Variables Plugin Usage Guide
Variables plugin allows you to insert and configure varying values fetched from the referred content types within your JSON Rich Text Editor.
Consider a scenario where you have varying information on your ecommerce website. Changing every entry containing this varying content can be time-consuming. In this case, the Variable plugin can be helpful. Add the data for different variables to a content type, and refer these varying values within the JSON Rich Text Editor in multiple content types. This helps change the variable data in a centralized location instead of editing the content for various entries.
Prerequisites
- Contentstack account
- Access to the Contentstack Organization/Stack as the Owner/Admin
This step-by-step guide explains how to set up and use the Variables plugin within your JSON Rich Text Editor in Contentstack.
Setting Up and Using the Variables Plugin
The steps to set up and use the Variables plugin are as follows:
- Create a Content Type to Render Variable Data
- Install and Configure the Variables Plugin
- Add the Variables Plugin within your JSON Rich Text Editor
-
Create a Content Type to Render Variable Data
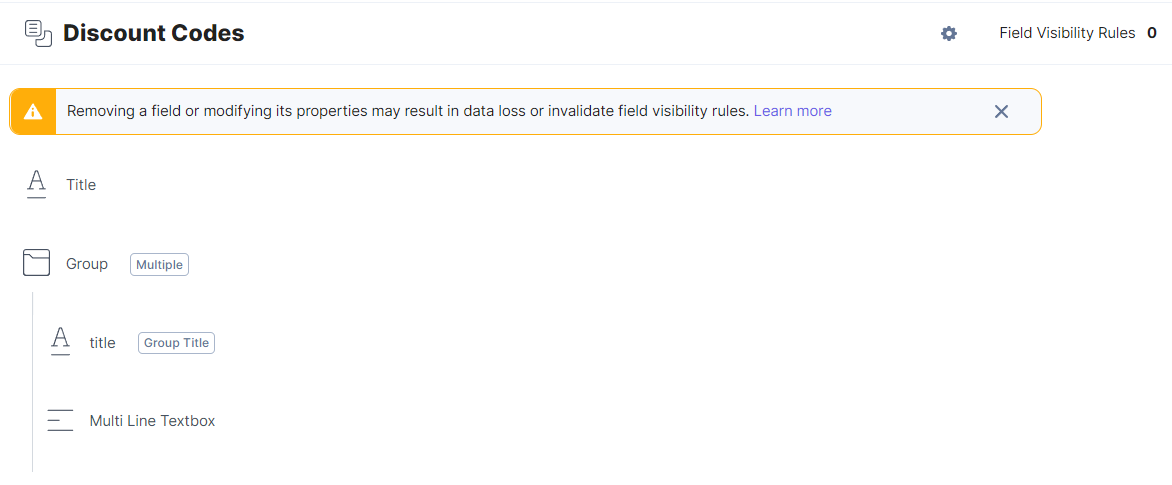
Let's create two content types called Discount Codes and Product for this use case. The Discount Codes content type will contain the varying information you can use within different JSON RTEs. The content type from which you render your variable content must match the following structure:

Note: Your variable data content type must have a Group field set to type Multiple containing a Title field with the UID as title.
