Egnyte App Installation Guide
Egnyte is a cloud-based content security and collaboration platform designed for businesses. It offers secure file sharing, data protection, and infrastructure modernization capabilities, enabling users to access, store, and collaborate on files from any device.
Egnyte supports many file types, encompassing documents, images, videos, audio files, and more. This includes popular formats such as PDF, DOCX, PPTX, XLSX, JPEG, PNG, MP4, MP3, and others, making it versatile for various business needs.
The Contentstack Marketplace lets you install the Egnyte app and use it within your stack to fetch and display images, graphics, videos, and text files from the Egnyte account within your entries.
Prerequisites
- Egnyte Developer account
- Contentstack account
- Access to the Contentstack Organization/Stack as the Owner/Admin
Let's follow this step-by-step guide to install and configure Egnyte within your stack.
Steps for Execution
- Retrieve Domain URL and API key for Egnyte account
- Install and Configure Egnyte in Contentstack Marketplace
- Use Egnyte within your Stack Entry
-
Retrieve Domain URL and API key for Egnyte account
To get your configuration details for Egnyte, follow the steps given below:
- To get the Domain URL for app configuration in step 2, refer to the Custom URLs webpage. You can register the domain while creating the app.
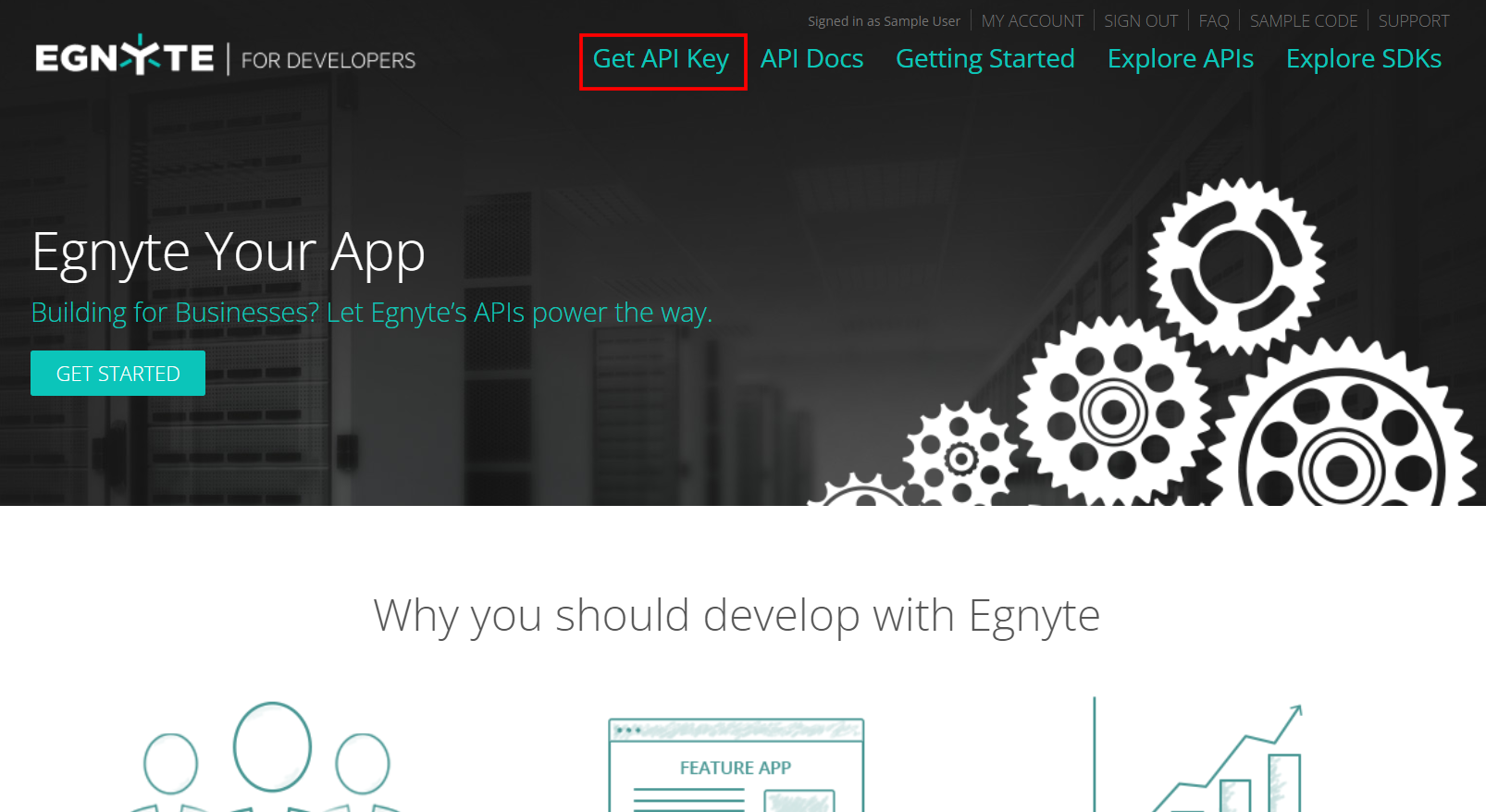
- To get the API Key, log in to the Egnyte Developer account using your Egnyte account credentials.
- Click Get API Key on the dashboard.

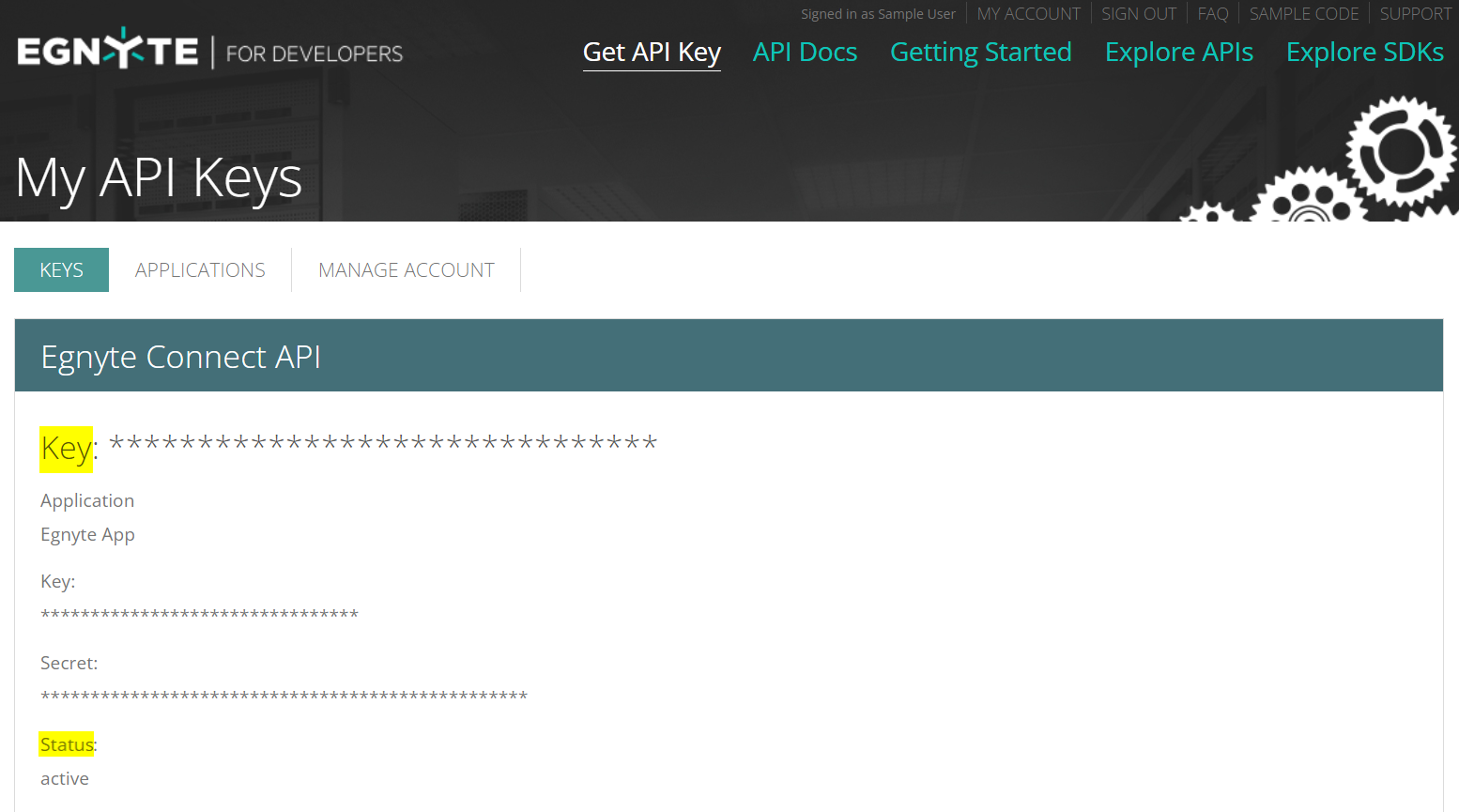
- You can copy the Egnyte API Key to the clipboard to use in step 2.

