Blog Listing Page
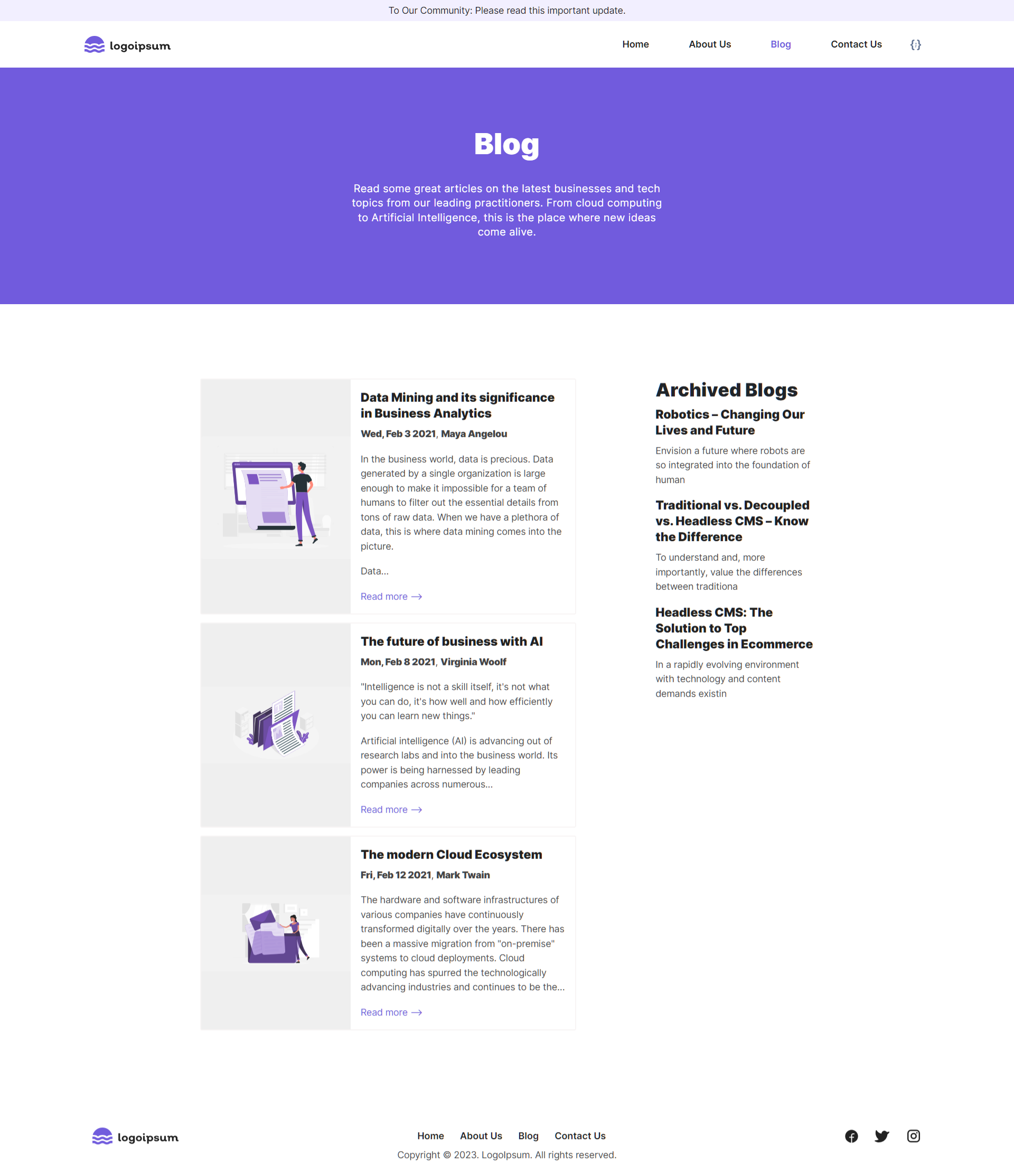
The “Blog Listing Page” features a prominent hero banner and user-friendly widgets, all conveniently accessible through the navigation pane. The “Blog Listing Page” Content Model is designed with fields and structures to effectively capture and organize essential information about the various blogs on your website.
Let’s dive deep into how the “Blog Listing Page” content model will help you create the “Blog Listing Page” page for your website.