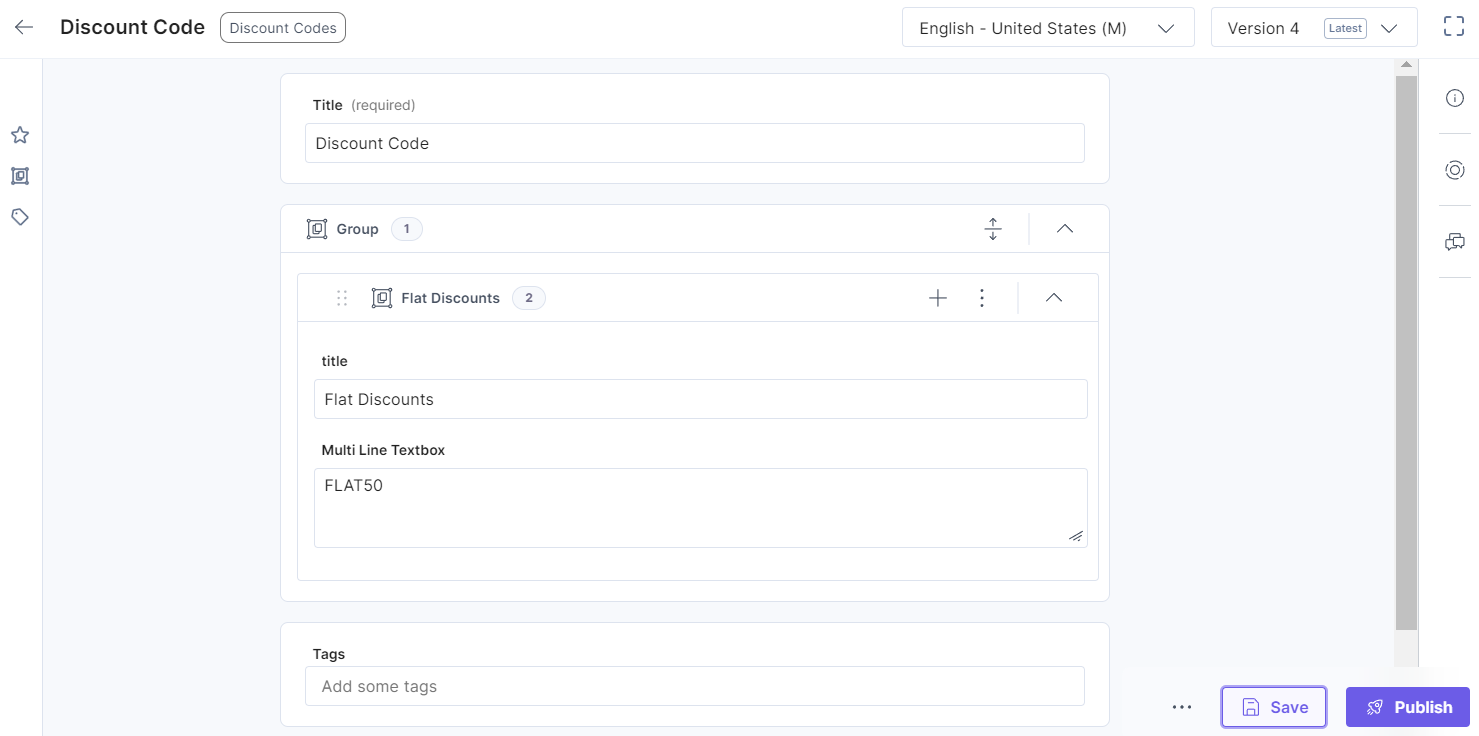
Create an entry for this content type as given below:

After you have created the content type with an entry from which you are rendering variable content, let's configure the Variables plugin.
-
Install and Configure the Variables Plugin
Follow the steps below to install the application in Contentstack.
- Log in to your Contentstack account.
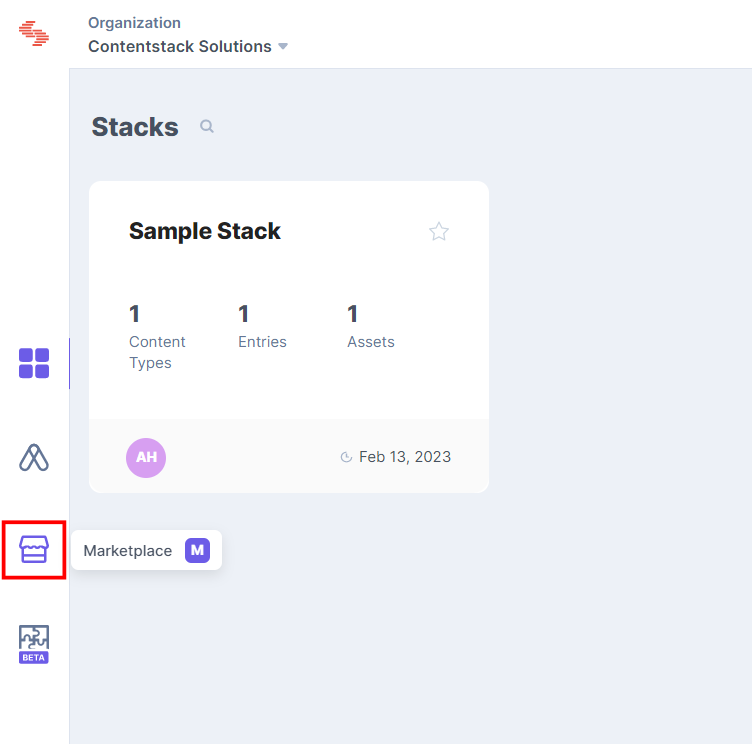
- In the left-hand side primary navigation, click the Marketplace icon to go to the Marketplace.