Note: The status of the API Key should be active for a successful configuration. Please contact the Egnyte support team if the API key is in a waiting or inactive state.
-
Install and Configure Egnyte in Contentstack Marketplace
Follow the steps given below to install the Egnyte app in Contentstack.
- Log in to your Contentstack account.
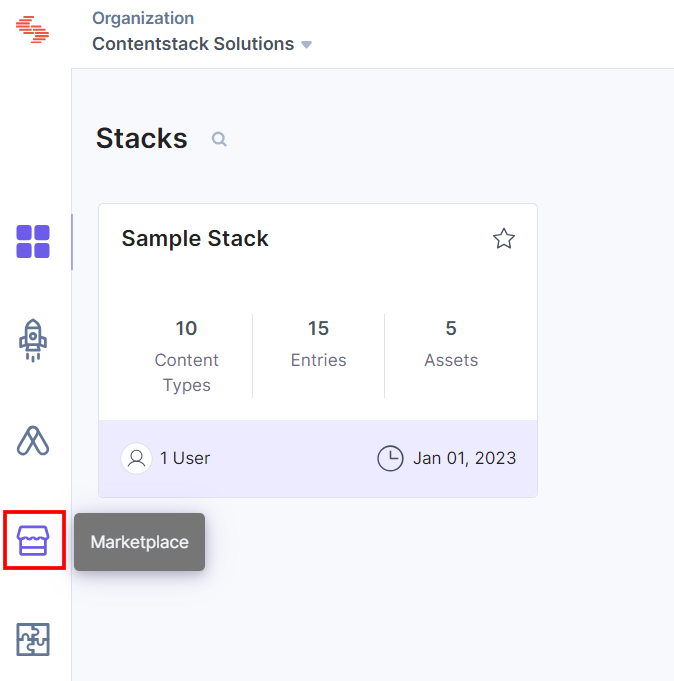
- In the left-hand side primary navigation, click the Marketplace icon to go to the Marketplace.

- Click Apps from the left panel.
- Within the Marketplace, you can see all the available apps. Hover over the Egnyte app and click Install.
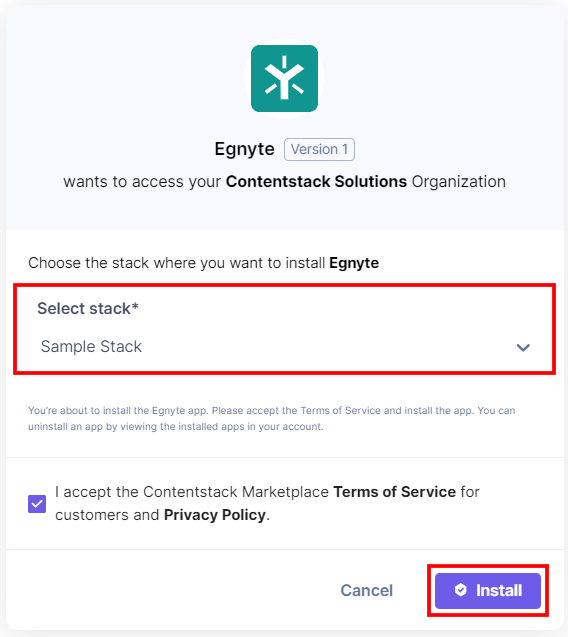
- In the pop-up window, select the stack where you want to install the Egnyte app, accept the terms of service, and click the Install button.

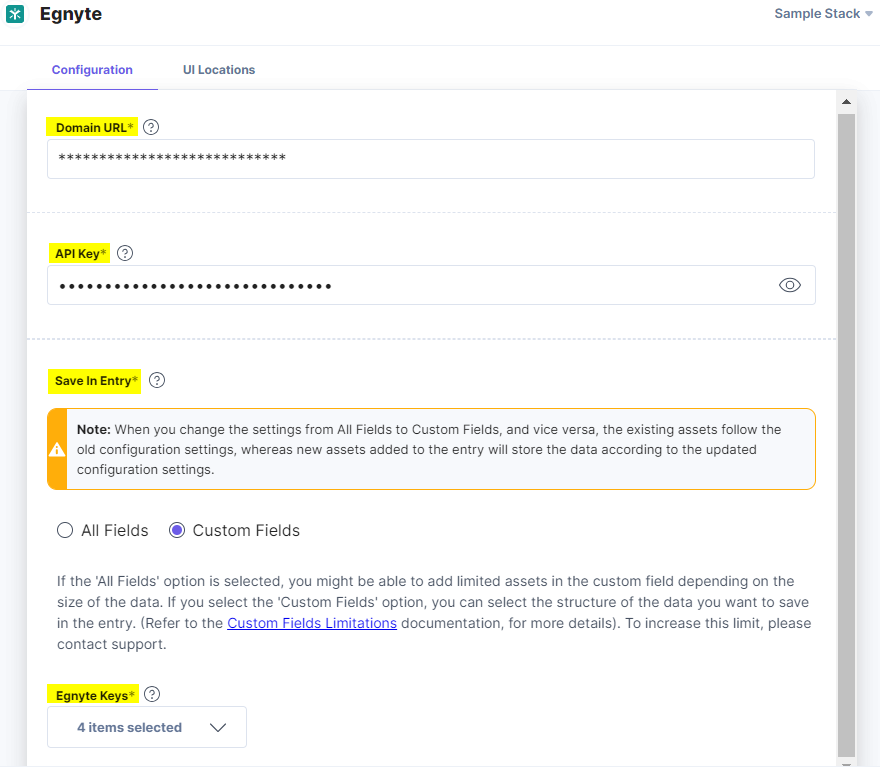
- On the Configuration screen, enter the Domain URL and Egnyte API Key retrieved from your Egnyte account in step 1.
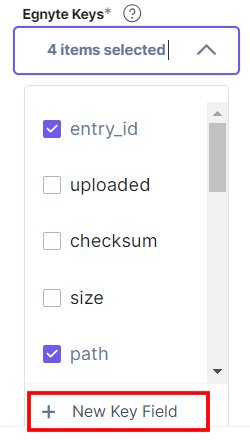
 If you select Custom Fields then the Egnyte Keys drop-down appears. By default, entry_id, path, name, and link.url keys are already selected inside the dropdown. If you want to create a new key, click the + New Key Field option.
If you select Custom Fields then the Egnyte Keys drop-down appears. By default, entry_id, path, name, and link.url keys are already selected inside the dropdown. If you want to create a new key, click the + New Key Field option.
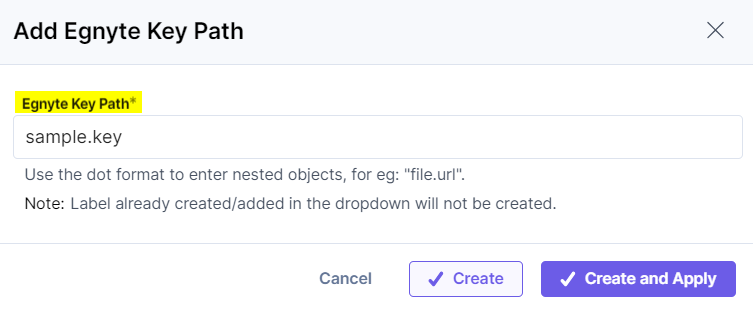
In the Add Egnyte Key Path modal, enter the Egnyte Key Path and click the Create or Create and Apply button to create a new key.

