Why and When to Use GraphQL

Discover the transformative power of GraphQL, an efficient alternative to REST. GraphQL enables precise data fetching, cuts unnecessary network requests, and simplifies app management. It's perfect for apps needing nested data retrieval or with limited bandwidth. Experience the GraphQL revolution firsthand. Schedule a demo today!
Highlights
You'll learn the following:
- Efficient Data Retrieval: GraphQL allows for fetching specific data, eliminating unnecessary network requests and reducing over-fetching.
- No Versioning Required: Unlike REST, GraphQL eliminates the need to maintain multiple versions due to its constant resource URL.
- Schema Stitching: It combines multiple schemas into one, ideal for a microservices architecture.
- Field Resolution: GraphQL provides the flexibility to define aliases for fields, resolving them into different values.
- Adaptable: It shines in scenarios where nested data retrieval is needed, bandwidth is limited, or in composite and proxy pattern applications.
Keep reading to learn more!
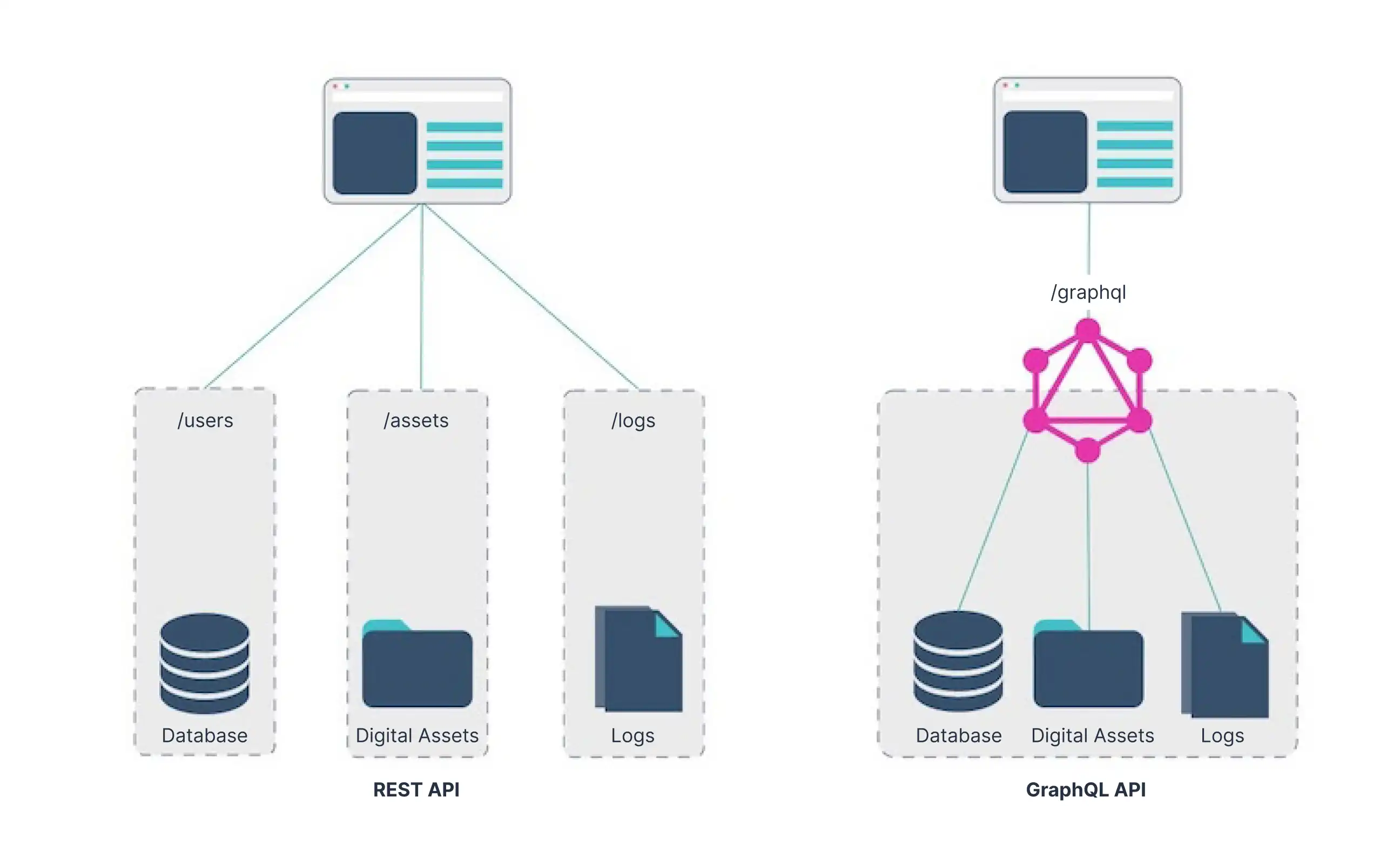
REST is an API design architecture that has become a norm for implementing web services in the last few years. It uses HTTP to get data and perform various operations (POST, GET, PUT, and DELETE) in JSON format, allowing better and faster data parsing.
However, like all technologies, REST API comes with some limitations. Here are some of the most common ones:
- It fetches all data, whether required or not (a.k .a. “over-fetching”).
- It makes multiple network requests to get multiple resources.
- Sometimes, resources are dependent, which causes waterfall network requests.
To overcome these, Facebook developed GraphQL, an open-source data query and manipulation language for APIs. Since then, GraphQL has gradually entered the mainstream and become a new standard for API development.
GraphQL is a syntax for requesting data. It’s a query language for APIs. The beauty, however, lies in its simplicity. It lets you specify precisely what is needed, and then it fetches just that — nothing more, nothing less.
And it provides numerous other advantages.
The following covers some of the most compelling reasons to use GraphQL and looks at some common scenarios where GraphQL is useful.
Modernize your digital presence with Contentstack. Learn from the success stories of Icelandair and Pella. Improve your site performance, publishing efficiency, and speed, just as they did. Start your journey towards a modern digital experience. Start your free trial with Contentstack today and witness an ROI of up to 295%.