- Click Apps from the left panel.
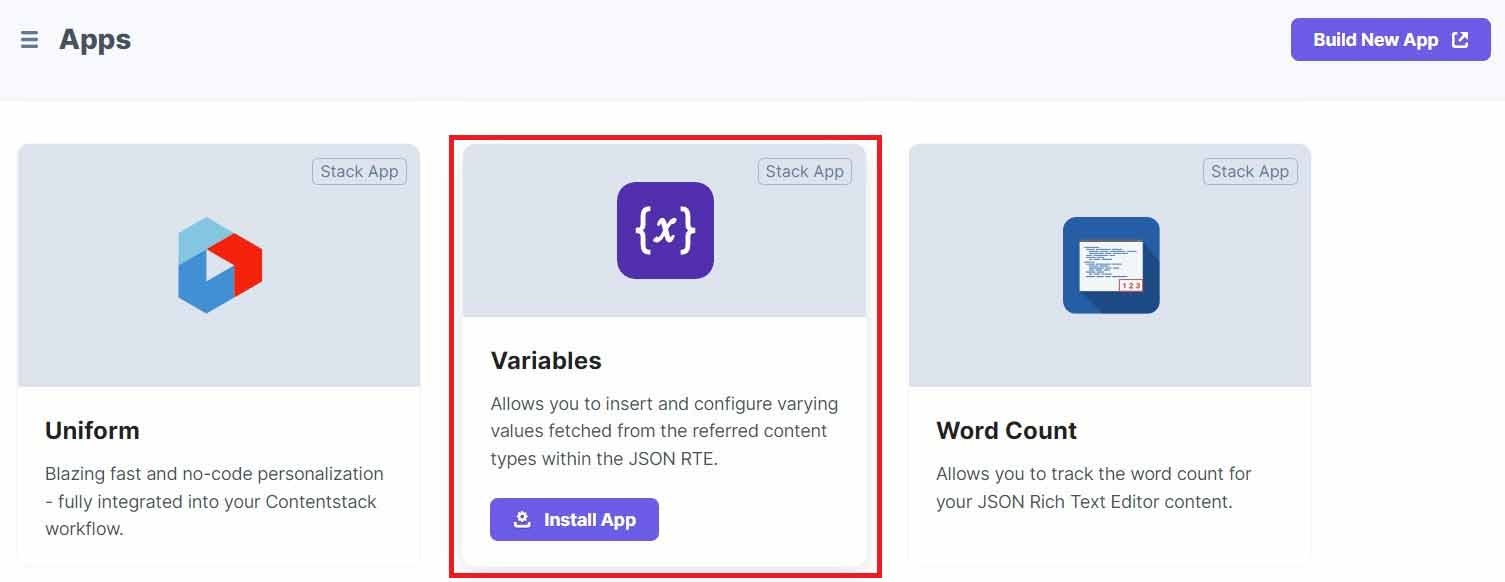
- Within the Marketplace, you can see all the available apps. Hover over the Variables app and click the Install App button.

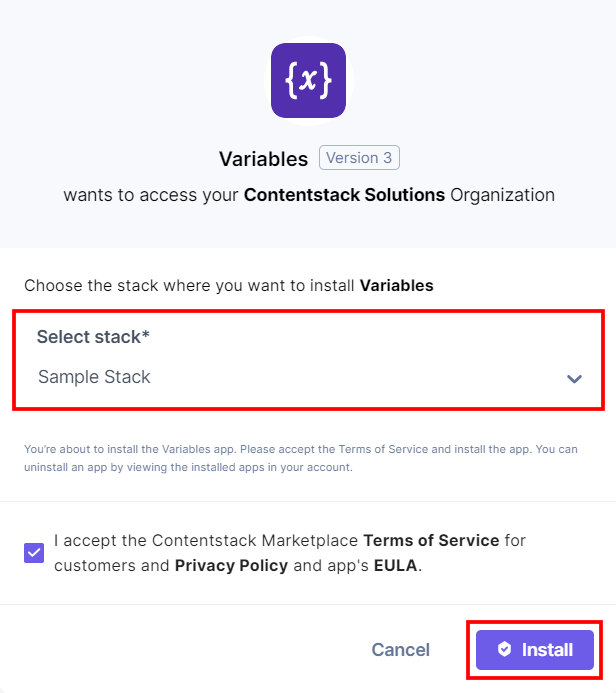
- In the popup window, select the stack where you want to install the Variables app and click the Install button.