- Click the Save button.
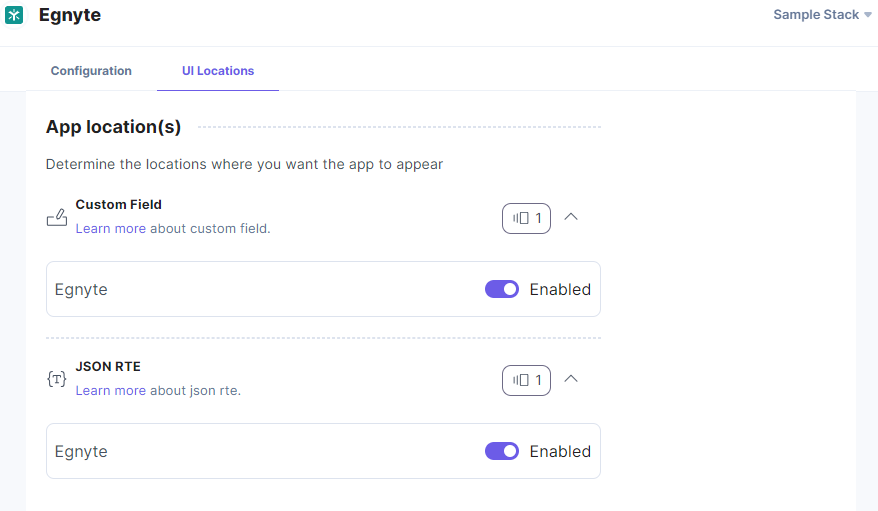
- On the UI Locations tab, you can see the predefined app locations. You can use the toggle button corresponding to each UI location to enable or disable it based on your requirements.

Additional Resource: For more information on UI locations, please refer to the Installed Apps guide.
- Click Open Stack to start using the Egnyte application.
-
Use Egnyte within your Stack Entry
To use the Egnyte app within an entry of your stack, follow the steps given below:
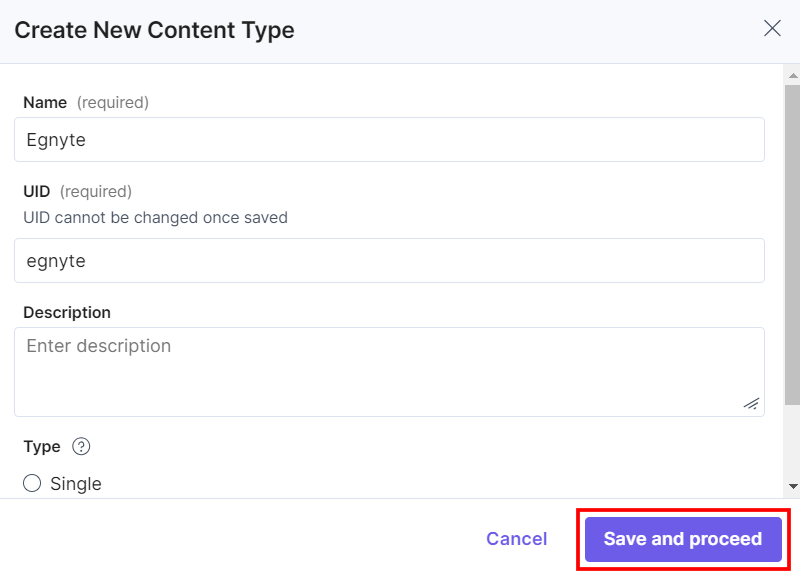
- Go to your stack, click the Content Models icon in the left navigation panel, and click the + New Content Type button.
- Create a content type by adding relevant details as displayed below:

-
There are two ways to use the Egnyte app in your entry:
Steps to Use the Egnyte App as a Custom Field
- In the Content Type Builder page, add a Custom field in your content type by clicking the Insert a field link represented by a + sign.
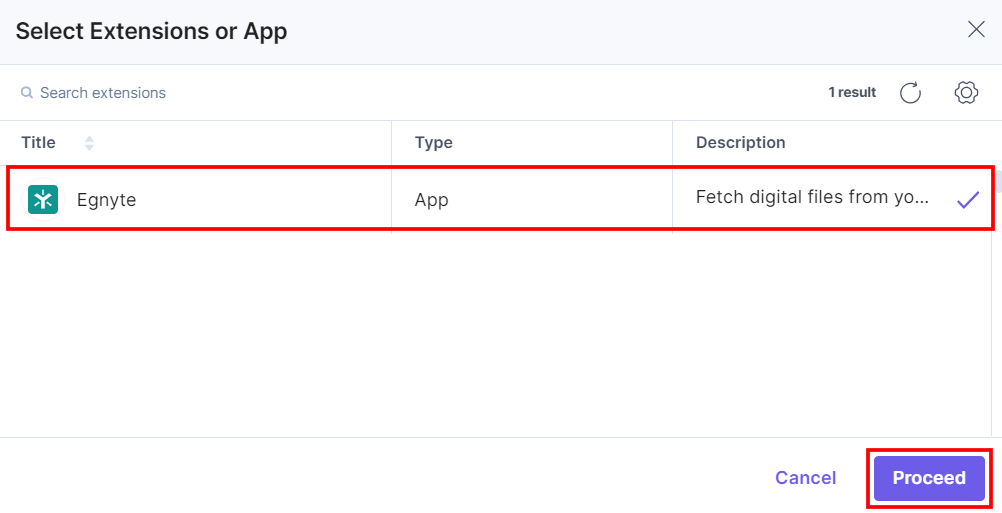
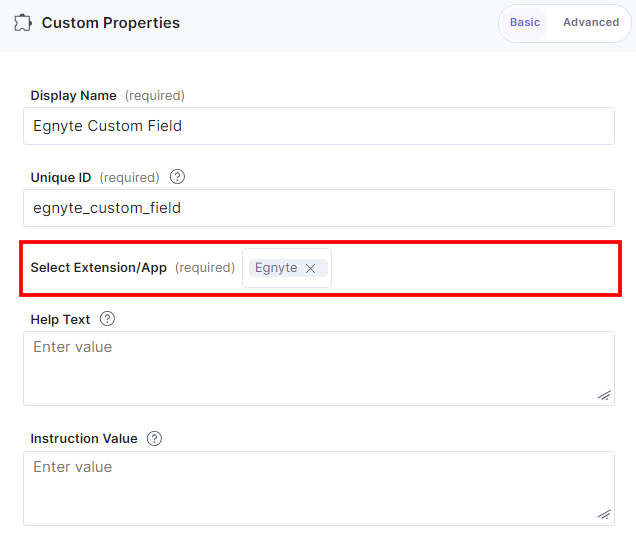
- Under Select Extension/App, select Egnyte and click the Proceed button.

This adds Egnyte in the custom field.