Why Use GraphQL?
Strongly-Typed Schema
All the data types (such as Boolean, String, Int, Float, ID, Scalar) supported by the API are specified in the schema in the GraphQL Schema Definition Language (SDL), which helps determine the data that is available and the form in which it exists. This strongly typed schema makes GraphQL less error-prone and provides additional validation. GraphQL also provides auto-completion for supported IDEs and code editors.
Fetch Only Requested Data (No Over- or Under-Fetching)
With GraphQL, developers can fetch exactly what is required. Nothing less, nothing more. The ability to deliver only requested data solves the issues arising from over-fetching and under-fetching.
Over-fetching happens when the response fetches more than is required. Consider the example of a blog home page. It displays the list of all blog posts (just the title and URLs). However, to present this list, you must fetch all the blog posts (along with body data, images, etc.) through the API and then show what is required, usually through UI code. Over-fetching impacts your app’s performance and consumes more data, which is expensive for the user.
With GraphQL, you define the fields you want to fetch (i.e., Title and URL, in this case), and it fetches the data of only these fields.
On the other hand, under-fetching does not fetch adequate data in a single API request. In this case, you must make additional API requests to get related or referenced data. For instance, while displaying an individual blog post, you must also fetch the referenced author’s profile entry to display the author’s name and bio.
GraphQL handles this well. It lets you fetch all relevant data in a single query.
Saves Time and Bandwidth
GraphQL allows multiple resource requests in a single query call, which saves time and bandwidth by reducing the number of network round trips to the server. It also helps prevent waterfall network requests, where you must resolve dependent resources on previous requests. For example, consider a blog’s homepage where you must display multiple widgets, such as recent posts, the most popular posts, categories, and featured posts. With REST architecture, displaying these would take at least five requests, while a similar scenario using GraphQL requires just a single GraphQL request.
