About Us Page
The About Us page is a section of a website that provides information about the company or organization that owns the website. It typically includes details about the company's history, mission statement, team members, and any notable accomplishments or awards. The About Us page is also a place where website visitors can learn about the company's values, priorities, and approach to business. This page is important because it can establish trust and credibility with potential customers and help them understand more about the company behind the website.
The About Us Page Content Model provides the structure, fields, and schema to build the About Us web page.
Prerequisites
- Contentstack account
- Access to the Contentstack Organization/Stack as the Owner/Admin
Schema for About Us Page Content Model
The About Us Page Content Model contains the Content Types - About Us Page, Contact, Hero Banner, and Our Team; and Global Fields - SEO, Section, and Section with Buckets.
Schema for About Us Page Content Type
- Title: This is a Title field that defines the title of the About Us entry. This is a mandatory field and must be unique.
- URL: This is a URL field that adds the redirection URL of the About Us page . This is also a mandatory field.
- Page Components: This is a Modular Block field containing six Modular Blocks. Let’s discuss in detail.
- Hero Banner: This is the first block that includes the following:
- Hero Banner: This is a Reference field that refers to the Hero Banner content type.
- Section with Bucket: This is the second block that contains Section with Buckets Global field which includes the following components:
- Title H2: This is a Single Line Textbox field that defines the title for the section. The H2 element defines a level-two heading.
- Description: This is a Multi Line Textbox field that stores the description for this section.
- Tabular Buckets: This is a Boolean field which describes whether the data is represented in tabular format or not.
- Buckets: This is a Group field that holds the following information:
- Title H3: This is a Single Line Textbox field that stores the title for this subsection. The H3 element defines a level-three heading.
- Image: This is a File field that allows you to choose the image for the bucket.
- Image Alignment: This is a Select field where you can choose the alignment of an image. Image alignment can be Left, Center, or Right.
- Description: This is a Multi Line Textbox field that stores the description for this bucket.
- Icon: This is a File field that allows you to choose the icon for the bucket and add it to the entry. Ideally, the image file for the icon should be less than 100KB in a PNG format.
- Call To Action: This is a Link field that stores bucket button name as a title and URL for redirection.
- Awards & Achievements: This is the third block that includes the following:
- Awards & Achievements: This is a Group field that holds the following information:
- Title: This is a Single Line Textbox field that stores the name of awards or achievements.
- Description: This is a Multi Line Textbox field that stores the information about the company’s awards and achievements.
- Image: This is a File field that allows you to choose the image of the award or achievement and add it to the entry.
- Link: This is a Link field that adds a recognition title and URL for redirection.
- Awards & Achievements: This is a Group field that holds the following information:
- Sections: This is the fourth block that contains Section Global field which includes the following components:
- Title H2: This is a Single Line Textbox field that defines the title for the section. The title is displayed as a level-two heading.
- Description: This is a Multi Line Textbox field to add the description for this section.
- Call To Action: This is a Link field that stores button name as a title and URL for redirection.
- Image: This is a File field where you can add an image as per your requirement.
- Is Image Right Aligned?: This is a Boolean field which specifies that the image is right-aligned or left-aligned.
- Team: This is the fifth block that includes the following:
- Contact Us: This is the sixth block that includes the following:
- Hero Banner: This is the first block that includes the following:
- SEO: This is the Global field which includes the following components:
- Meta Title: This is a Single Line Textbox field to add the meta title of your About Us Page. This should be between 120 to 160 characters.
- Meta Description: This is a Multi Line Textbox field to add the meta description of your About Us Page.
- Meta Keywords: This is a Single Line Textbox field to add the meta keywords of your About Us Page.
- Enable Search Indexing: You can enable or disable the search indexing in this Boolean field.
Schema for Our Team Content Type
- Title: This is a Title field that defines the title of our team entry. It is a mandatory field and must be unique.
- Description: This is a Multi Line Textbox field to add the team’s description.
- Employees: This is a Group field that holds the following information:
- Name: This is a Single Line Textbox field to add the employee name.
- Designation: This is a Single Line Textbox field to add the employee designation.
- Image: This is a File field that allows you to choose the photograph of an employee.
- Short Description: This is a Multi Line Textbox field to add a short description about the employee.
