Hosting a Static Website on Amazon S3
Note: We recommend using Contentstack Launch, a front-end hosting and deployment platform designed for websites developed on the Contentstack CMS. Launch streamlines development by allowing you to start a new project and easily connect it to your GitHub repository.
Amazon Simple Storage Service, or simply S3, is a scalable, web-based cloud storage service offered as part of Amazon Web Services.
It is used for backing up data and applications online. You can use Amazon S3 for hosting or deploying static websites. In this guide, we will look at the steps required to host a static website on Amazon S3.
Prerequisites
- Contentstack account
- Amazon Web Services account with S3 services enabled
- Working knowledge of Gatsby
- Locally hosted Gatsby website
Steps for Execution
Deploying a website on S3 is a 4-step procedure:
- Generate Access Keys in AWS
- Install and configure the AWS Command-line Interface (CLI)
- Create an AWS S3 bucket
- Deploy the website on S3
Note: Before we start, it is assumed that you already have a website running on the localhost with Gatsby as the front-end and Contentstack as the back-end. We suggest you follow the steps mentioned in the Build a Sample Website Using Gatsby and Contentstack and get your website ready.
Generate Access Keys in AWS
To host our website on S3, we'll require the Access Key ID and Secret Access Key to be generated. To do this, you need to have an IAM account with administrative permissions.
Assuming that you have the required permissions in AWS and have logged in to your AWS Management console, perform the following steps:
- On your AWS Management Console screen, click your username at the header and then My Security Credentials.
- On the Your Security Credentials page, expand the Access keys (access key ID and secret access key) tab.
- Click on the Create New Access Key button and then Show Access Key. This will display the keys.
Ensure that you save the keys. You’ll need these keys while configuring the AWS CLI in the next step.
You can also download the keys by clicking on the Download Key File button.
With these steps, the access keys are available. Let's now move ahead to install the Amazon CLI and configure it.Install and Configure the AWS Command-line Interface
To deploy a website from your terminal (command prompt), configure the AWS CLI on Ubuntu/Windows as follows:
Install AWS CLI:
- For Ubuntu, execute this command in the terminal:
sudo apt install awscli
- For Windows, download the AWS CLI MSI installer and set it up.
Additional Resource: For more information on Windows installation, refer to AWS CLI documentation.
Alternatively, if you have installed Python 3, you can run this command to install AWS CLI:
pip3 install awscli
- For Ubuntu, execute this command in the terminal:
Once you’ve installed the AWS CLI, verify the installation by running the following command in the terminal:
After running the above command, it will display the installed version of the AWS CLI on your system.aws --version
After installing the AWS CLI on respective systems, configure it with your AWS account’s access keys by running this command in the terminal:
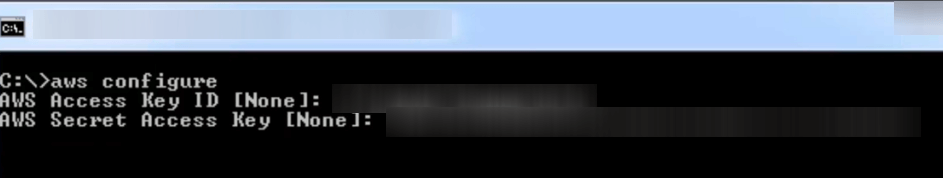
aws configure
It will then ask to enter the “Access Key ID” and “Secret Access Key” as shown in the image below:

The command will also prompt you to enter the default region and output format, which you can skip by hitting the “enter” key.
With these steps, we have configured the AWS CLI.
Create an AWS S3 Bucket
A bucket in S3 is cloud storage that will host your website data. To create an S3 bucket, perform the following steps:
- From the Services drop-down (at the header), select S3.
- On the Amazon S3 page, click on the Create bucket button.