Schema Stitching for Combining Schemas
Schema stitching allows the combination of multiple schemas into a single schema. This is very useful in a microservices architecture where each microservice handles the business logic and data for a specific domain. Each microservice can define its GraphQL schema, after which you use schema stitching to weave them into one schema accessible by the client.
Versioning is Not Required
In REST architecture, developers create new versions (e.g., api.domain.com/v1/, api.domain.com/v2/) due to resource changes or the resource request/response structure over time. Hence, maintaining versions is a common practice. With GraphQL, there is no need to maintain versions. The resource URL or address remains the same. You can add new fields and deprecate older fields. This approach is intuitive as the client receives a deprecation warning when querying a deprecated field.
Transform Fields and Resolve with Required Shape
A user can define an alias for fields, and each can be resolved into different values. Consider an image transformation API where a user wants to transform multiple types of images using GraphQL. The query looks like this:
query {
images {
title
thumbnail: url(transformation: {width: 50, height: 50})
original: URL,
low_quality: url(transformation: {quality: 50})
file_size
content_type
}
}Discover the future of content experience with Contentstack: Pioneering the integration of ChatGPT with Digital Assistant, Contentstack stands out in the Aragon Research Globe™ award. Our low-code approach and product innovations set us apart. Join our group demo to experience a future-leading content experience platform.
Apart from the advantages listed above, there are a few other reasons why GraphQL works well for developers.
- GraphQl Editor or GraphQL Playground where entire API designs for GraphQL will be represented from the provided schema
- The GraphQL ecosystem is growing fast. For example, Gatsby, the popular static site generator, uses GraphQL along with React.
- It’s easy to learn and implement GraphQL.
- GraphQL is not limited to the server-side; it can be used for the frontend as well.
When to Use GraphQL?
GraphQL works best for the following scenarios:
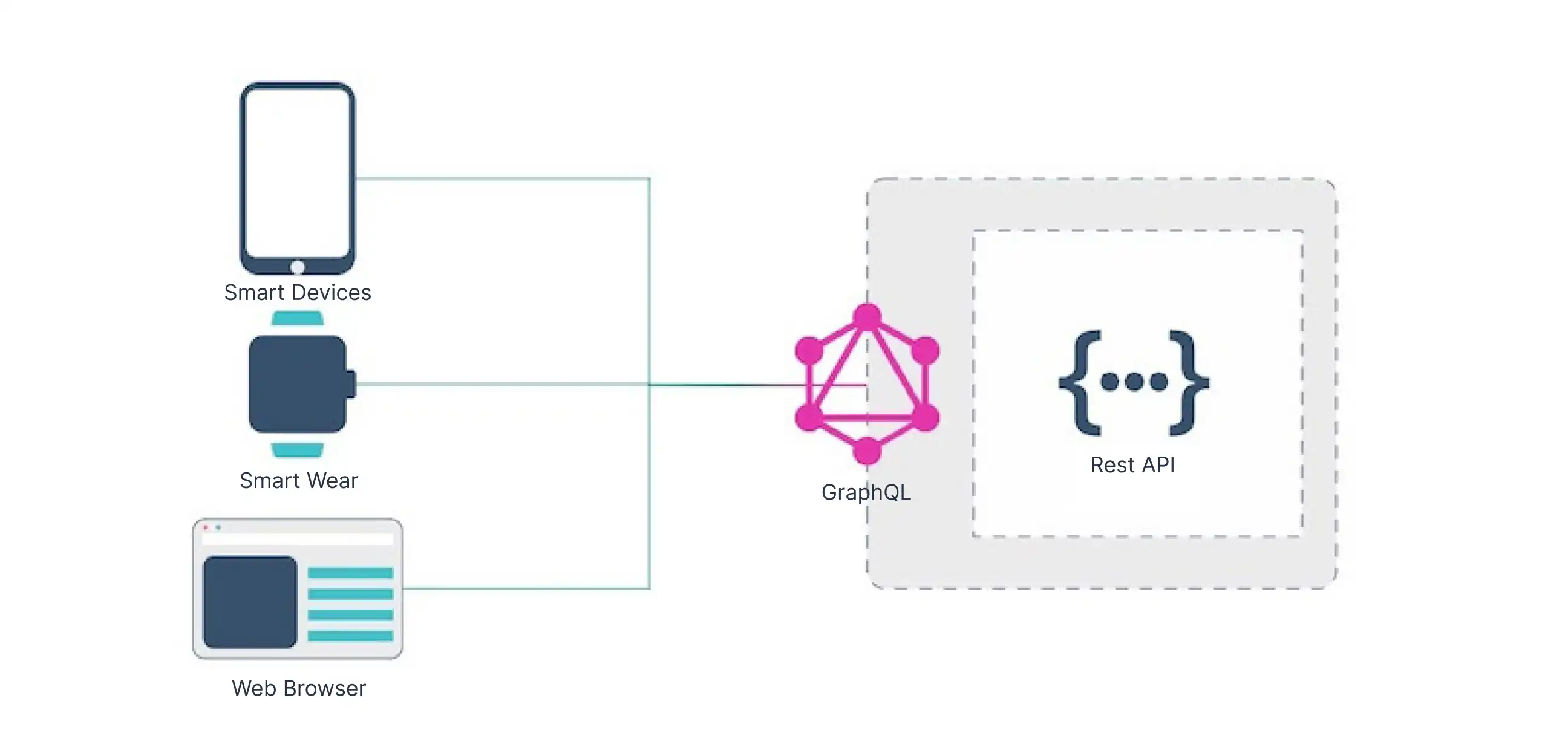
- Apps for devices such as mobile phones, smartwatches, and IoT devices, where bandwidth usage matters.