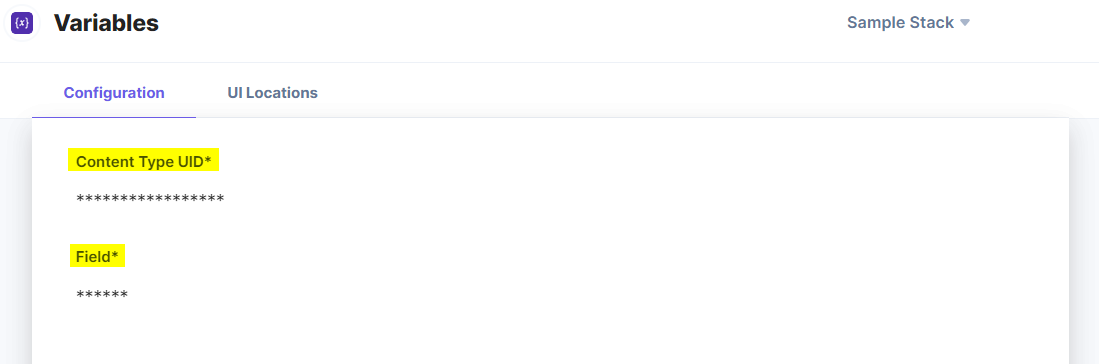
- To configure your plugin, enter the Content Type UID from which data for the variable will be rendered, and the Field name.

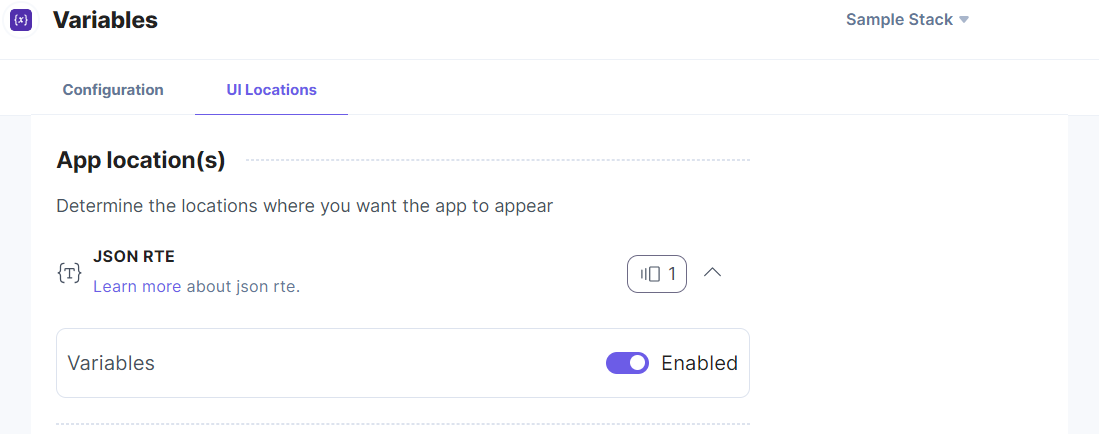
- On the UI Locations tab, you can see the predefined app locations. You can use the toggle button corresponding to each UI location to enable or disable it based on your requirements.

- Click the Save button.
- Click Open Stack to start using the plugin within your stack.
Additional Resource: For more information on UI locations, please refer to the Installed Apps guide.
-
Add the Variables Plugin within your JSON Rich Text Editor
- Go to your stack and click the Content Models icon on the left navigation panel, and click the + New Content Type button.