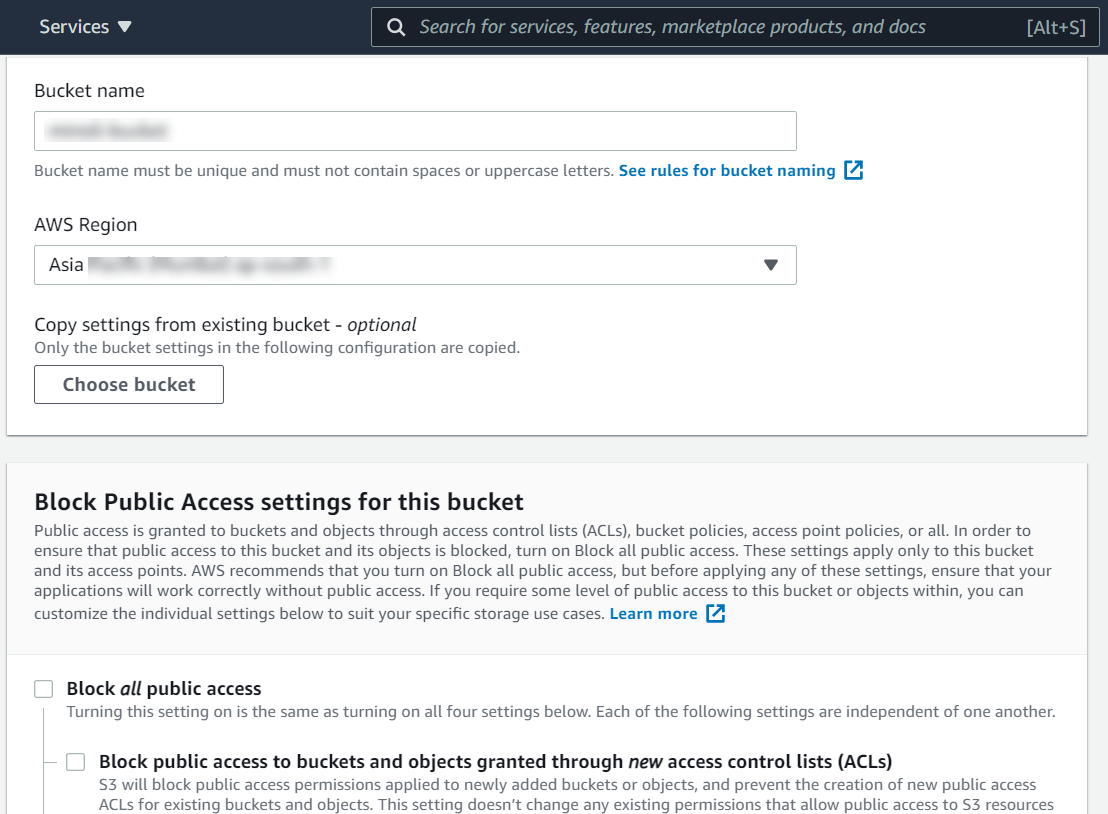
- The Create bucket page opens for you to configure the bucket as follows:
- Bucket name: Type a globally unique name for your bucket
- AWS Region: Select a region where you want to create a bucket.
- Under the Block Public Access settings for this bucket section, uncheck the Block all public access option.
Ensure to acknowledge the warning of objects (within an S3 bucket) becoming public. 
- Skip to the end of the page and click on Create bucket.
You’ve successfully created an S3 bucket. Next, let’s get started with the deployment process.
Deploy the Website on S3
Assuming that you have a Gatsby website, perform the following steps to deploy it:
- Open your terminal (command prompt), point it to your project’s root directory, and install the Gatsby S3 Plugin by running the following command:
npm i gatsby-plugin-s3
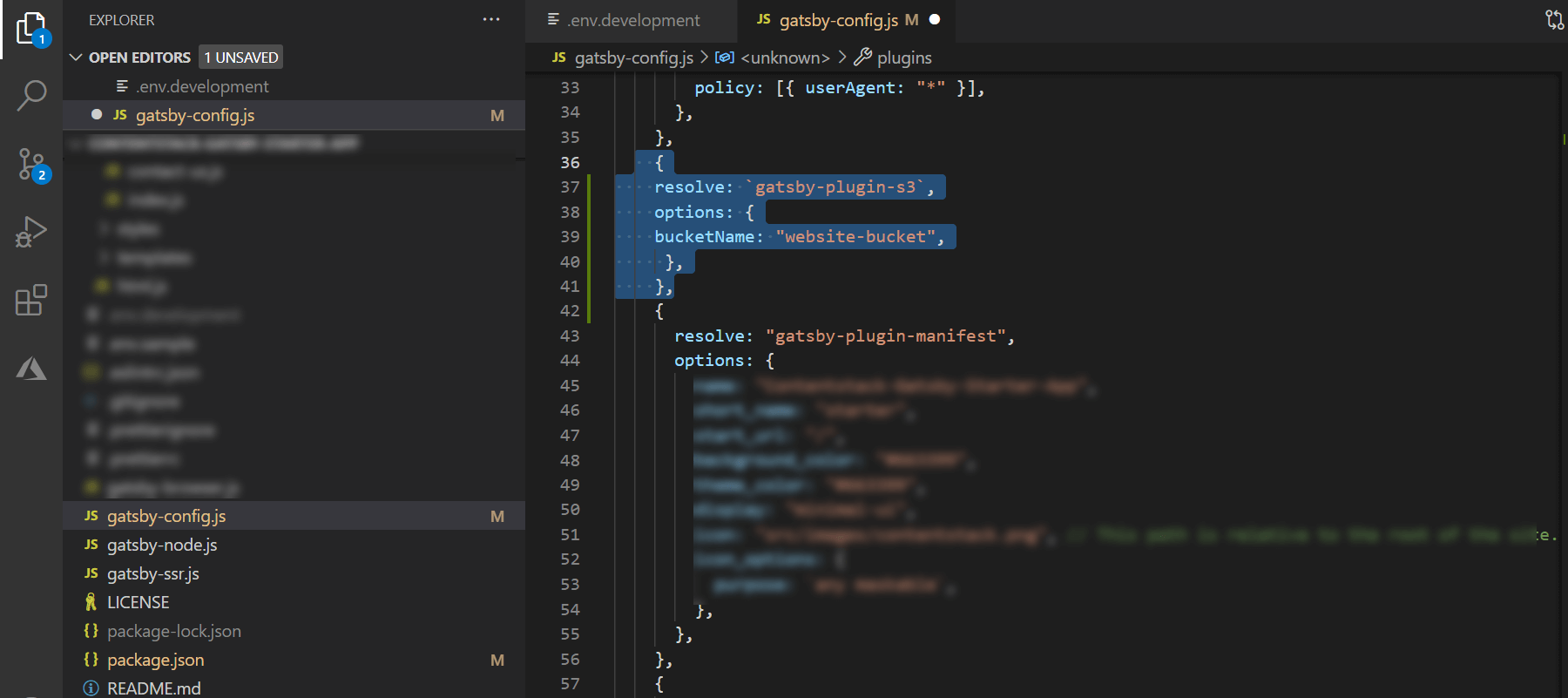
- Next, open the gatsby-config.js file and add the following code snippet in your plugins array:Provide your S3 bucket’s name as the value for the bucketName parameter.
