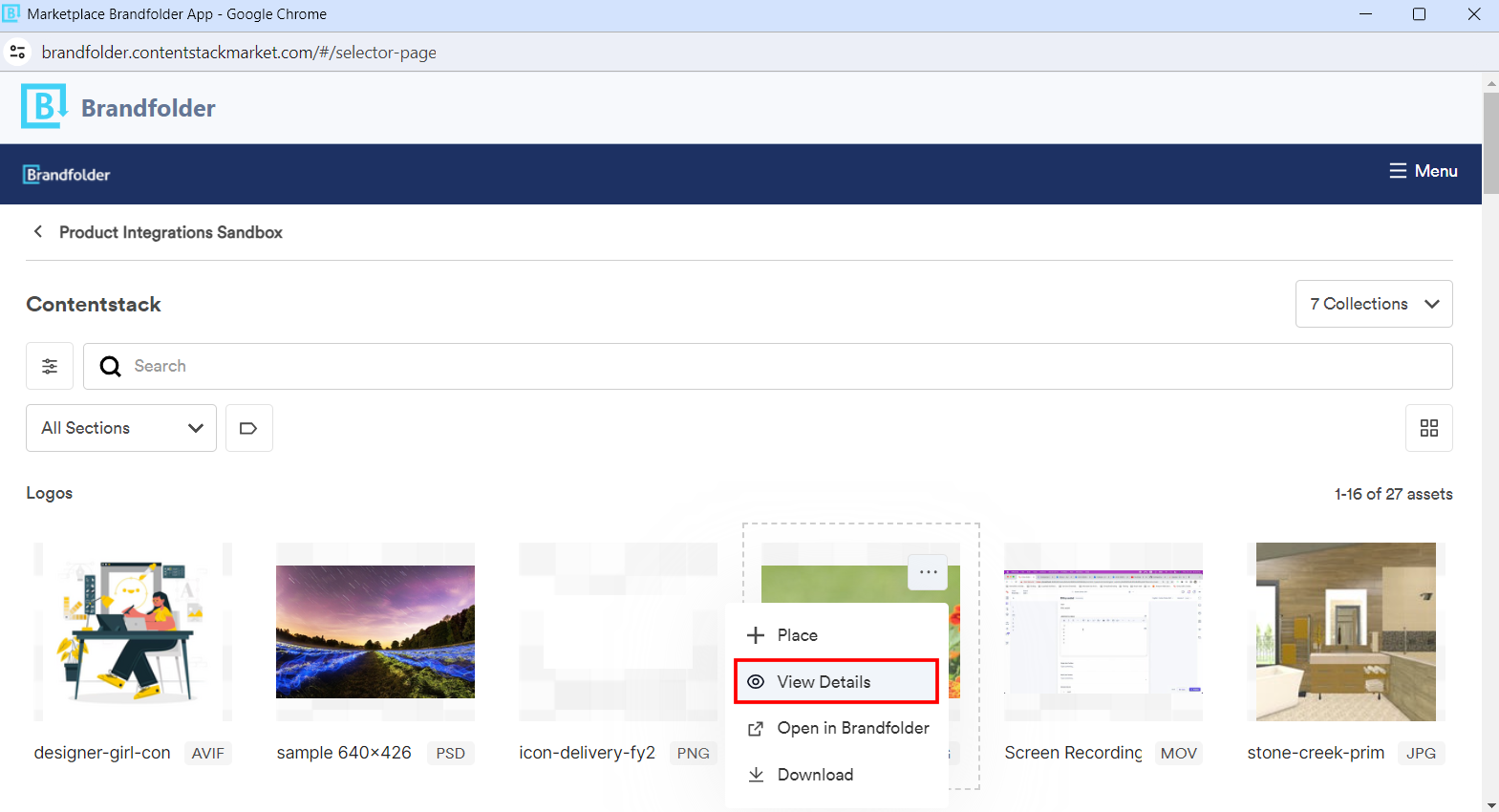
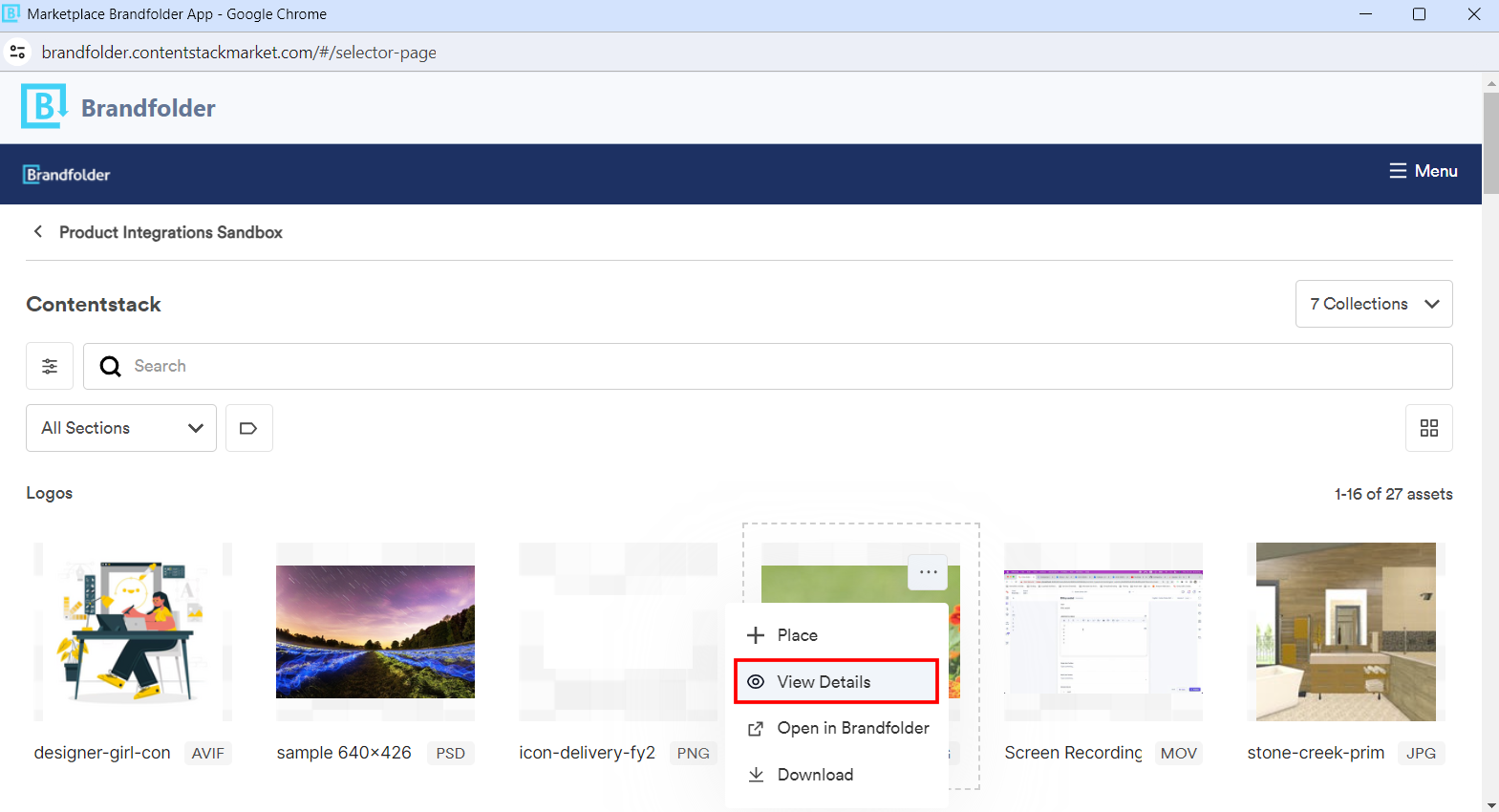
- Hover over the image, click the three ellipses icon, and then click Place to add the asset to your custom field from the Brandfolder selector page.