- Applications where nested data need to be fetched in a single call. For example, a blog or social networking platform where posts need to be fetched along with nested comments and details about the person commenting.
- A composite pattern, where an application retrieves data from multiple, different storage APIs. For example, a dashboard that fetches data from multiple sources, such as logging services, backends for consumption stats, and third-party analytics tools to capture end-user interactions.

- Proxy patterns on the client side; GraphQL can be added as an abstraction on an existing API so that each end-user can specify response structure based on their needs. For example, clients can create a GraphQL specification according to their needs on a common API provided by FireBase as a backend service.

In this article, we examined how GraphQL is transforming how apps are managed and why it’s the future technology. Here are some helpful resources to help you get started with GraphQL:
About Contentstack
The Contentstack team comprises highly skilled professionals specializing in product marketing, customer acquisition and retention, and digital marketing strategy. With extensive experience holding senior positions at renowned technology companies across Fortune 500, mid-size, and start-up sectors, our team offers impactful solutions based on diverse backgrounds and extensive industry knowledge.
Contentstack is on a mission to deliver the world’s best digital experiences through a fusion of cutting-edge content management, customer data, personalization, and AI technology. Iconic brands, such as AirFrance KLM, ASICS, Burberry, Mattel, Mitsubishi, and Walmart, depend on the platform to rise above the noise in today's crowded digital markets and gain their competitive edge.
In January 2025, Contentstack proudly secured its first-ever position as a Visionary in the 2025 Gartner® Magic Quadrant™ for Digital Experience Platforms (DXP). Further solidifying its prominent standing, Contentstack was recognized as a Leader in the Forrester Research, Inc. March 2025 report, “The Forrester Wave™: Content Management Systems (CMS), Q1 2025.” Contentstack was the only pure headless provider named as a Leader in the report, which evaluated 13 top CMS providers on 19 criteria for current offering and strategy.
Follow Contentstack on LinkedIn.