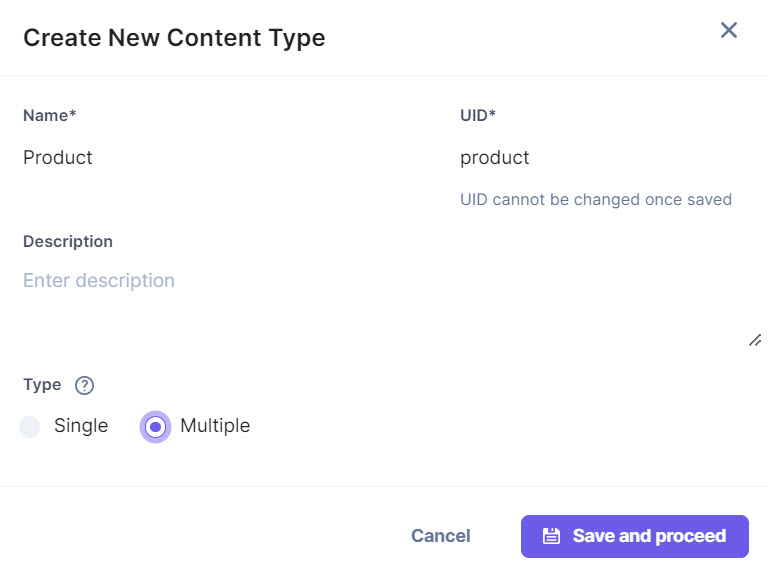
- Create a content type by adding relevant details and click the Save and proceed button.
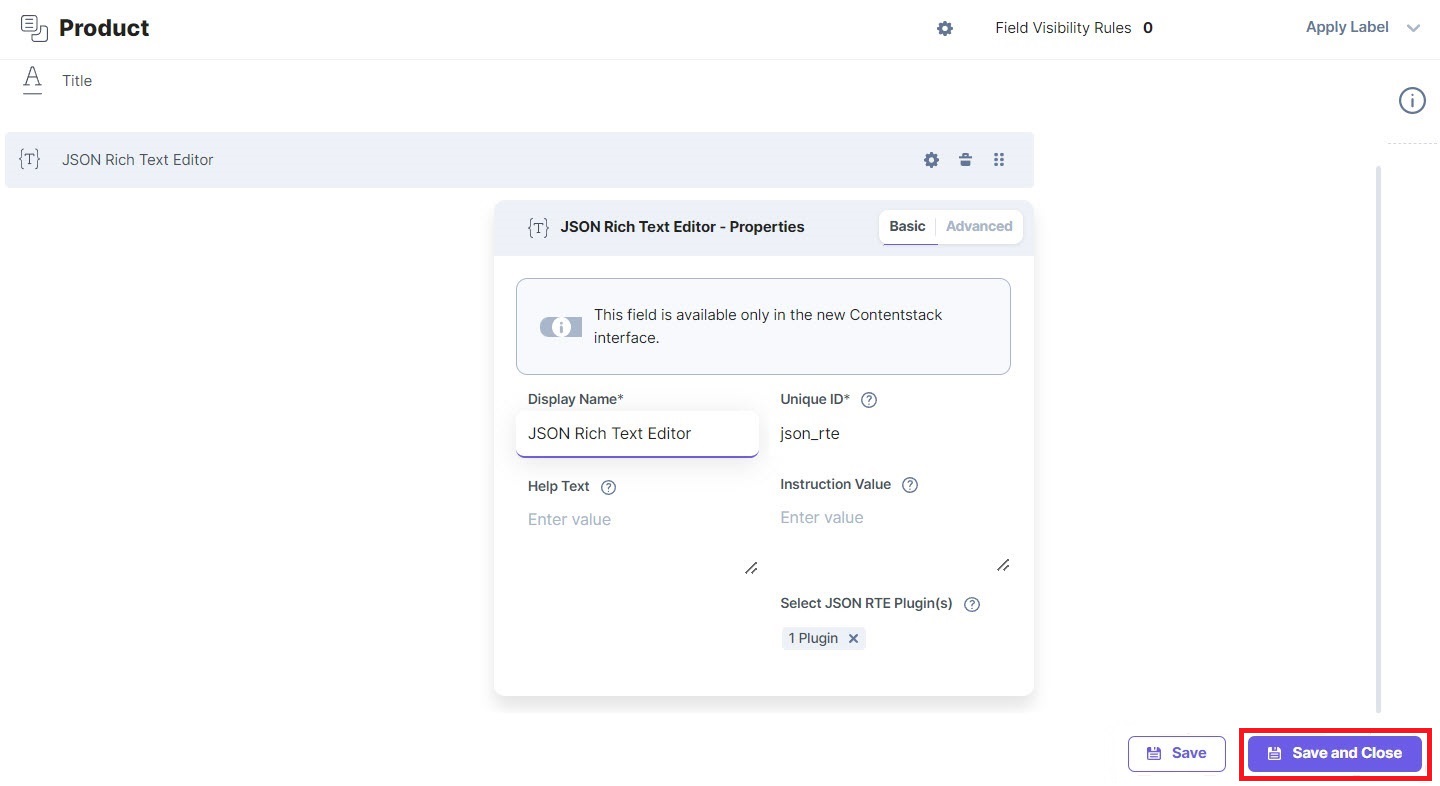
- In the Content Type Builder page, add a JSON Rich Text Editor field in your content type by clicking the Insert a field link represented by a + sign.