- Hover over the image and click View details.

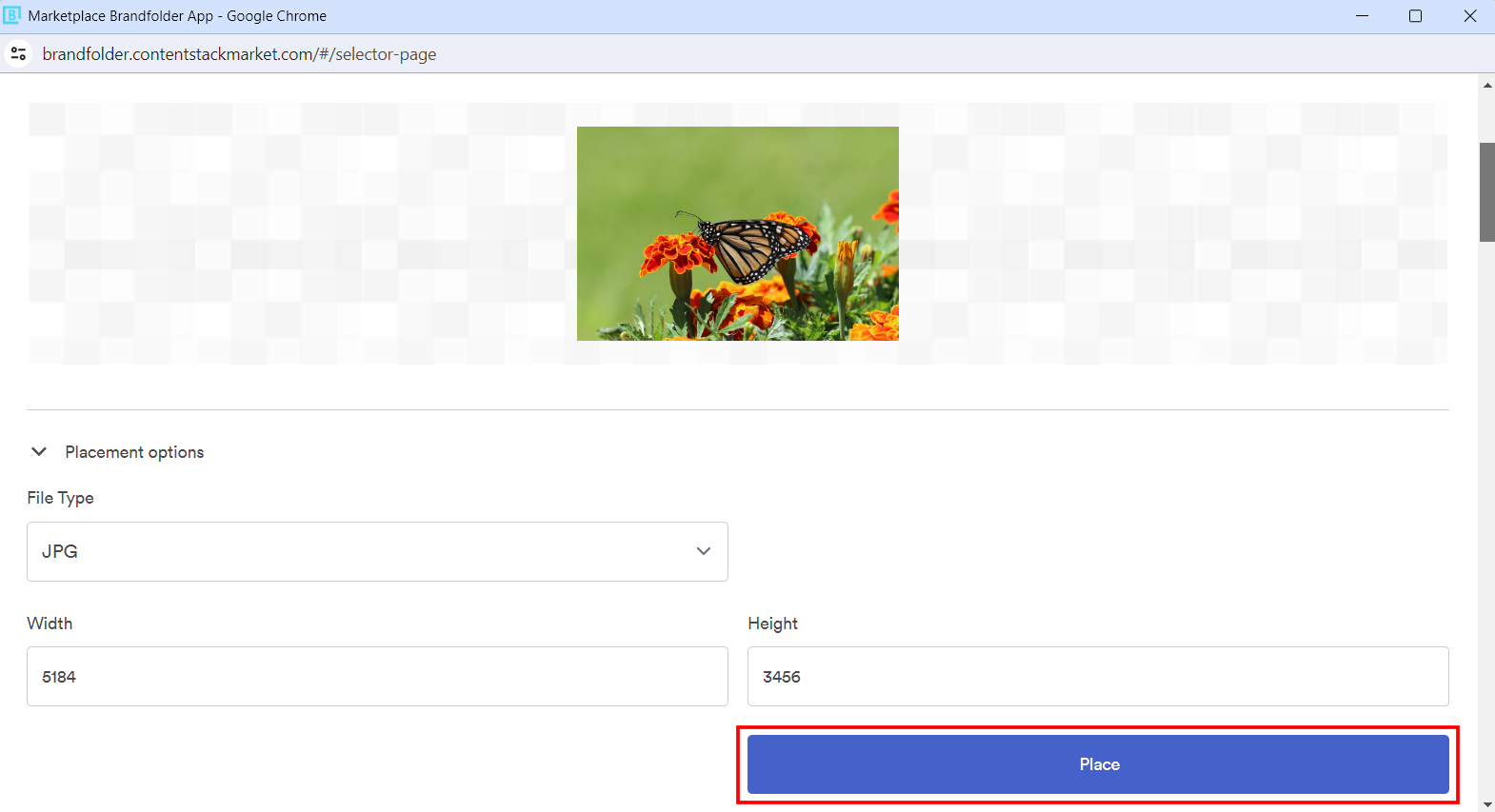
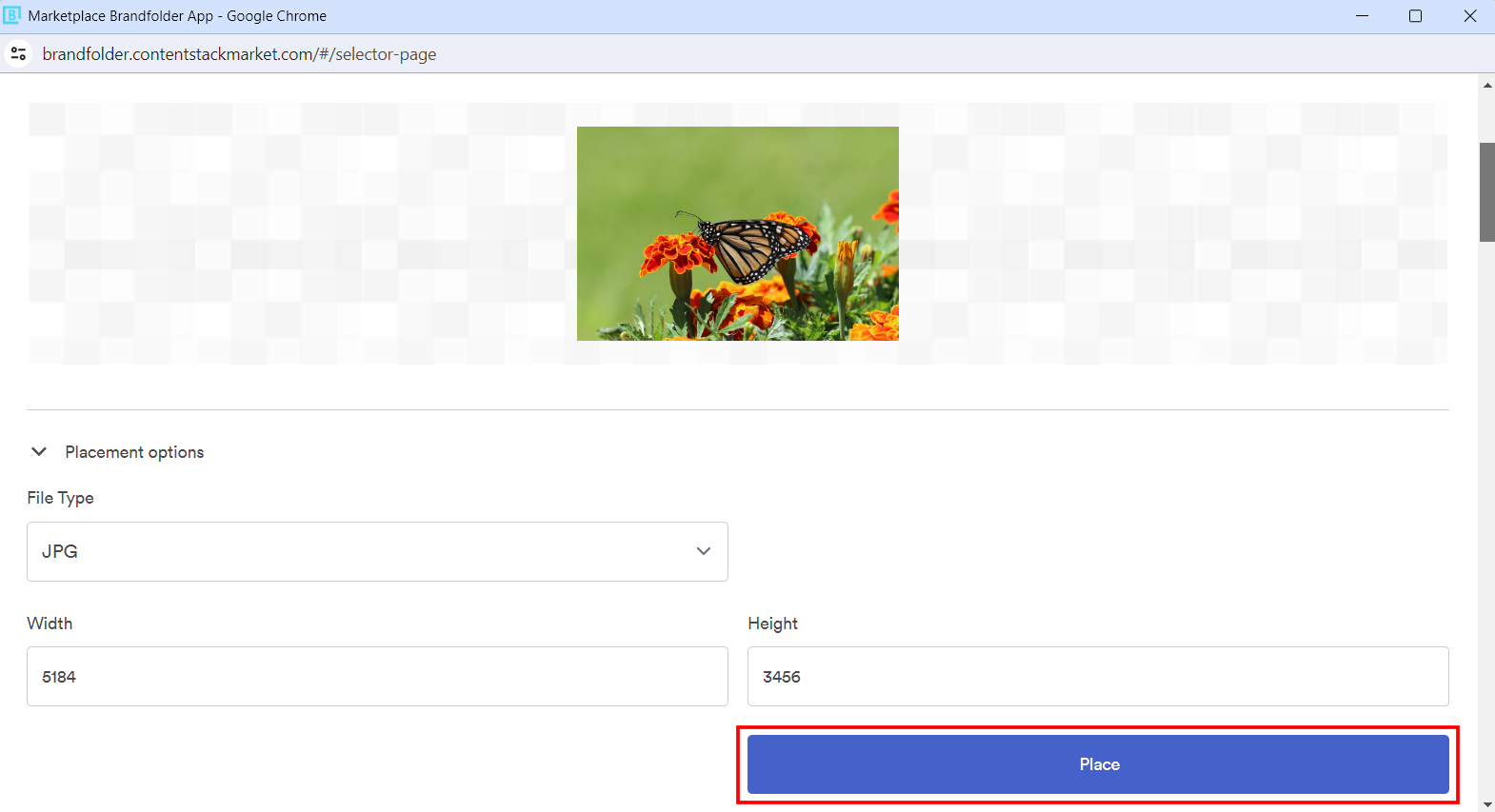
Go to Placement options and click Place to add the asset to your custom field from the Brandfolder selector page.

You can edit the File Type, Width, and Height of the image before placing it.
The assets you insert get referenced within your entry in the thumbnail view, by default.