- After adding the app in a custom field, click Save or Save and Close to save your changes.
- Now to use the Egnyte app, create an entry in this newly created content type. In the left navigation panel, navigate to the Entries page, click + New Entry to create a new entry for the above content type, and then click Proceed.
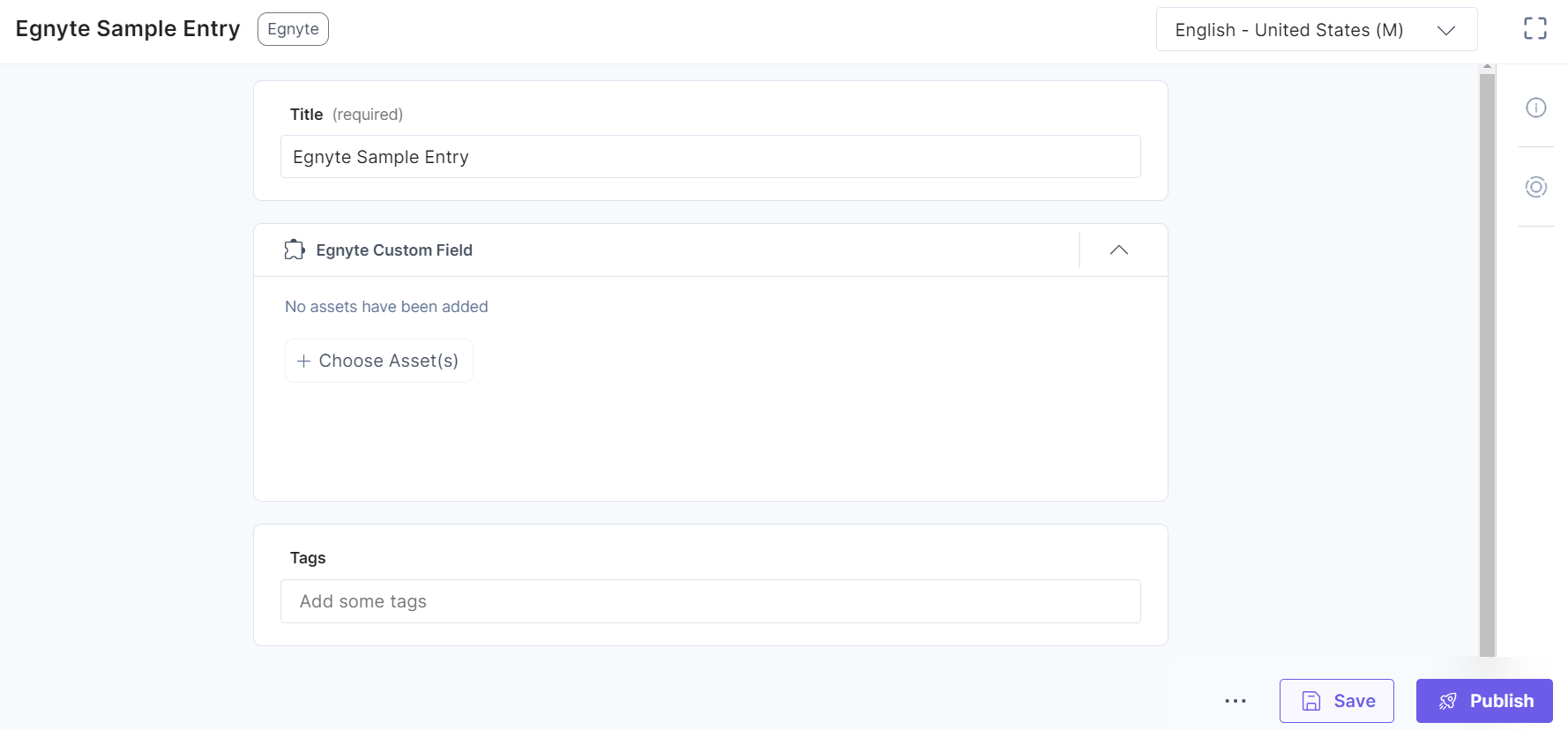
You can see the Egnyte app’s custom fields on your entry page as shown below:
- Click + Choose Asset(s) button.

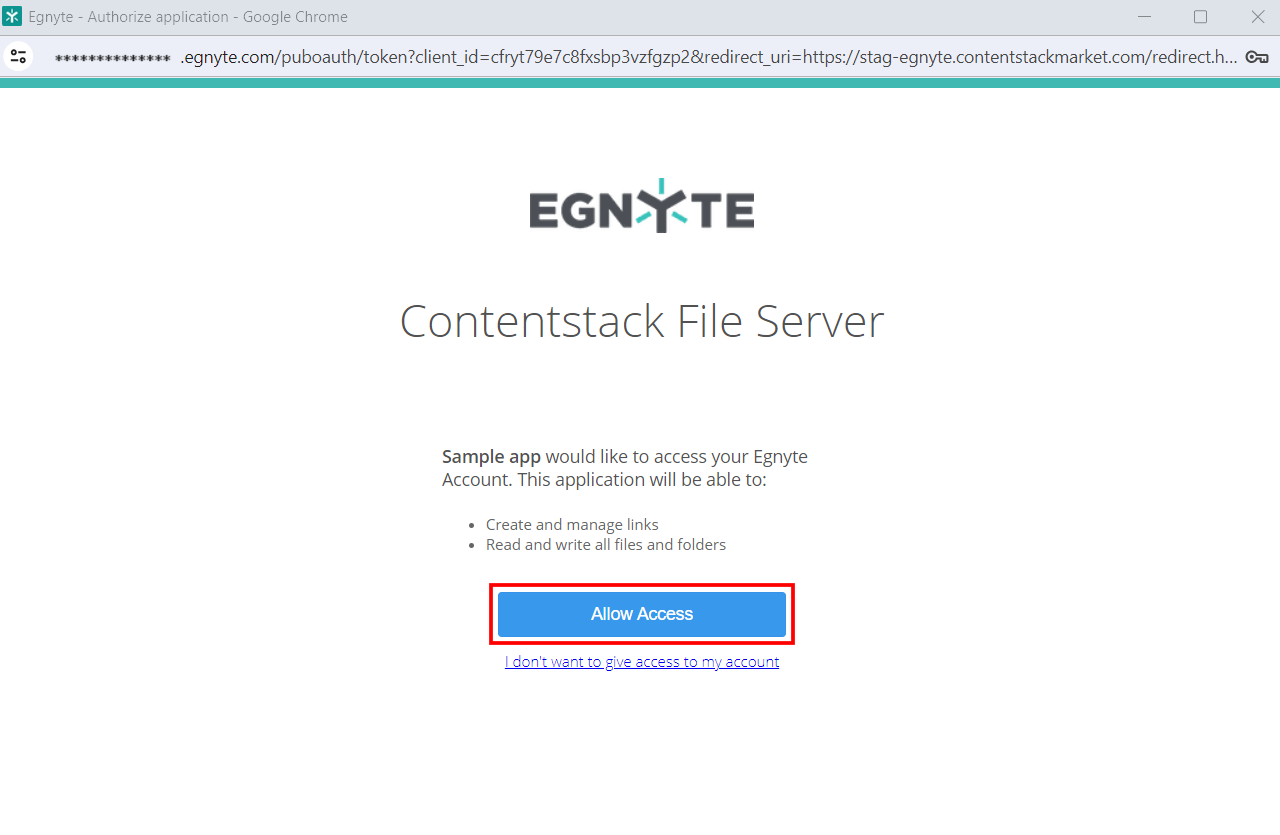
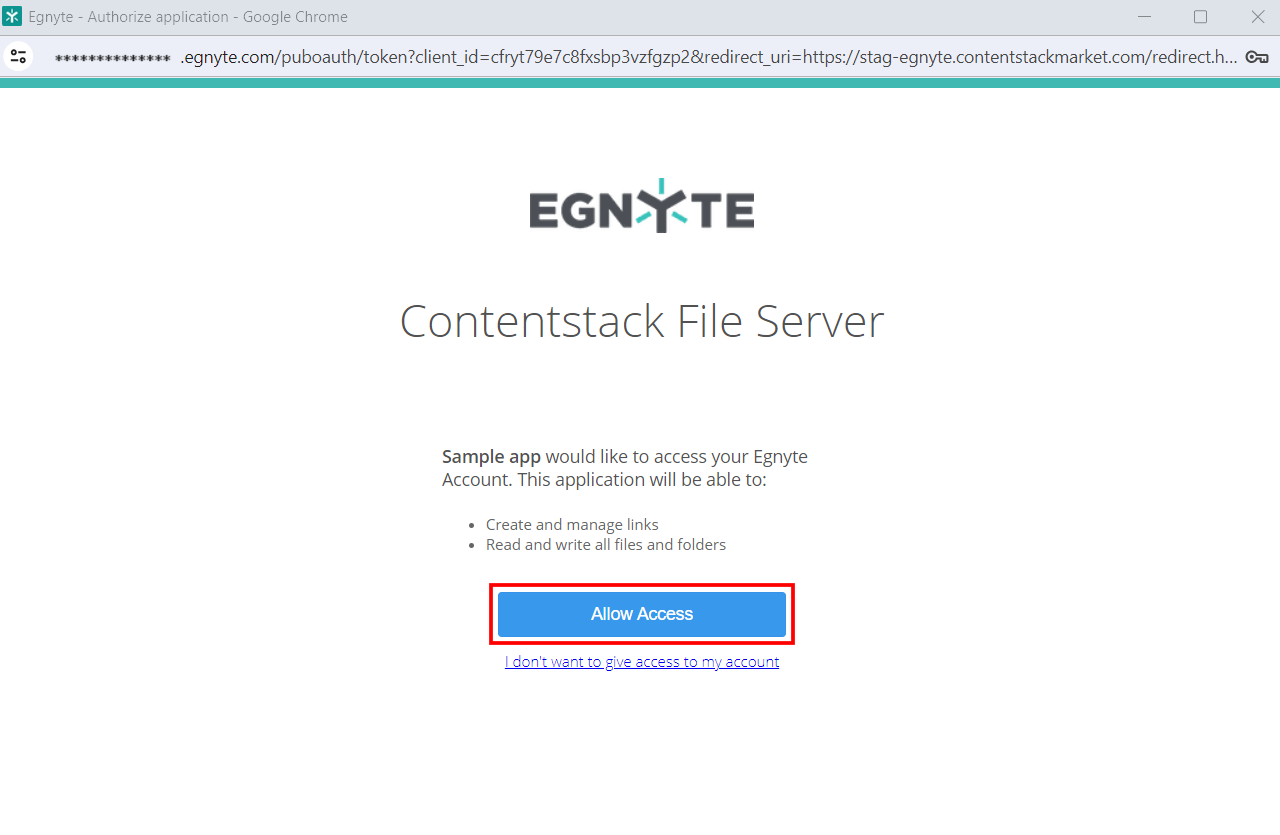
Note: If you are using the Egnyte app for the first time, the app will redirect you to the Egnyte login page after clicking the + Choose Asset(s) button. You need to authenticate the credentials and allow access to the Egnyte assets by clicking the Allow Access button.

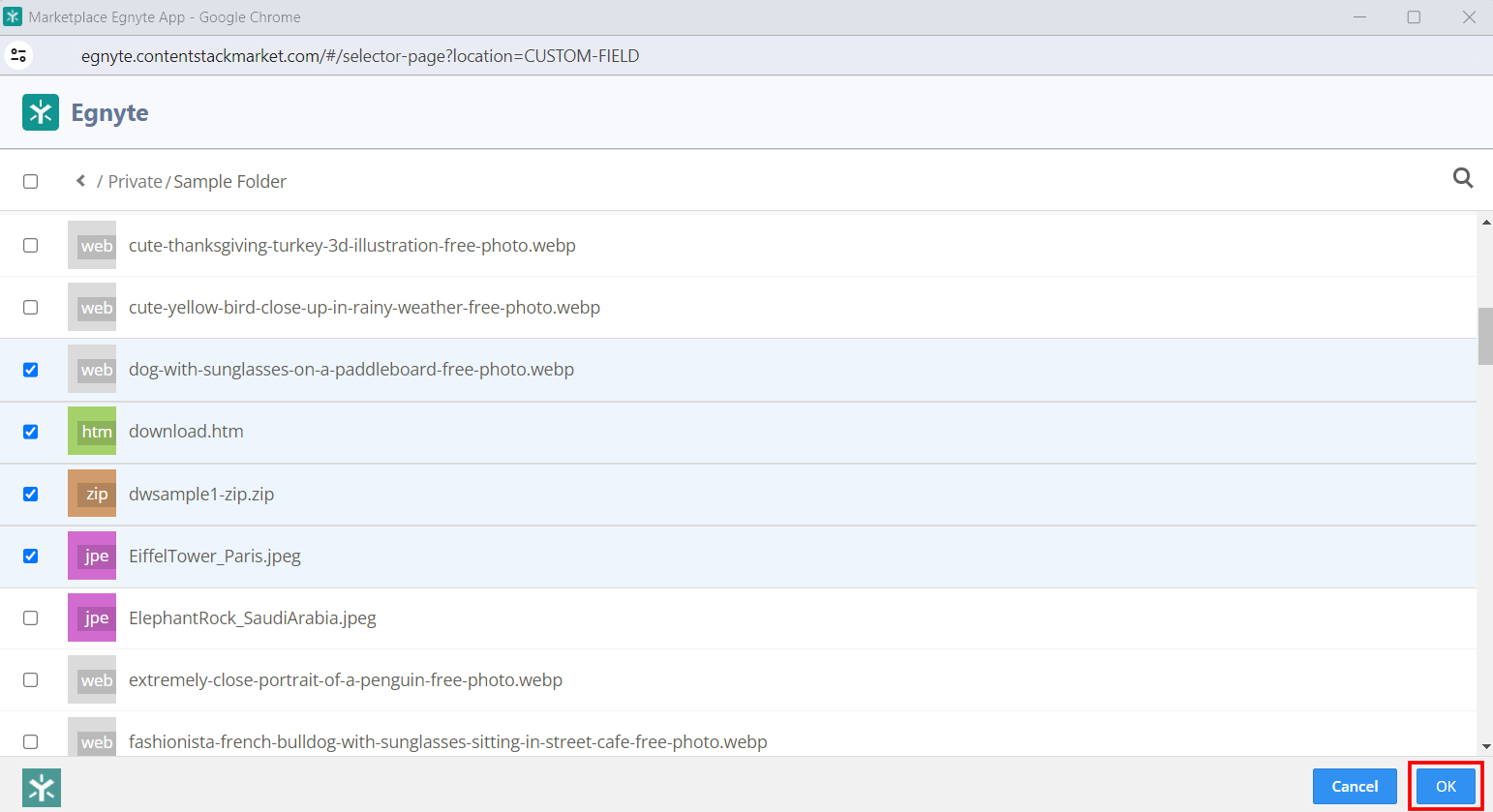
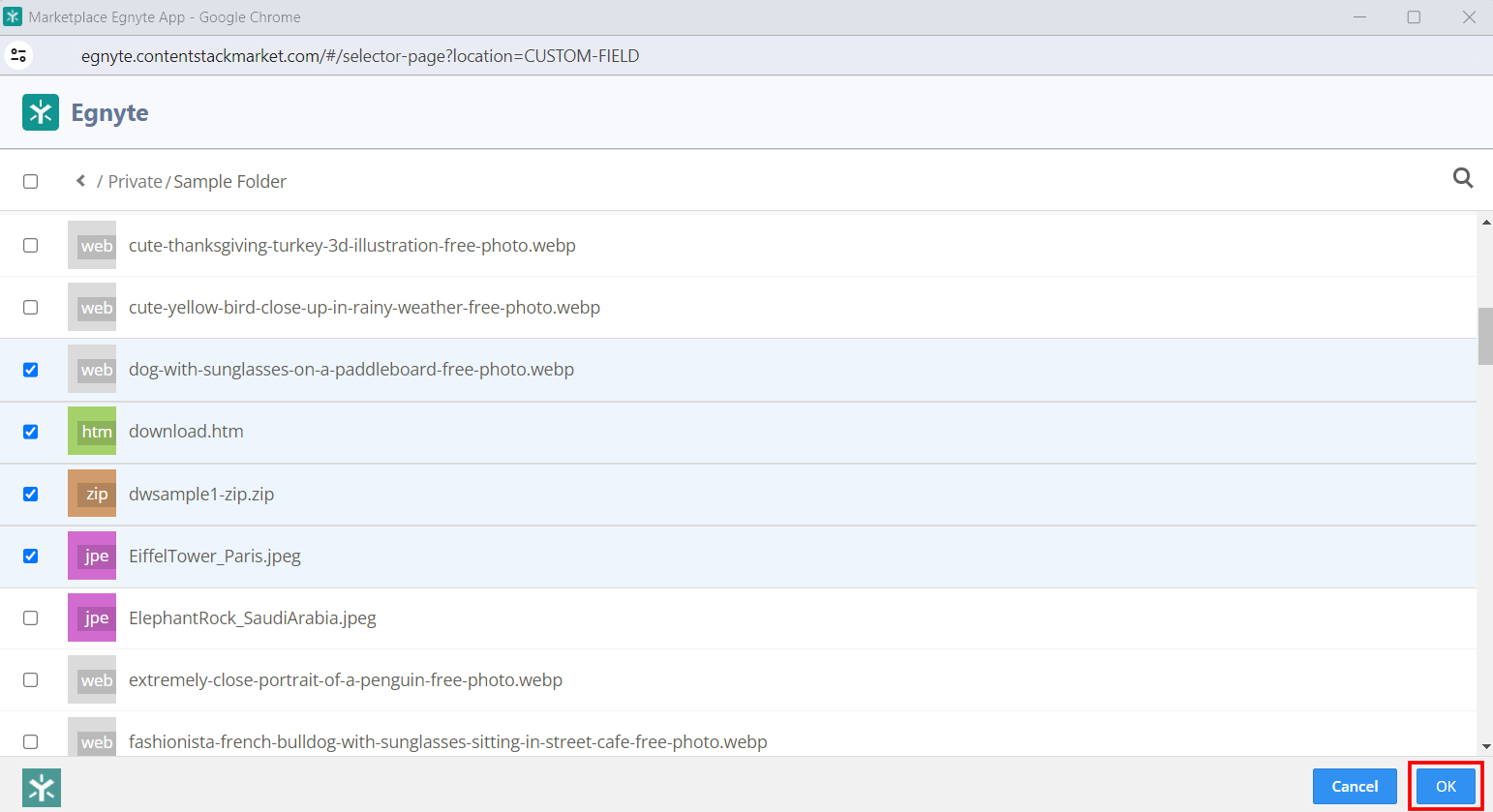
- Choose the required assets from your Egnyte account and click OK to add them to your entry.