-
Analyzing Requirements for the Blog Listing Page
The “Blog Listing Page” content model includes three main sections:
- The “Blog” hero banner
- The main “Blog Listing” page that includes blog references with their titles, small description, date of publish, and the respective author names
- The “Archived blogs” section on the right
Here’s how your “Blog Listing Page will look like on your website

-
Identifying Content Model
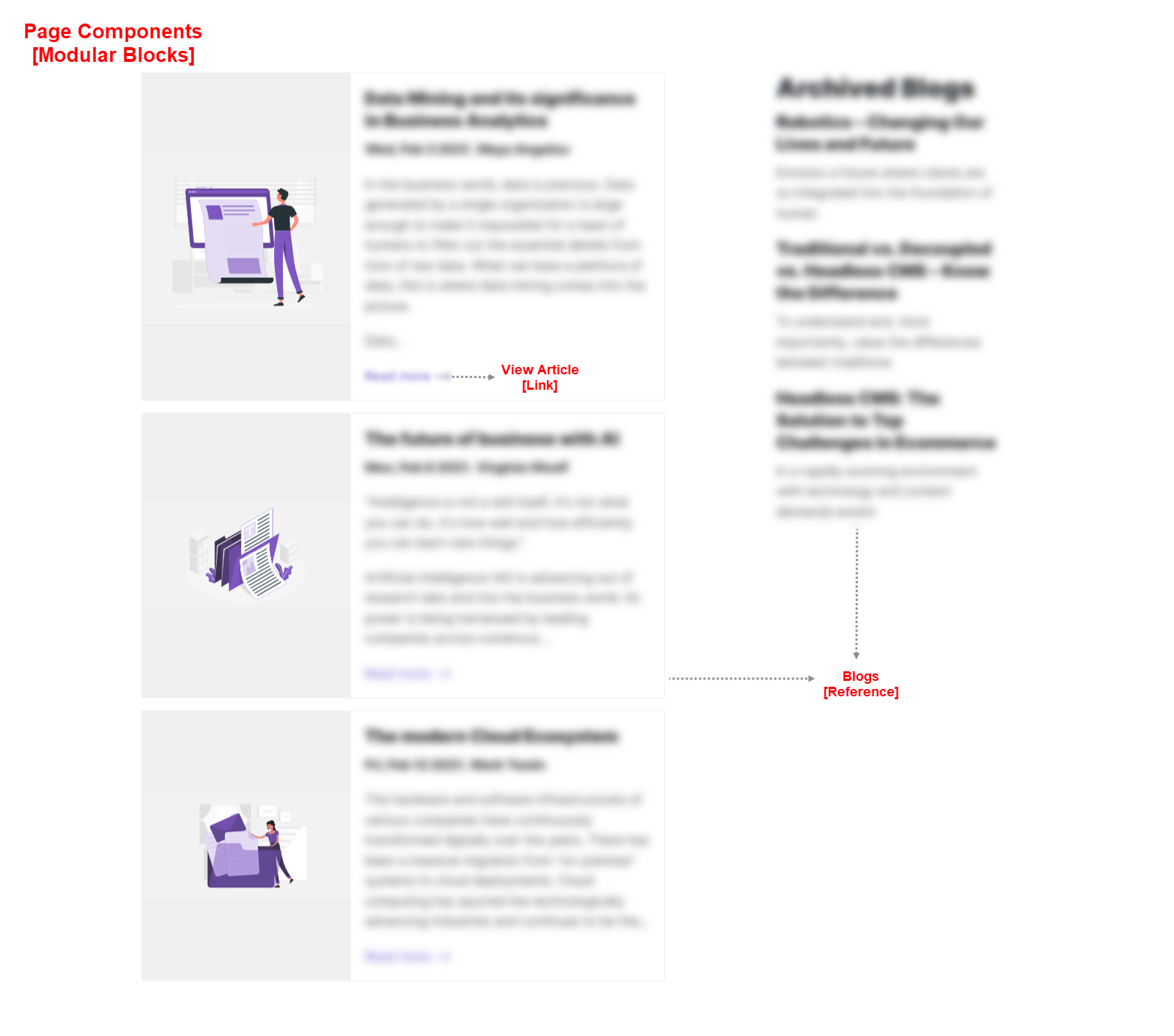
Let's identify the fields that build up your “Blog Listing Page” content type that you see in the above step

-
Developing Content Type
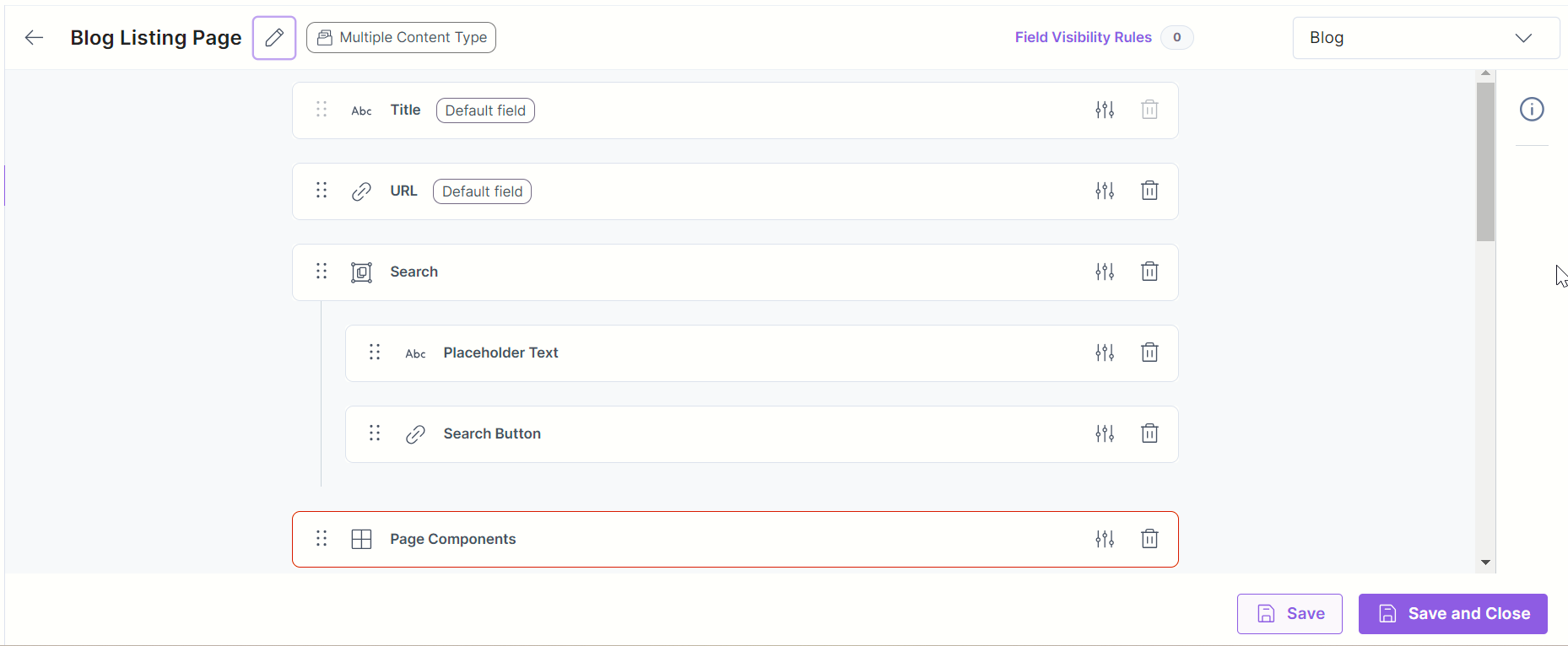
The “Blog Listing Page” content model contains the following set of fields. Let’s look in detail at what content types and fields were used to create the model.
Blog Listing Page Content Type:
- Placeholder Text: This is a Single Line Textbox field to add the placeholder text for the search box.
- Search Button: This is a Link field to add the redirect link for search.
- Hero Banner: This Modular Block field has the following component:
- Hero Banner: This is a Reference field that refers to the Hero Banner content type.
- From Blog: This Modular Block field includes the following components of a blog in the list:
- Title H2: This is a Single Line Textbox field where you can add the title of the reference blog. The title is displayed as a level-two heading.
- Featured Blogs: This is a Reference field that refers to the Blog Landing Page content type. You can find the Author content type in the Blog Landing Page content model.
- Title H2: This is a Single Line Textbox field to add the title of the blog in the list. The title is displayed as a level-two heading.