Note: You can select only one asset at a time to add to your entry.
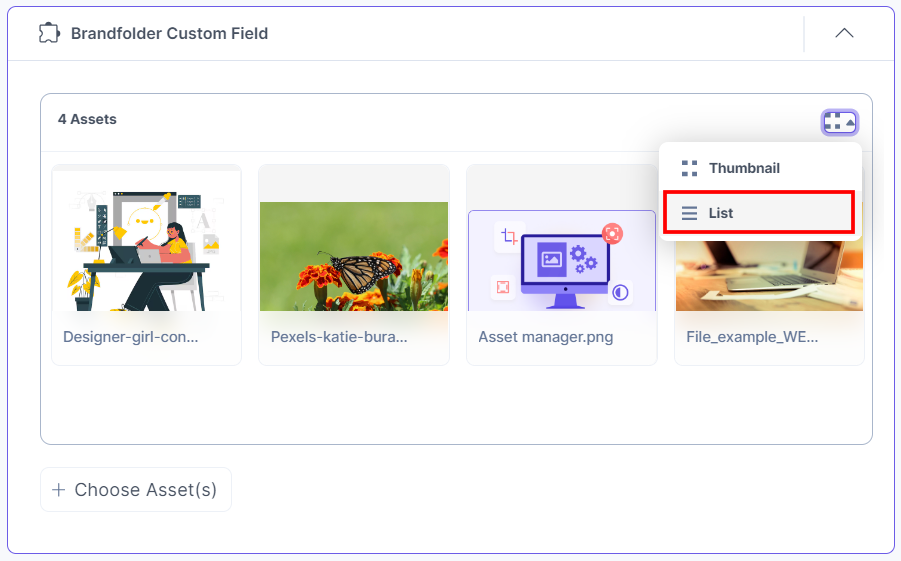
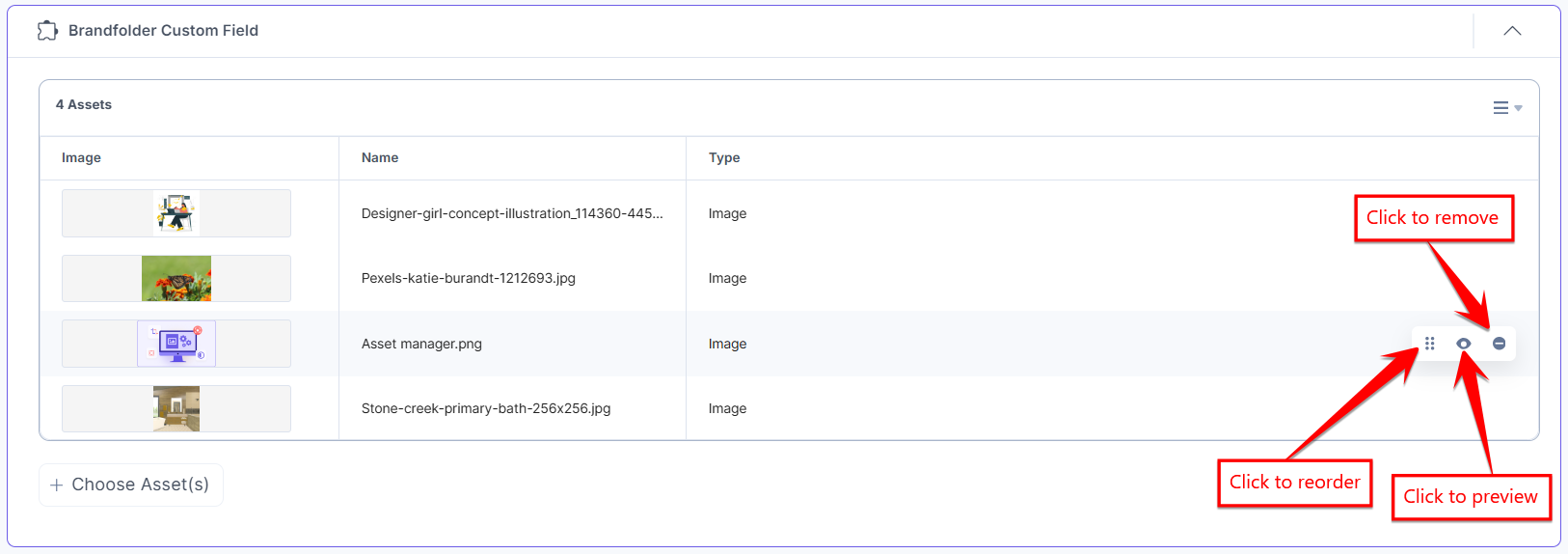
To change the assets view, select List from the drop-down menu as shown in the following screenshot:

The assets you insert get referenced within your entry in the list view.

- Hover over the image, click the three ellipses icon, and then click Place to add the asset to your custom field from the Brandfolder selector page.
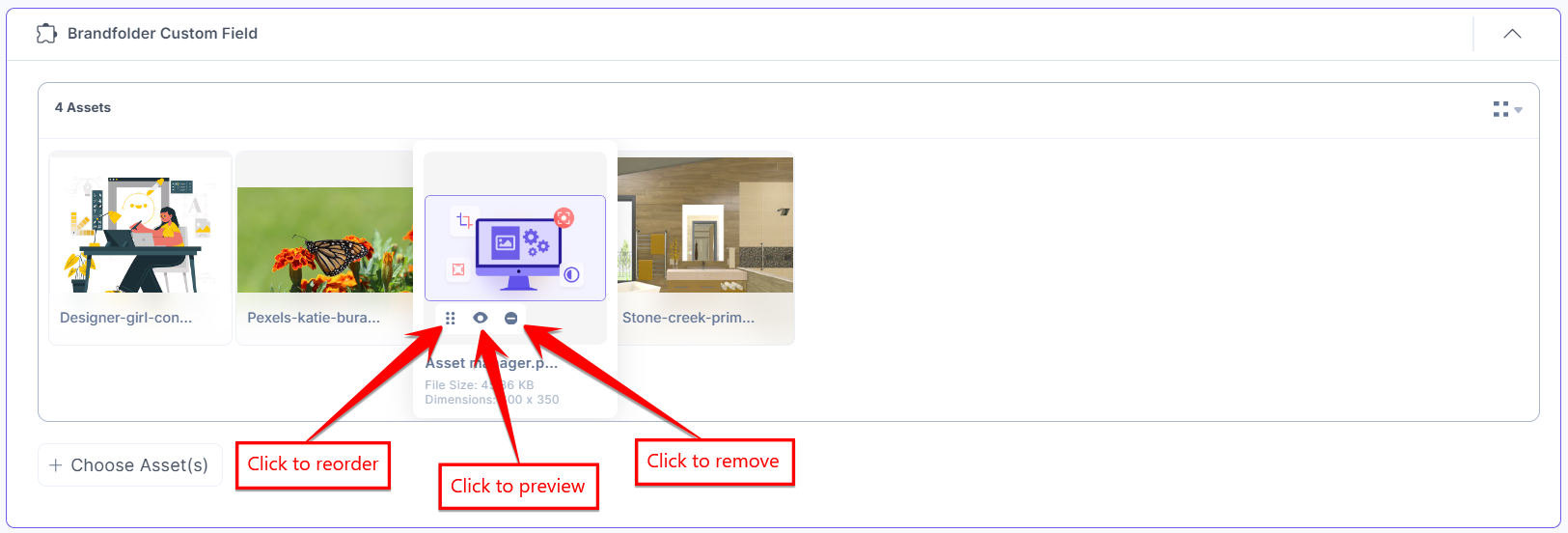
- Hovering over the image will allow you to reorder, preview, or remove it.
- To reorder the image, hover over it and select the Reorder icon. This will allow you to drag and reorder the image to your desired position.
- To preview the image, hover over it and select the Preview icon. You will be able to view the image in a new tab.
- To delete the image, hover over it and select the Remove icon.
Thumbnail View

List View

- After adding the asset(s), Save and Publish your entry.
Steps to use the Brandfolder app as a JSON RTE Plugin
- In the Content Type Builder page, add a JSON Rich Text Editor field by clicking the Insert a field link represented by a + sign.
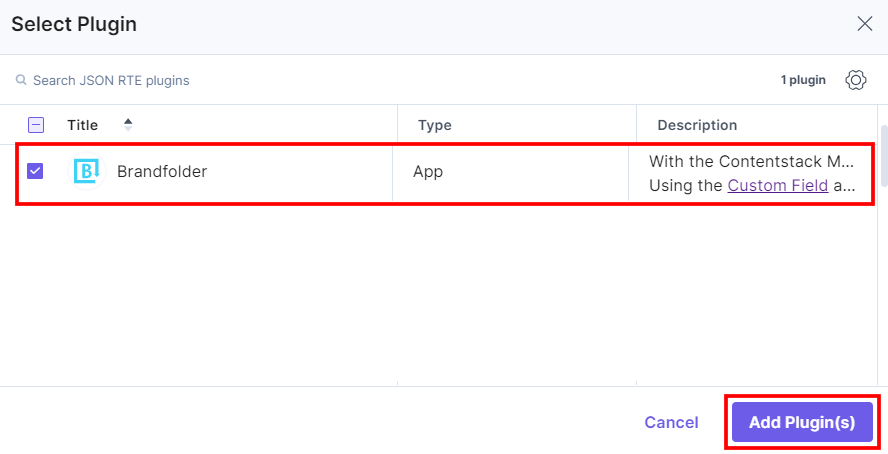
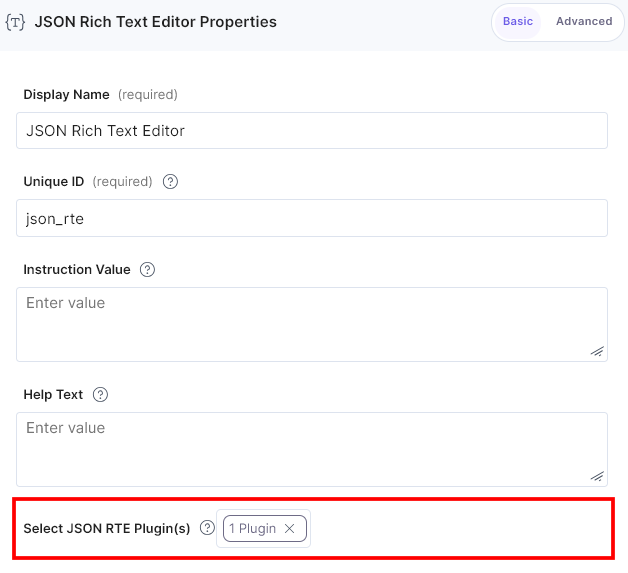
- Click inside the Select JSON RTE Plugin(s) field to open the Select Plugin modal.
- Select Brandfolder from the available options and click Add Plugin(s).

This adds Brandfolder in the JSON Rich Text Editor.

- After adding the app in a JSON Rich Text Editor field, click Save or Save and Close to save your changes.
- To use the Brandfolder app, create an entry for this content type. To do this, in the left navigation panel, navigate to the Entries page, click + New Entry, select the content type you created above, and then click Proceed.
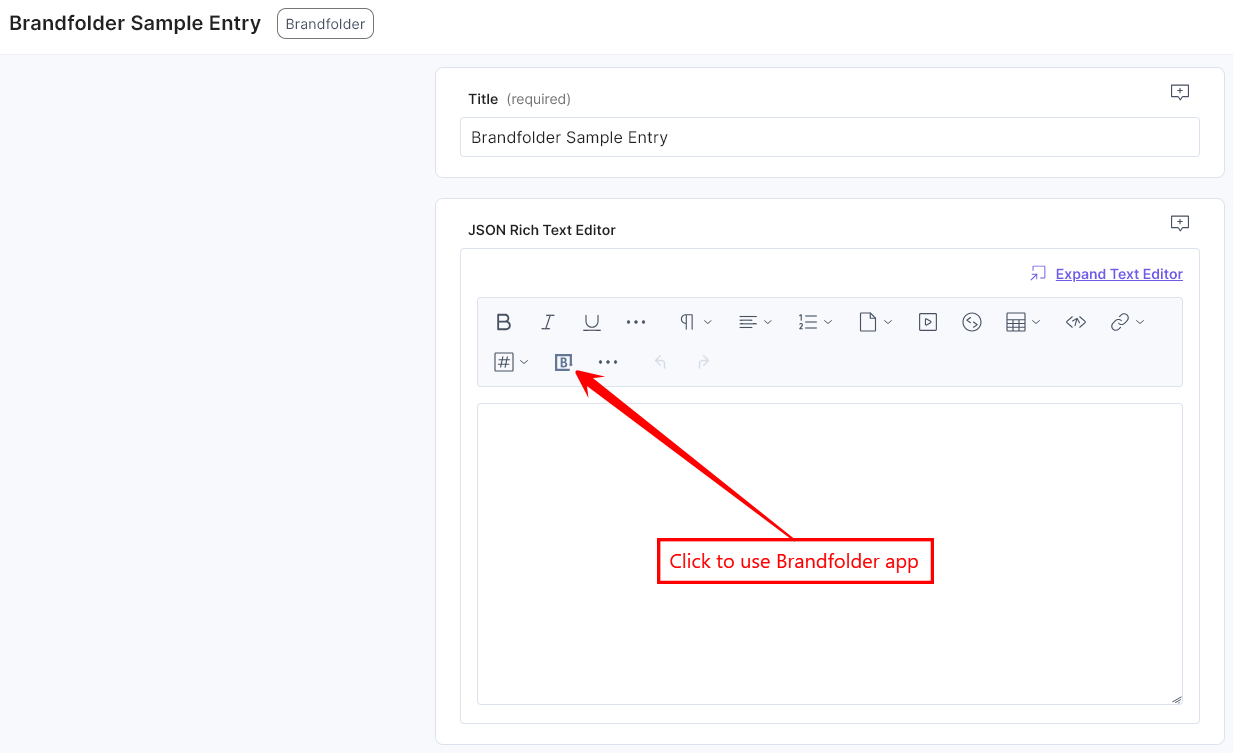
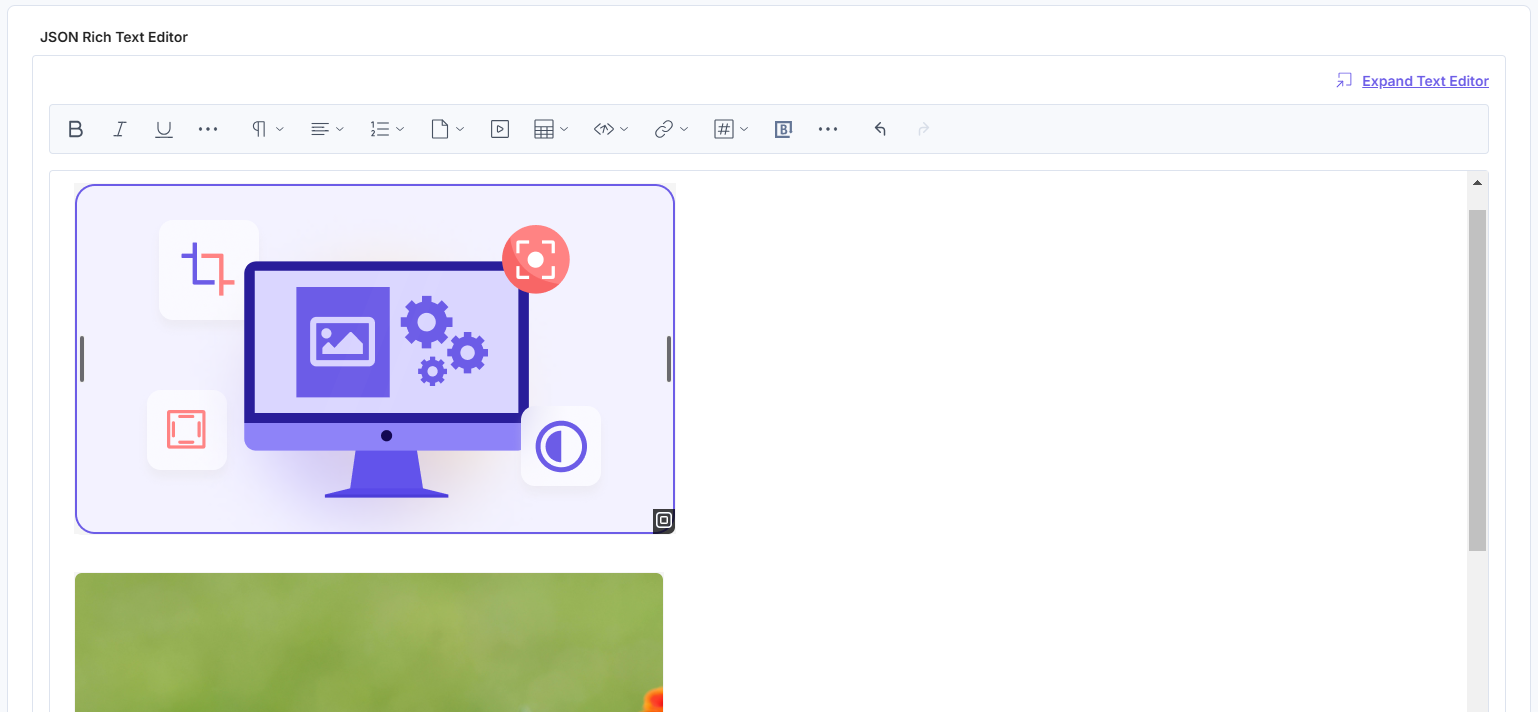
You will see the Brandfolder app icon inside the JSON RTE field in your entry page as shown below:

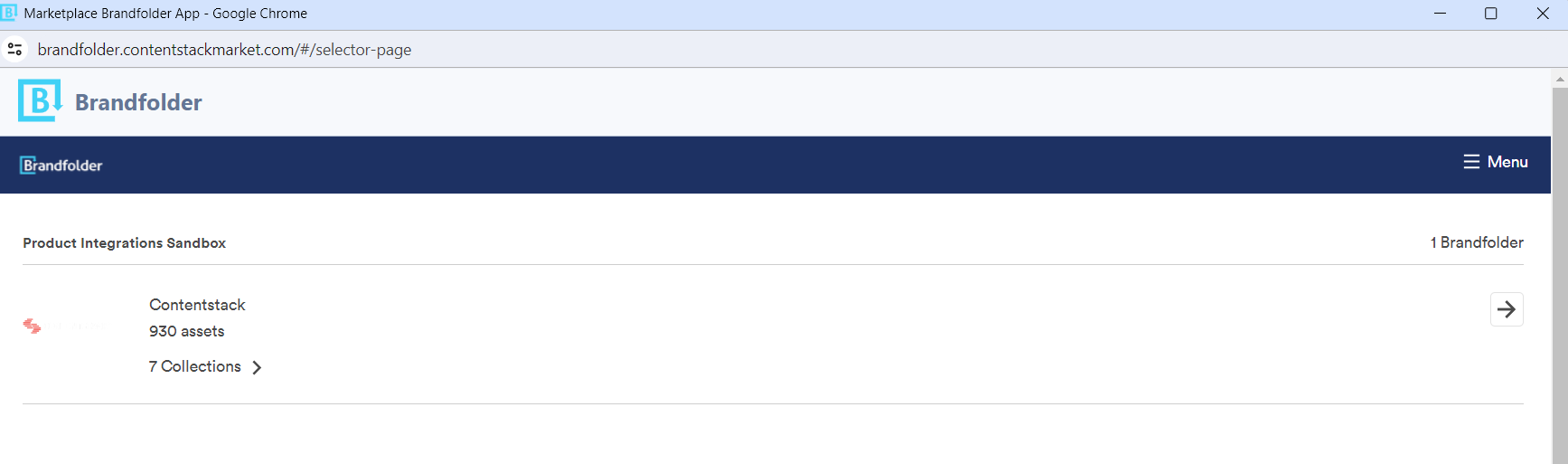
- Choose the Collection to select the asset from your Brandfolder account to add them to your entry.

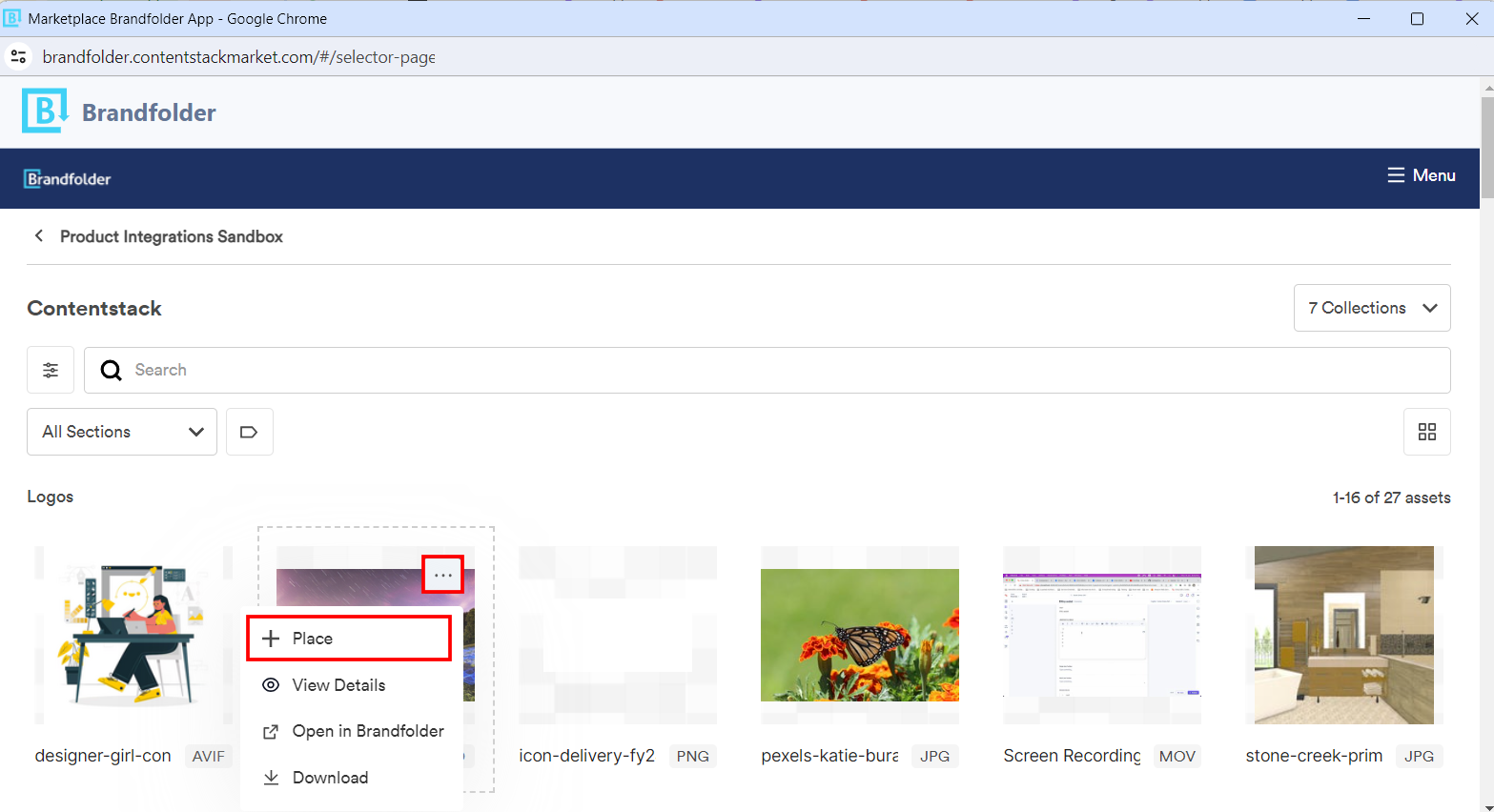
You can add the Brandfolder asset(s) in two ways:
- Hover over the image, click the three ellipses icon, and then click Place to add the asset to your JSON Rich Text Editor field from the Brandfolder selector page.

- Hover over the image and click View details.

Go to Placement options and click Place to add the asset to your JSON Rich Text Editor field from the Brandfolder selector page.

You can edit the File Type, Width, and Height of the image before placing it.
The assets you select are added to your entry.

Note: You can select only one asset at a time to add to your entry.
- Hover over the image, click the three ellipses icon, and then click Place to add the asset to your JSON Rich Text Editor field from the Brandfolder selector page.
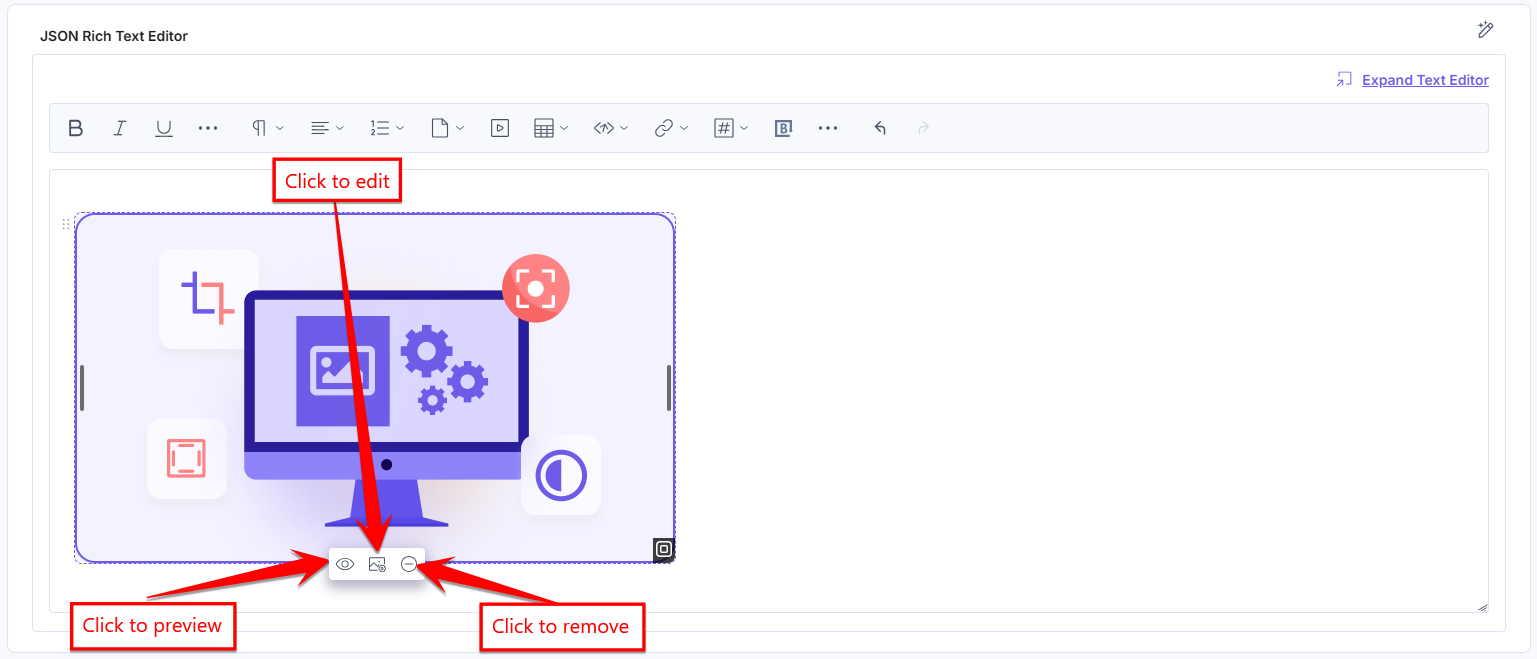
- To resize the image, drag the corner of the image and adjust the size as required. Hover over the image to view the following options:
- Click the Preview icon to view the image.
- Click the Edit icon to edit the image. Make the necessary changes and click the Save button.
- Click the Remove icon to remove the selected image.

Additional Resource: You can use alignment and inline asset features to edit the asset placement within the JSON Rich Text Editor field.
- After adding the asset(s), Save and Publish your entry.




.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)