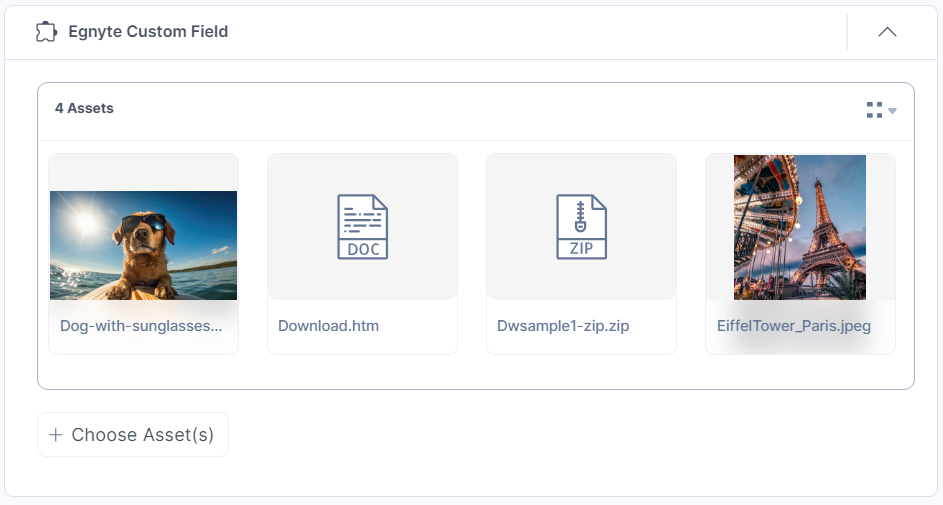
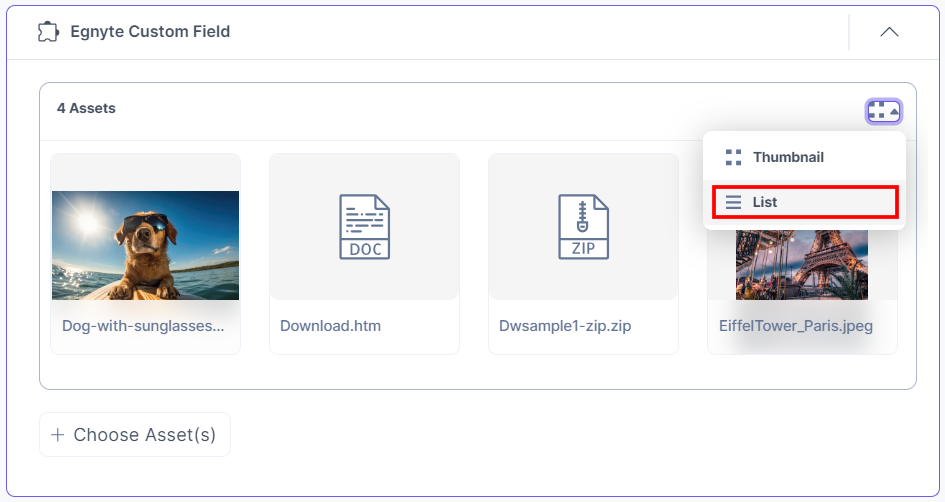
The assets you select get added to your entry in the thumbnail view.

To view the assets in the list view, select the List view option from the dropdown.

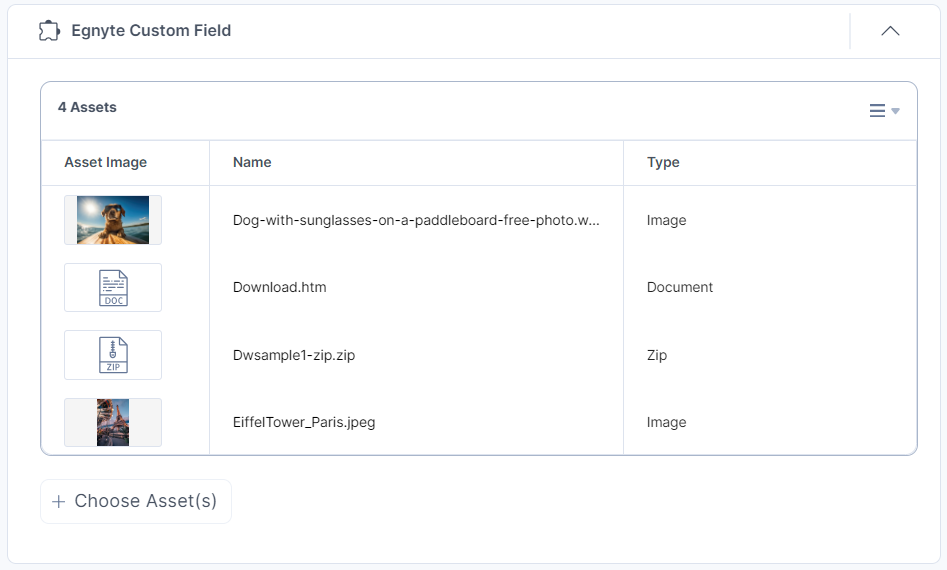
The assets you select get added to your entry in the list view.

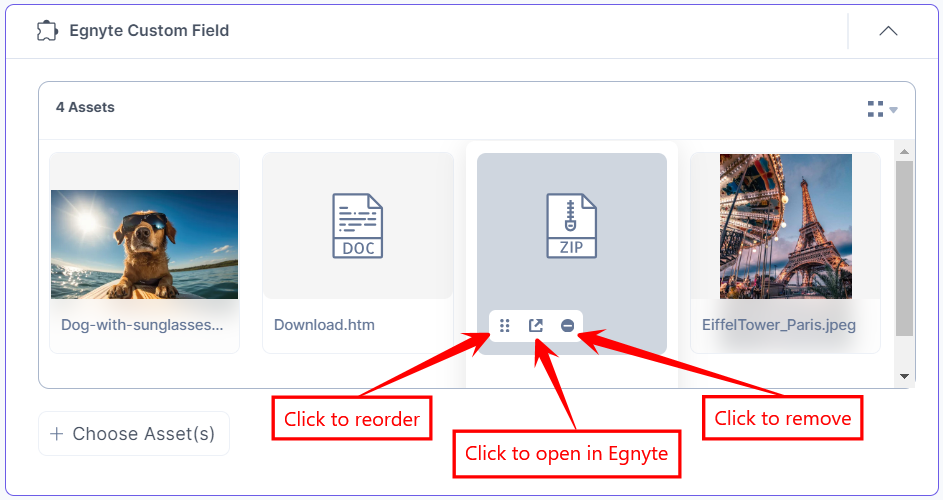
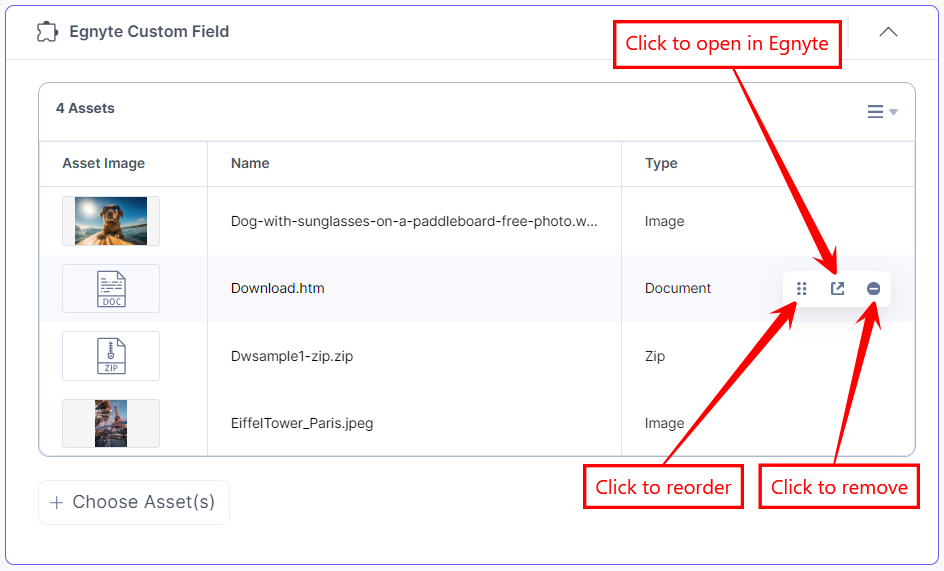
- Hover over the image to view the options to reorder, preview, and remove the asset.
- Click the Reorder icon to drag and reorder the asset.
- Click the Open in Egnyte icon to open the file in the Egnyte app.
- Click the Remove icon to delete the asset.
Thumbnail View

List View

- After adding the asset(s), Save and Publish your entry.
Steps to Use the Egnyte App in a JSON Rich Text Editor Field
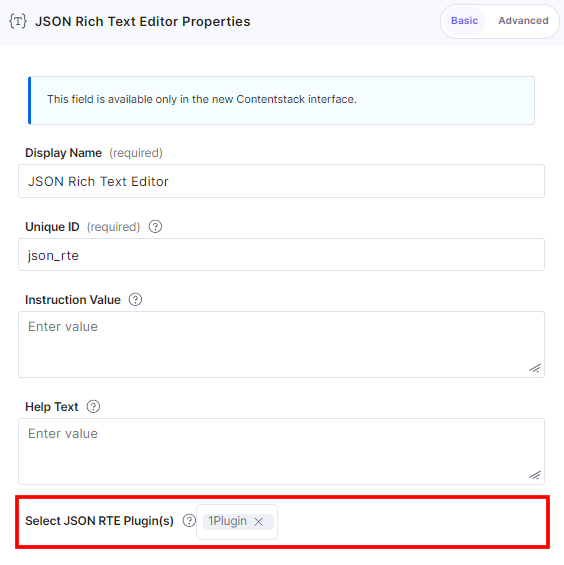
- In the Content Type Builder page, add a JSON Rich Text Editor field in your content type by clicking the Insert a field link represented by a + sign.
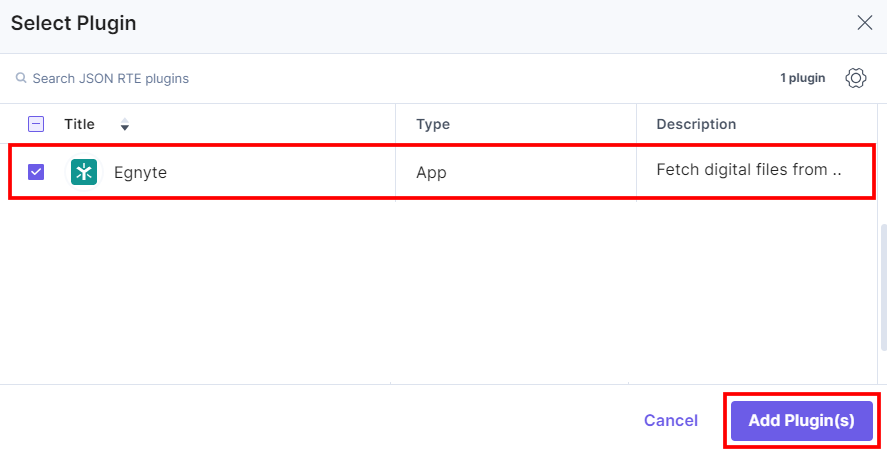
- Under Select Extension/App, select Egnyte and click the Proceed button.

This adds Egnyte in the custom field.

- After adding the app in a JSON Rich Text Editor field, click Save or Save and Close to save your changes.
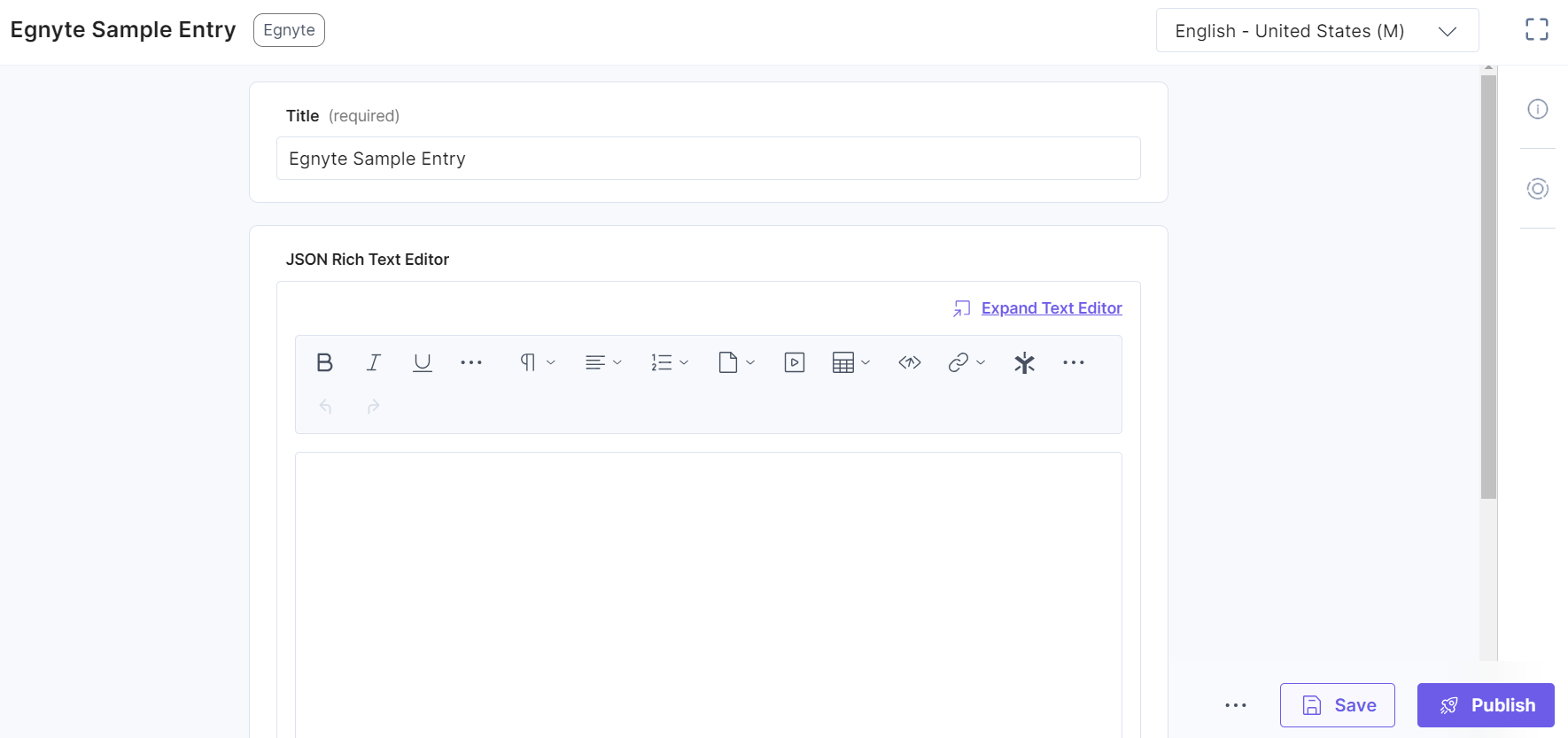
- Now to use the Egnyte app, create an entry in this newly created content type. In the left navigation panel, navigate to the Entries page, click + New Entry to create a new entry for the above content type, and then click Proceed.
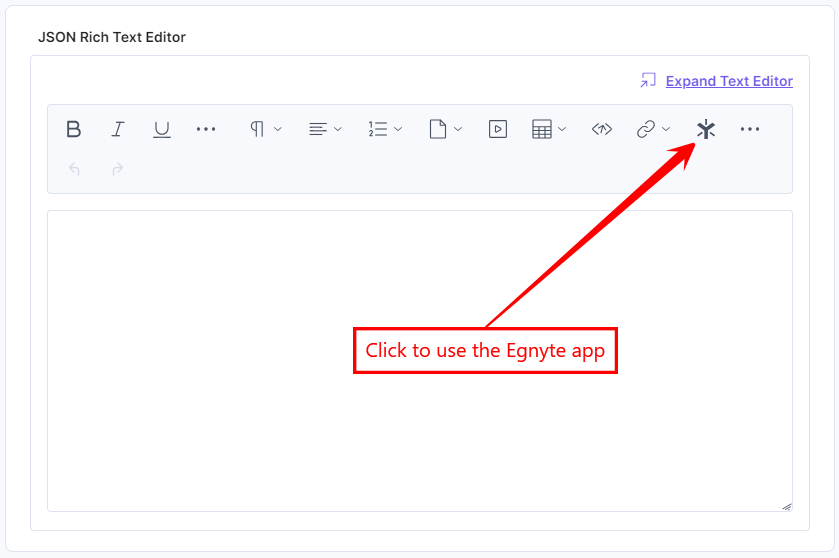
You can see the Egnyte icon in the JSON Rich Text Editor field on your entry page as shown below:
- Click the Egnyte app icon.

Note: If you are using the Egnyte app for the first time, the app will redirect you to the Egnyte login page after clicking the app icon. You need to authenticate the credentials and allow access to the Egnyte assets by clicking the Allow Access button.

- Choose the assets from your Egnyte account and click OK to add them to your entry.

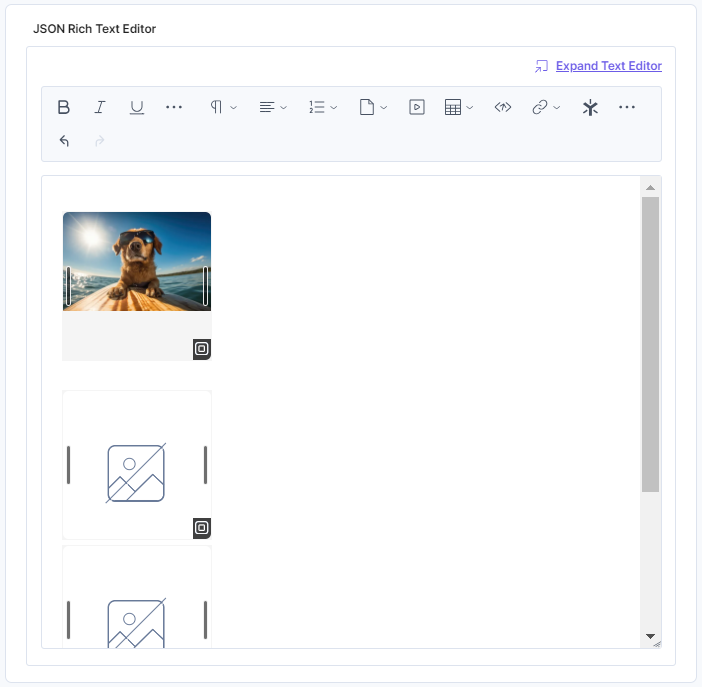
The assets you select get added to your entry.

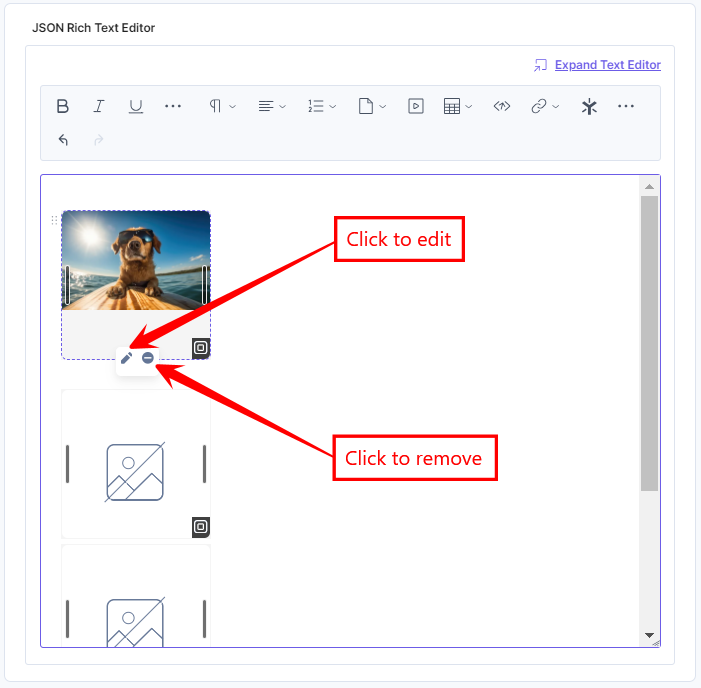
- To resize the image, drag the corner of the image and adjust the size as required. Hover over the image to view the options to edit and remove the asset.

Additional Resource: You can use alignment and inline asset features to edit the asset placement within the JSON Rich Text Editor field.
- After adding the asset(s), Save and Publish your entry.
