Simplifying front-end hosting with Contentstack Launch

Developers and content managers continually seek solutions that streamline their workflows and enhance the efficiency of their projects. Contentstack Launch is a front-end hosting service designed to significantly accelerate digital experiences from code to live content.
If you’ve deployed a website on Launch, you’re already familiar with how fast your site feels in the browser and how easily Launch connects to your Stack for seamless content delivery. But our vision for Launch goes beyond performance and composability–we also want it to be the easiest headless hosting solution to work with as a developer.
After all, ours was the first site deployed to Launch, and our own busy developers routinely deploy websites–like this one–to Launch, too!
Toward the evergreen for enterprise
One challenge everyone seems to be feeling today is the ever-widening array of frontend Javascript frameworks to choose from when planning the next project, each with their own advantages and disadvantages.
It’s often the case that some of the most popular frameworks are maintained by framework-specific hosting providers, which are great options particularly for developers looking for free hosting or a hosting platform built specifically to maximize the capabilities of one specific framework.
But most strategic mid-market and enterprise companies are weary about the rising and falling tides of framework favorability, particularly when it means that moving over to a new framework might also mean moving over to a new host and enduring a lengthy and costly procurement process if the host is built primarily to support a favored framework.
Our strategy is different. With Launch, we’re approaching frontend hosting with special attention on the core business capabilities required for enterprise grade, low latency applications so that your team can compose the best possible experiences for your customers regardless of the frameworks you choose.
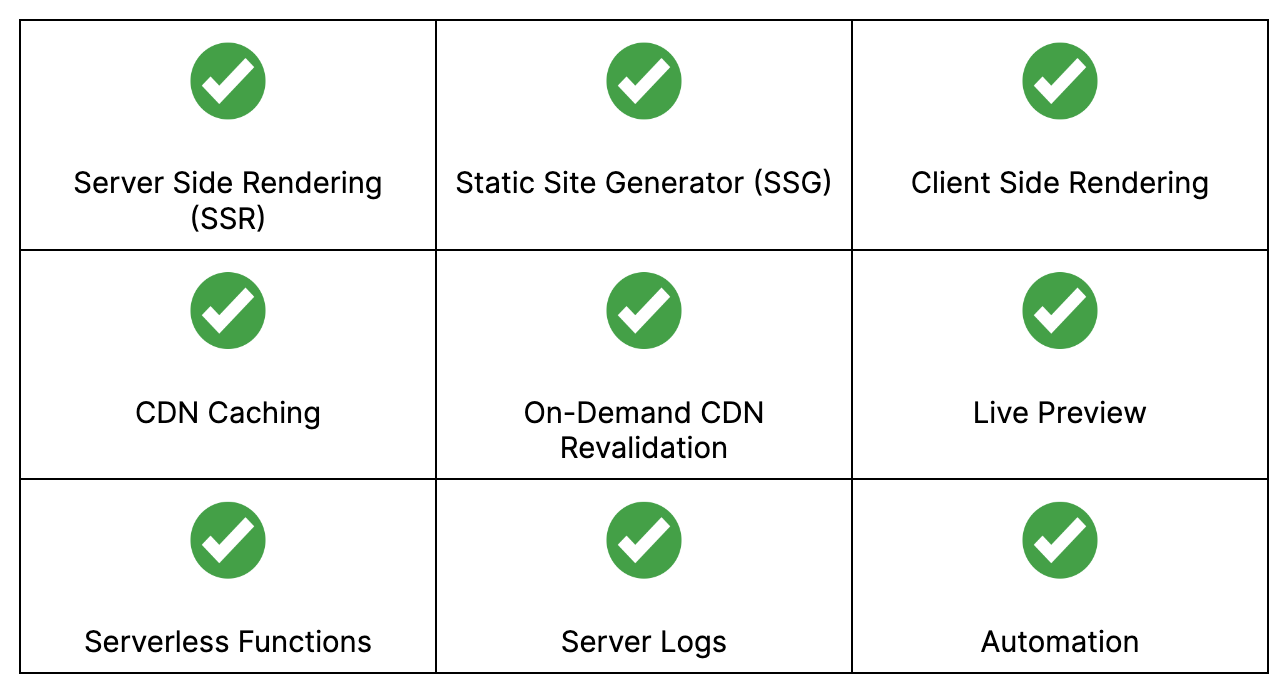
Beyond sheer performance and elegant interaction with the Contentstack platform, we see those pillars today as:

Empowering users with self-diagnosis and troubleshooting
Embedded in that philosophy is a deep understanding of web application development and ensuring that the teams building and deploying the world’s best sites on Contentstack are equipped with the tools necessary to maintain the highest quality coding standards.
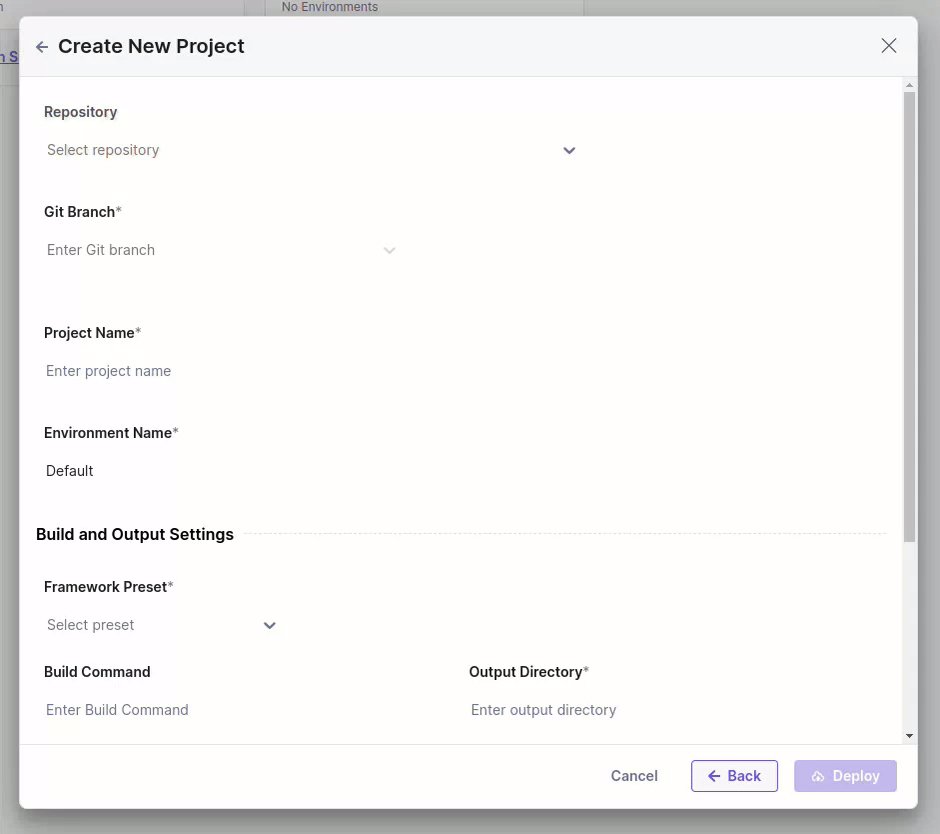
Although implementing a website on Launch is itself simple and straightforward, being able to quickly get up to speed, easily troubleshoot code, and deftly manage changes is also an essential part of the development process.
That’s why we’ve started this year’s roster of game changing improvements with a big focus on enhancing the developer experience, as you’ll see below.
Launch Build Image and NodeJS Version
For those looking to diagnose and troubleshoot their own builds, Contentstack has published detailed documentation on the Launch Build Image and NodeJS version.
This information provides developers with critical information needed to understand the environment in which their builds are executed, facilitating easier identification and resolution of potential issues.
How it works: Developers can download the same build image we use to deploy sites on Launch and run it locally to test and troubleshoot deployments. This can save you tons of time as you ready your site for go-live and help you catch errors before your customers do. Learn more about the Launch Build Image and NodeJS version.
Framework Guides for supported frameworks
To further assist developers in using Contentstack Launch to its fullest potential, Framework Guides for many common javascript frameworks are now available.
As we mentioned above, we’re building Launch to support the most trusted and evergreen capabilities that enterprise teams commonly leverage to deliver the world’s best performing digital experiences. This means that how you implement certain capabilities with your chosen framework on Launch may differ from a web host built specifically for that framework.
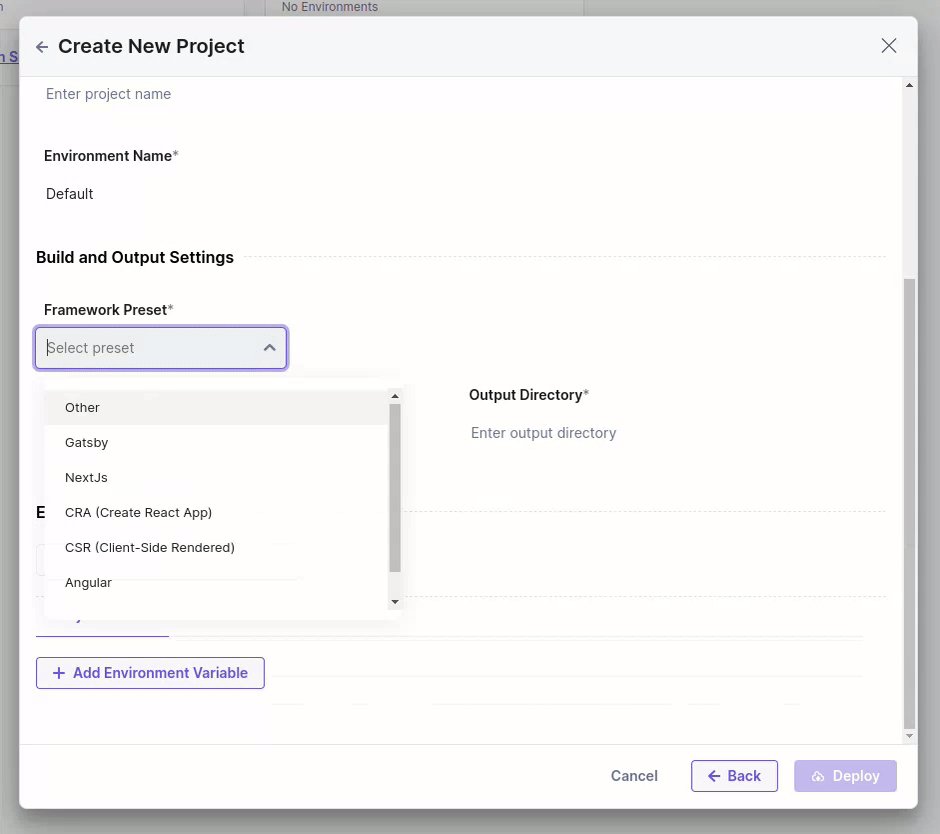
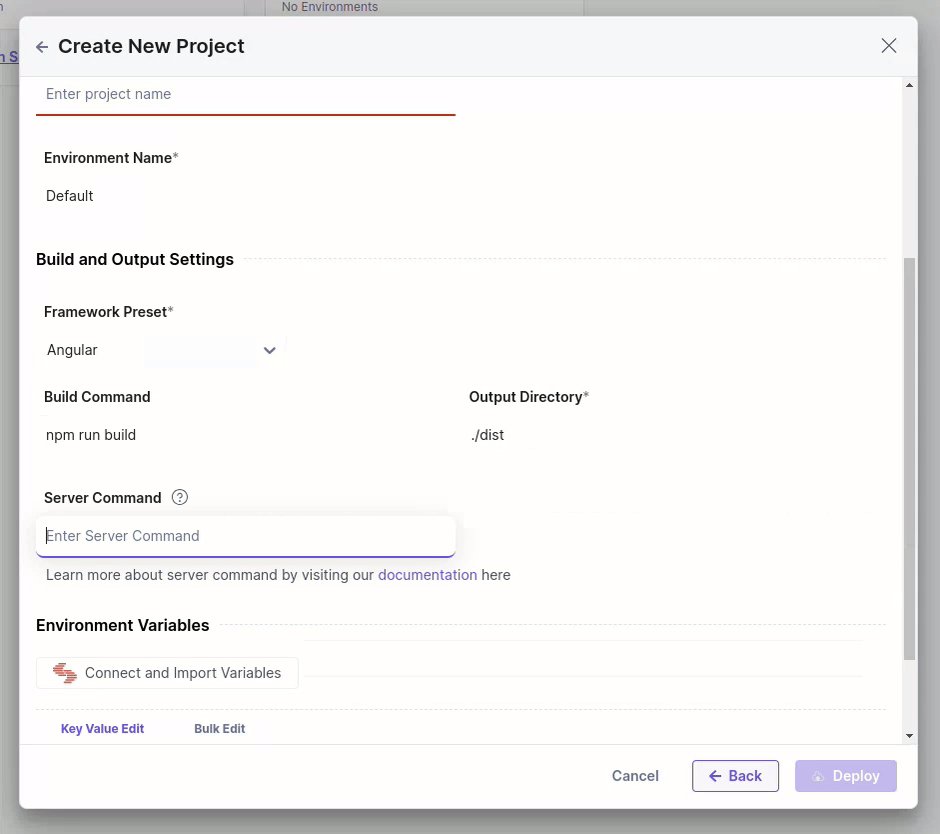
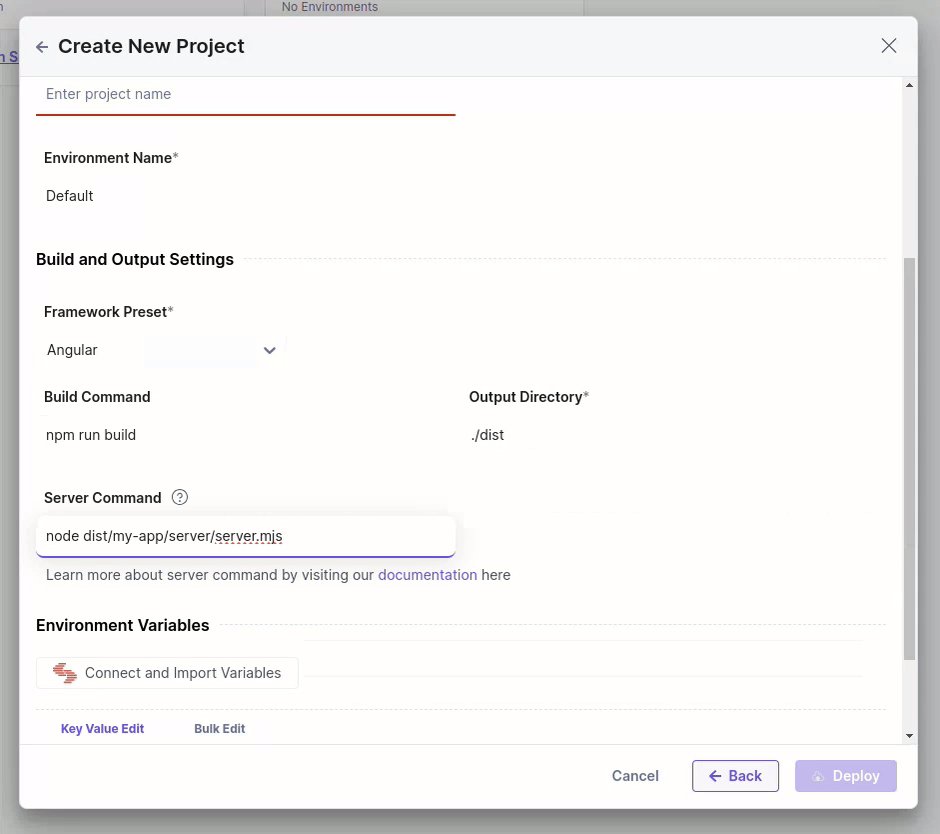
These Framework Guides serve as a valuable resource, offering step-by-step instructions and best practices for using Contentstack Launch with various development frameworks. Whether you're working with Next.js, Gatsby, Angular, or another framework, these guides provide the insights necessary to optimize your development process. Explore the Framework Guides.