- Type: This is a Select field where you can add the widget type. The widget types are as follows:
- Blog Archive
- Related Posts
- Related Blogs: This is a Reference field that refers to the Blog Landing Page content type.
- Meta Title: This is a Single Line Textbox field to add the meta title of your Blog Listing page. Ideally, this should be between 120 to 160 characters.
- Meta Description: This is a Multi Line Textbox field to add the meta description of your Blog Listing page.
- Meta Keywords: This is a Single Line Textbox field to add the meta keywords of your Blog Listing page.
- Enable Search Indexing: You can enable or disable the searches in this Boolean field.
Title: The Title field displays the title of the Blog Listing Page entry. This is a mandatory field and must be unique.
URL: This URL field displays the URL of the Blog Listing page. This is a mandatory field and must be unique.
Search: This Group field includes the following fields:
Page Components: This Modular Block field includes the following components in the webpage:
View Articles: This is a Link field to add links to any related articles.
Widget: This Modular Block field includes the following components of the widget section:
SEO: This Global field includes the following SEO components:
This completes the creation of your “Blog Listing Page” content model.

- To import the content model within your stack, refer to the Import Prebuilt Content Models documentation.
- To import the prebuilt Content Model via the Marketplace, refer to the How to Import a Content Model via Marketplace document.