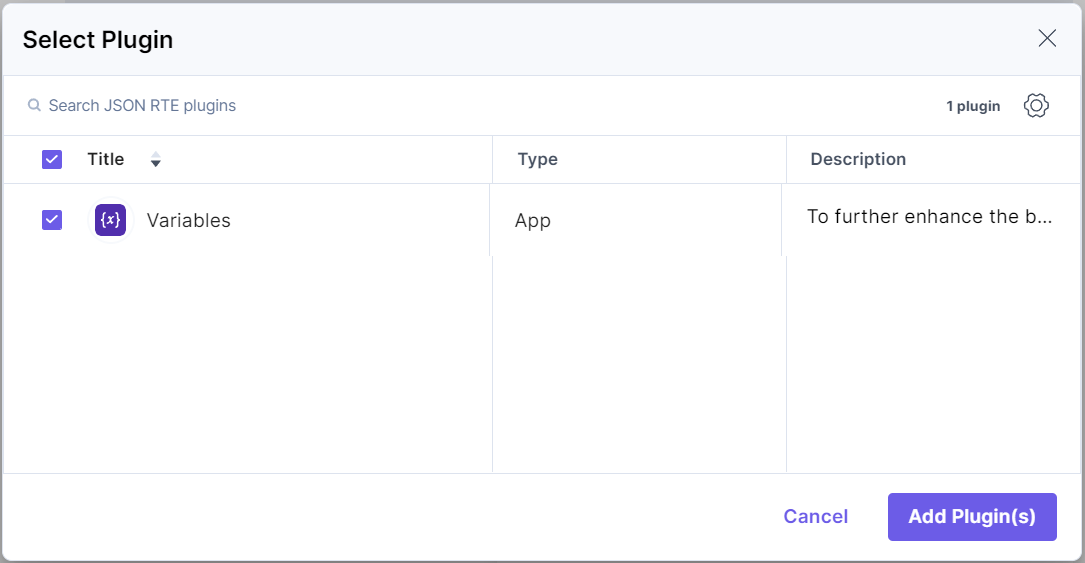
- Under Select Plugin, select the Variables plugin, and click the Add Plugin(s) button.
- After adding the plugin, click Save or Save and Close to save your changes.
- Now, create an entry for the Product content type.
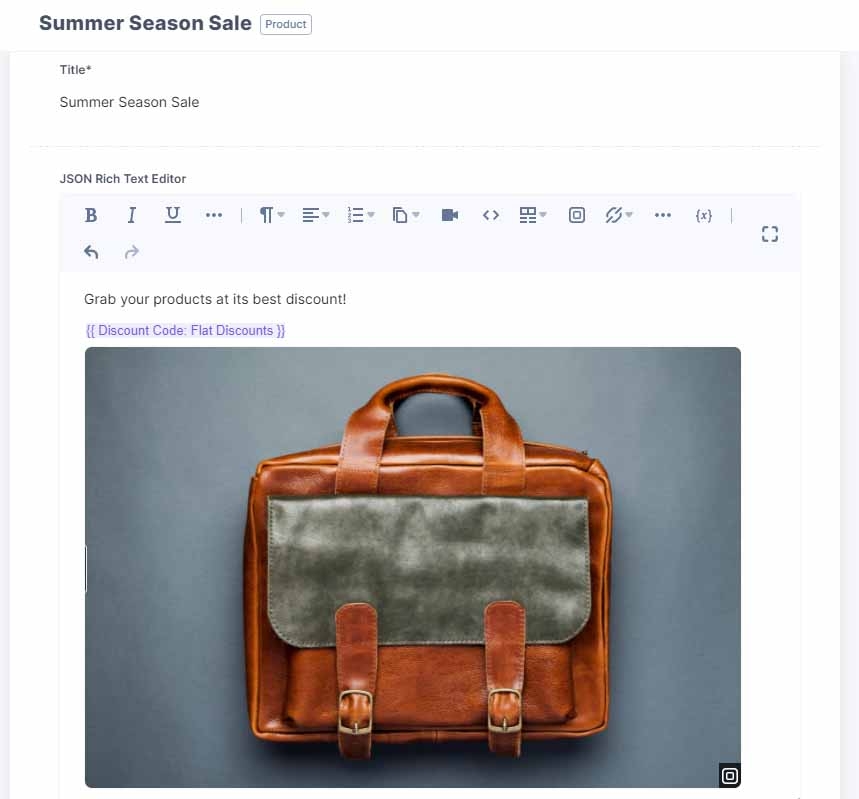
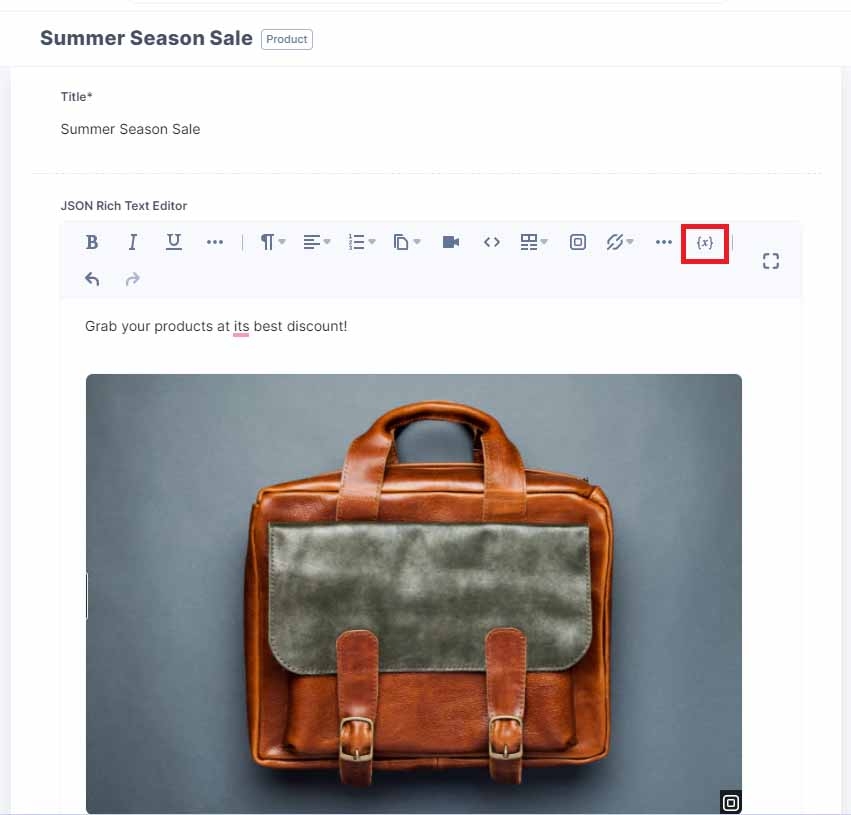