Additional Resource: You can import the prebuilt Content Models via the Marketplace (refer to How to Import a Content Model) or via the CMS (refer to Import Prebuilt Content Models to your Stack). Refer the About Us Page Content Modeling documentation to understand how to model the "About Us" page.
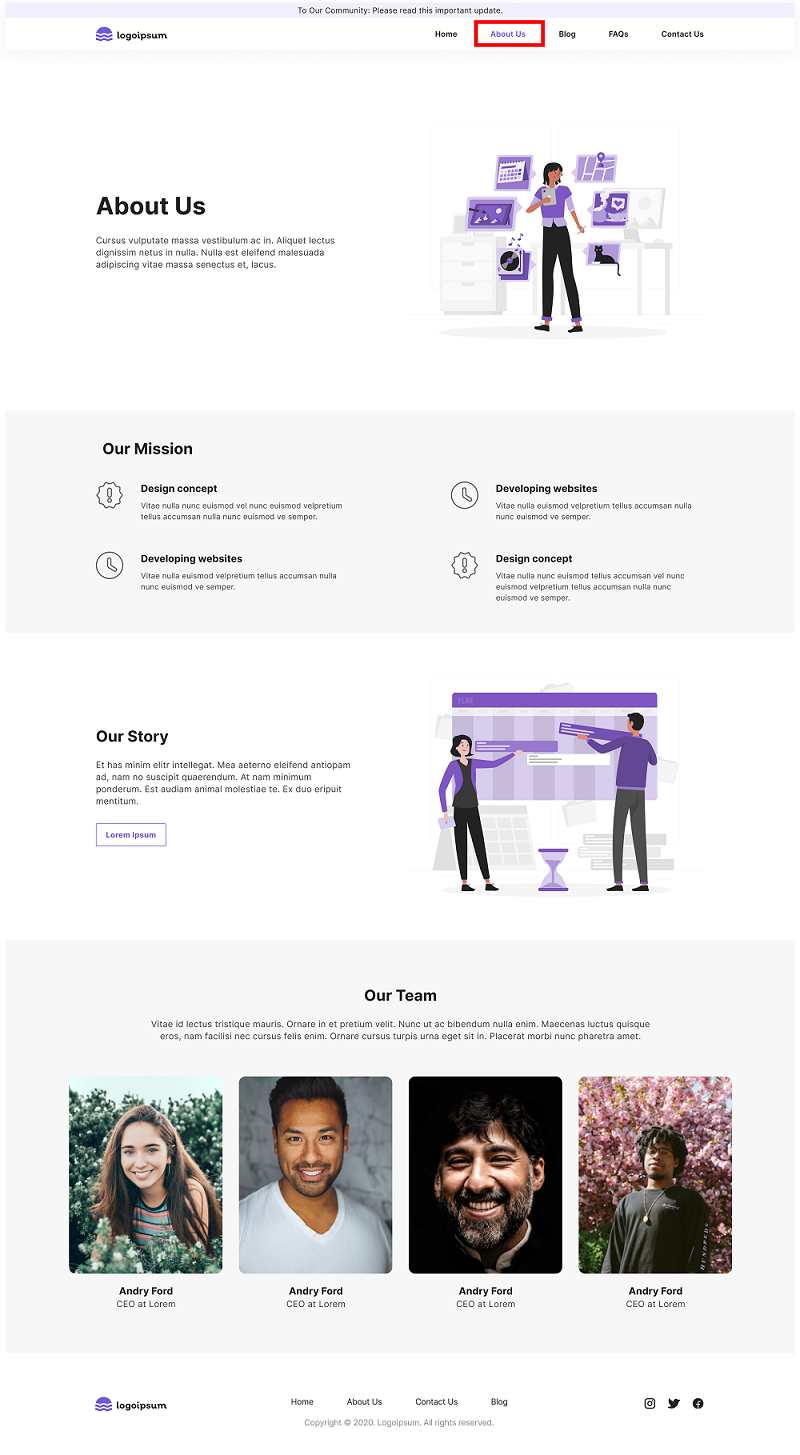
After publishing the entry, you can view the About Us Page on your website.



.svg?format=pjpg&auto=webp)


.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)