{ resolve: `gatsby-plugin-s3`, options: { bucketName: "mention your s3 bucket name here", }, },
Refer to the image below to understand the placement of the code snippet:
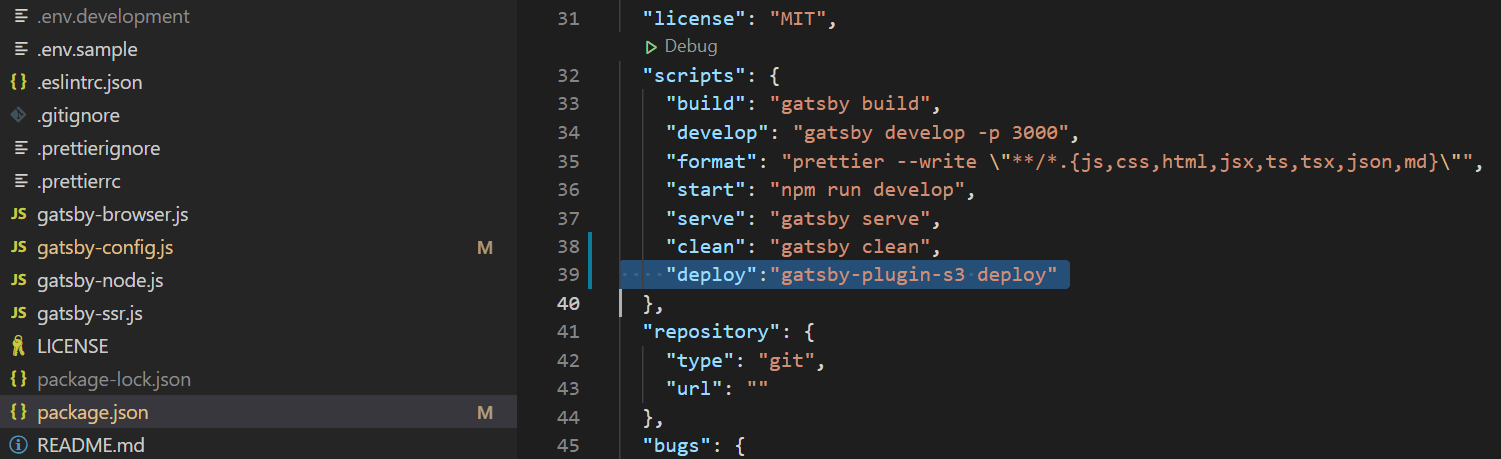
- Go to the package.json file to add this deployment script within the scripts section:
"deploy":"gatsby-plugin-s3 deploy"
You can refer to the image below to understand the code placement:
- Before deploying the Gatsby website, make it production-ready by executing the following command in the terminal of your project’s root directory:
npm run build
- After successful build process, execute this command in the terminal to deploy the website:Once deployed, you will get a link similar to this one:
npm run deploy
http://gatsby-site-deploy-v1.s3-website.us-east-2.amazonaws.com/
- Open your terminal (command prompt), point it to your project’s root directory, and install the Gatsby S3 Plugin by running the following command:
