Benefits of Live Preview: Now with GraphQL support

While a headless content management system (CMS) architecture offers flexibility and scalability, it also introduces complexities when it comes to visualizing and testing content changes before publishing. Previewing content changes within a headless CMS presents challenges and pain points that business users and developers must address.
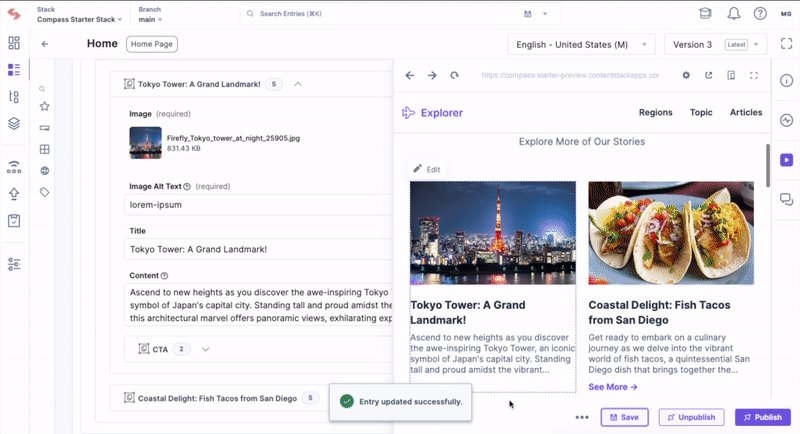
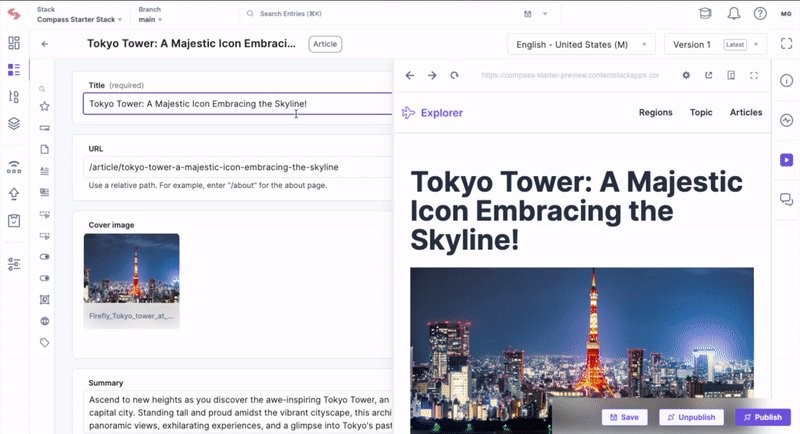
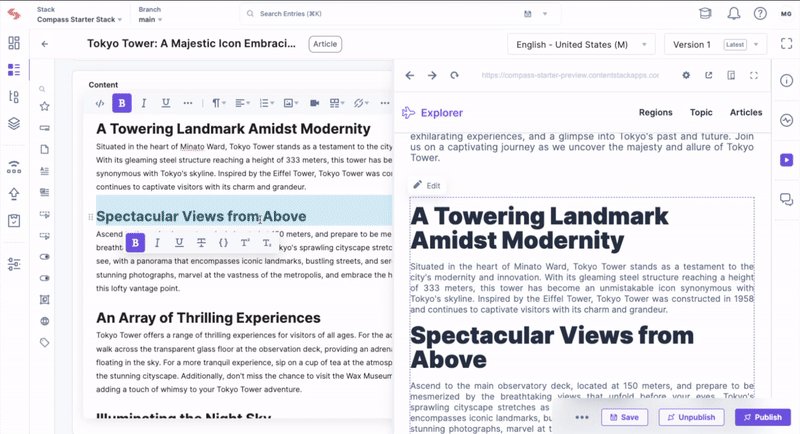
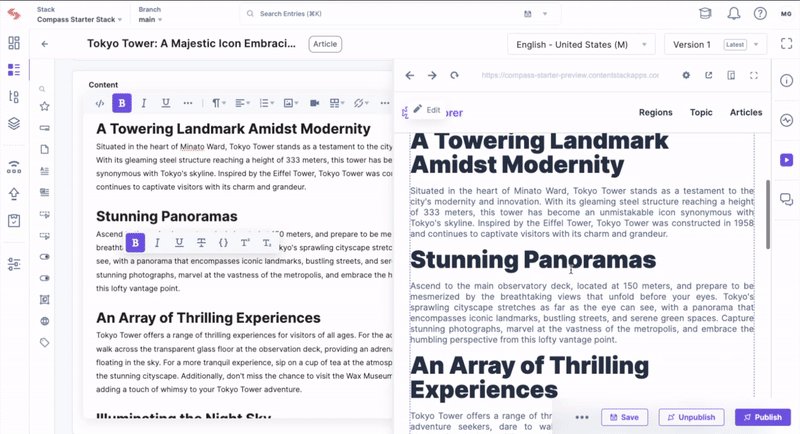
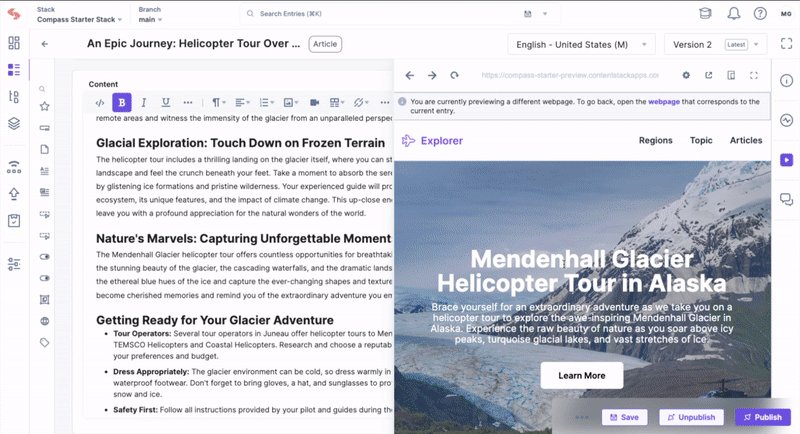
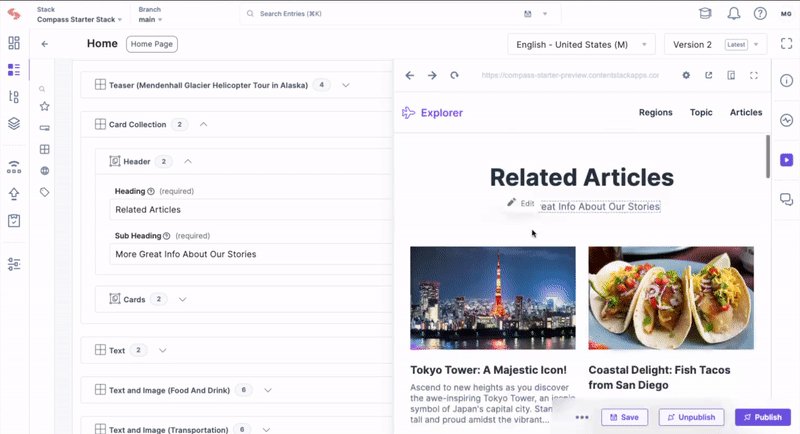
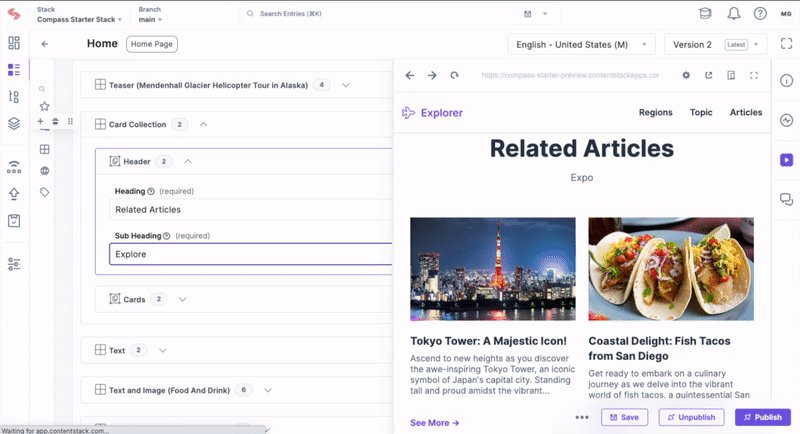
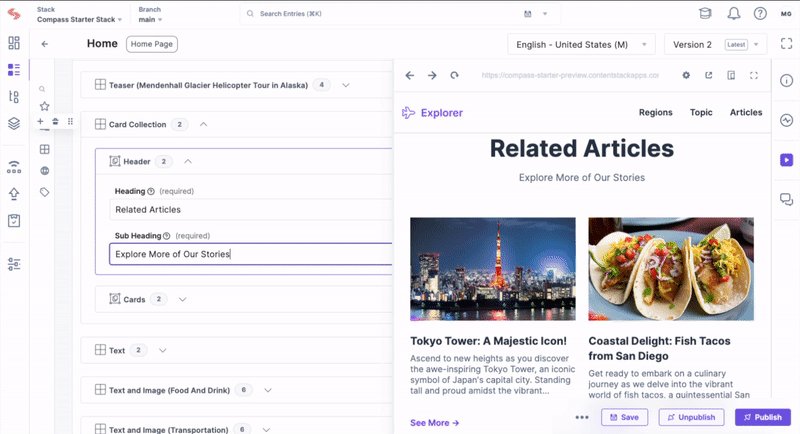
That’s why we developed our dynamic Live Preview feature, which introduces omnichannel previewing functionality, greatly enhancing our users' content creation and editing experience. It allows real-time visualization of how content will appear on the final user interface, eliminating the need for constant toggling between editing and preview modes. By providing a seamless and accurate representation of content, Live Preview significantly streamlines the content creation process.

