Build a Liquid Template Example Using Contentstack .NET SDK
This example is created using Contentstack’s .NET SDK. It uses Contentstack's .NET SDK to create a Liquid template website.
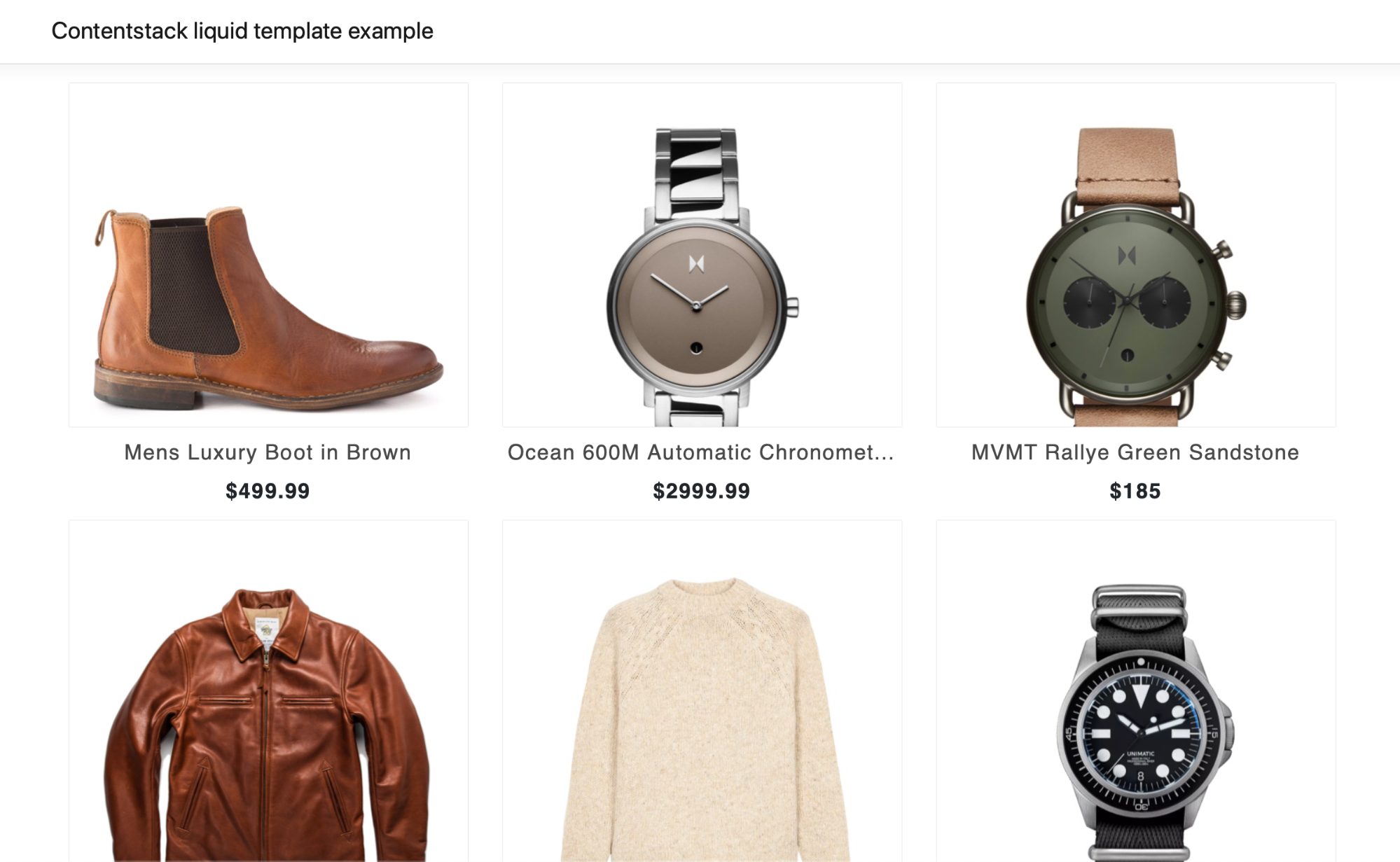
Screenshots
Warning: This sample app is no longer maintained. It remains available for reference. If you have questions regarding this, please reach out to our support team and we will do our best to help!
Quickstart
Here’s a quick guide on how to create a Liquid template example using .NET SDK and Contentstack.
Prerequisites
- Contentstack .NET SDK
- Visual Studio
- Contentstack Account
Note: For this tutorial, we have assumed that you are familiar with Contentstack. If not, then please refer to the docs (Contentstack docs) for more details.
In this tutorial, we will first go through the steps involved in configuring Contentstack, and then look at the steps required to customize and use the presentation layer.
Create a Stack
Log in to your Contentstack account, and create a new stack. This stack will hold all the data, specific to your website. Learn more on how to create a stack.
Add a Publishing Environment
To add an environment in Contentstack, navigate to ‘Settings' -> 'Environment', and click on the '+ New Environment’ tab. Provide a suitable name for your environment, say ‘staging’. Specify the base URL (e.g., ‘http://YourDomainName.com’), and select the language (e.g., English - United States). Then, click on 'Save'. Read more about Environments.
Import Content Types
A content type is like the structure or blueprint of a page or a section of your web or mobile property. Read more about Content Types.
For this website, one basic content type is required: Product.
For quick integration, we have already created this content type. You can import this content type into your project stack in Contentstack. (You can also create your own content types. Learn how to do this).
To import the content type, first save the zipped folder of the JSON files given below on your local machine. Extract the files from the folder. Then, go to your stack in Contentstack. The next screen prompts you to either create a new content type or import one into your stack. Click the ‘Import’ link, and select the JSON file saved on your machine.
Now that all the content types are ready, let’s add some content for your example.
Adding Content
Create and publish entries for the content type
Add a few dummy entries for the ‘Product’ content type. Save and publish these entries. Learn how to create and publish entries.
With this step, you have created sample data for your website. Now, it’s time to use and configure the presentation layer.
Clone and Configure the Application
To get your app up and running quickly, we have created a sample .NET app for this project. You need to download it and change the configuration. Download the app using the command given below:
$ git clone https://github.com/contentstack/contentstack-dotnet-liquid-template-example.gitNow add your Contentstack API Key, Delivery Token, and Environment to the appsettings.json file within your project. (Find your Stack's API Key and Delivery Token).
"ContentstackOptions": { "ApiKey": "api_key", "AccessToken": "delivery_token", "Environment": "environment" }This will initiate your project.
Build and Run your Liquid Template Example
Open the ‘contentstack-dotnet-liquid-template-example.sln’ file to see the project in Visual Studio and install dependencies.
Now that we have a working project, you can build and run it.
Additional Resource: We have developed an example news app using the Contentstack .Net SDK. To know how to get this done, you can refer to our Build a news app using Contentstack’s .NET SDK guide for more details.