App log forwarding
As of this week, Launch customers now have the ability to forward logs to a consumer service, like Datadog or Splunk, to enable easier monitoring, troubleshooting, and debugging applications.
We’ve taken this composable-first approach so developer teams can leverage third party log consumer tools and quickly gain game-changing capabilities like centralized monitoring, alerting, and other powerful features offered by those specialized products.
Our goal with this new feature is to empower developers to proactively identify and address performance issues and security threats using the best tools available on the market.
Angular & Generic SSR support
Responding to popular demand, Contentstack Launch now supports Angular Server-Side Rendering (SSR)! This addition is particularly beneficial for developers focusing on SEO and performance, as SSR allows for faster page loads and improved search engine indexing.
With Angular SSR, developers can now enjoy the benefits of server-side rendering for Angular while utilizing the powerful features of Contentstack Launch. Discover more about Angular on Launch.
We’ve also taken this a step further to offer Generic SSR support. Generic SSR support allows developers to host any server side framework on Launch, as long as it runs using a Node.js based server.

Conclusion
Contentstack Launch is set to transform the way developers and content managers deploy and manage digital experiences. We’ve already seen how hosting Contentstack’s own sites on Launch has pushed us forward on our own digital goals, and we welcome you on this journey with us.
As you can see, we aren’t stopping at performance and composability. By integrating automation and providing extensive support for self-diagnosis and troubleshooting, Contentstack not only simplifies the deployment process but also empowers developers and content managers alike to maintain maximum efficiency and total control over their projects at all stages of the development lifecycle.
As the digital world continues to advance, tools like Contentstack Launch will play a crucial role in enabling developers to deliver outstanding and future-proof digital experiences with greater ease, confidence and overall performance.
About Contentstack
The Contentstack team comprises highly skilled professionals specializing in product marketing, customer acquisition and retention, and digital marketing strategy. With extensive experience holding senior positions at renowned technology companies across Fortune 500, mid-size, and start-up sectors, our team offers impactful solutions based on diverse backgrounds and extensive industry knowledge.
Contentstack is on a mission to deliver the world’s best digital experiences through a fusion of cutting-edge content management, customer data, personalization, and AI technology. Iconic brands, such as AirFrance KLM, ASICS, Burberry, Mattel, Mitsubishi, and Walmart, depend on the platform to rise above the noise in today's crowded digital markets and gain their competitive edge.
In January 2025, Contentstack proudly secured its first-ever position as a Visionary in the 2025 Gartner® Magic Quadrant™ for Digital Experience Platforms (DXP). Further solidifying its prominent standing, Contentstack was recognized as a Leader in the Forrester Research, Inc. March 2025 report, “The Forrester Wave™: Content Management Systems (CMS), Q1 2025.” Contentstack was the only pure headless provider named as a Leader in the report, which evaluated 13 top CMS providers on 19 criteria for current offering and strategy.
Follow Contentstack on LinkedIn.