Now with GraphQL support, we take Live Preview a step further. GraphQL provides developers with an alternative approach to querying data, in addition to REST. GraphQL introduces a paradigm shift by allowing developers to define the structure of their desired data on the back-end. This empowers developers to formulate syntactically precise requests and combine various data types into one response, tailoring it to their specific use case. This flexibility is a key feature of GraphQL, as developers can shape the data retrieval to match their application's needs, ensuring they use the right tool for the right job.
Key benefits
Contentstack’s implementation and architecture of Live Preview has emerged as a game-changer in headless CMS. By facilitating a dynamic preview of the content in its final layout, this feature brings many advantages that transform the content creation process into a more efficient, accurate, and collaborative endeavor. It benefits content managers by improving efficiency and content accuracy and empowers developers to build and fine-tune the front-end interface with a clearer understanding of the end result.
For business users
WYSIWYG experience: Live Preview provides a "What You See Is What You Get" experience, empowering business users to comprehend the final look and feel of the content. This leads to accurate content creation without the need for constant back-and-forths.

Omnichannel content preview: Content managers can seamlessly preview content across multiple platforms, such as mobile, tablets, and desktops. They can also check the responsiveness of their content by changing the aspect ratio, creating a truly omnichannel experience.
Streamlined approvals: With an accurate preview, stakeholders can make quicker decisions regarding content approval, as they can now visualize how the content will appear to end-users.
Content accuracy: Business users can ensure content accuracy by seeing it in its final layout. This is particularly crucial for content that involves complex formatting or multimedia elements.
Time and effort savings: The seamless preview experience eliminates the need to switch between editing and preview modes, saving valuable time for content managers and allowing them to focus more on creating high-quality content.
Engagement enhancement: By visualizing the content exactly as users see it, business users can fine-tune their content for better engagement and user experience, leading to improved outcomes.
For developers
NEW! GraphQL support: With GraphQL for Live Preview, we bring the capability of real-time data preview to support GraphQL from new Live Preview APIs. A primary advantage of GraphQL is its ability to prevent overfetching and underfetching of data, enabling developers to request exactly the data they need, reducing unnecessary data transfer and the need for multiple API calls.
Real-time feedback loop: Developers can witness their front-end coding efforts materialize instantly with the actual content, allowing them to promptly identify and rectify design inconsistencies or layout issues.
Efficient iterations: Live Preview accelerates the iterative process. Developers can fine-tune templates, styles, and layouts in real time, significantly reducing the development lifecycle.
Content-Design Synchronization: By previewing content exactly as it will appear, developers can ensure that their design aligns perfectly with the content, eliminating any mismatches that might arise during the integration phase.
Debugging ease: Any issues with content integration, such as formatting problems or content overflow, can be identified and resolved early in the development process, minimizing debugging efforts later on.
Enhanced collaboration: Developers can collaborate more effectively with content managers, making on-the-fly adjustments based on immediate visual feedback, leading to a smoother and more productive partnership.
Real-world use cases
Preview content in real-time
Content managers always preview their content before deploying it to production. Until now, you had to use a different preview website or a preview extension for this purpose. These separate sites or extensions require you to save and publish the content to preview the corresponding live website. With Live Preview, you can edit your content and view the changes you make in real time without saving or publishing to a live website!
Test content changes
Suppose you have made the necessary changes to your entries and want to check how they would look on the live website. You can do so via the Live Preview pane. Live Preview lets you preview content changes across different environments, such as development, staging, and production. You can update an entry and view how it would look across multiple environments in real time.
Test omnichannel content
Say you want to preview how your content will appear on various digital platforms. With Live Preview, you can seamlessly preview content across mobiles, tablets, and desktops, creating an omnichannel experience.
Contentstack offers an omnichannel preview experience for your entry content that caters to multiple digital channels:
-
Responsive mode: Change the aspect ratio of your webpage. This will immediately change the dimensions of your preview window, thus allowing you to view the responsiveness of your webpage.
-
Mobile mode: Set a specific aspect ratio that is seen on mobile devices, allowing you to preview the responsiveness of your webpage on a mobile device.
-
Tablet mode: Preview the responsiveness of your webpage on a tablet device.
Conclusion
Live Preview brings a new dawn to the content creation process, catering to the needs of business users and developers alike. This feature fosters collaboration, efficiency, and content accuracy by providing real-time, accurate previews of content in its final layout. While business users can create content that truly resonates with their target audience, developers can streamline their coding and design efforts.
The future of content management is not just about storing and delivering content; it's also about offering dynamic, real-time, composable solutions that can adapt to an ever-changing digital landscape. With the addition of GraphQL alongside REST for Live Preview, you can ensure that you work in the most efficient way possible.
From news websites to e-commerce platforms, the real-world applications of Live Preview are diverse and transformative. Are you ready to unlock a new era of content management? Dive into our Live Preview documentation and explore where creativity and functionality intertwine to deliver remarkable user experiences.
About Contentstack
The Contentstack team comprises highly skilled professionals specializing in product marketing, customer acquisition and retention, and digital marketing strategy. With extensive experience holding senior positions in notable technology companies across various sectors, they bring diverse backgrounds and deep industry knowledge to deliver impactful solutions.
Contentstack stands out in the composable DXP and Headless CMS markets with an impressive track record of 87 G2 user awards, 6 analyst recognitions, and 3 industry accolades, showcasing its robust market presence and user satisfaction.
Check out our case studies to see why industry-leading companies trust Contentstack.
Experience the power of Contentstack's award-winning platform by scheduling a demo, starting a free trial, or joining a small group demo today.
Follow Contentstack on Linkedin



.svg?format=pjpg&auto=webp)


.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)






.jpeg)