- Within your JSON Rich Text Editor, add your content and click the Insert Variable icon to add variable data from the Discount Codes content type:

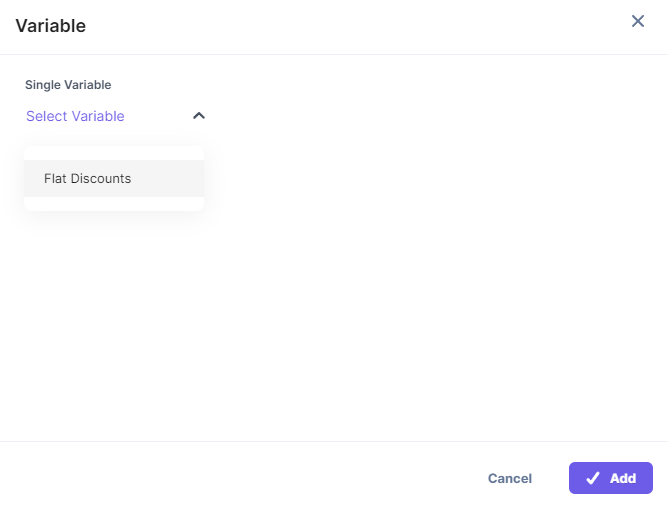
- From the options, select the discount codes you want to add within your content and click the Add button.




Your content with the variable Discount Codes data looks as follows: