What is headless commerce? A new way to personalize shopping

Through headless commerce, you can develop flexible, customizable online shopping platforms that adjust to customer requirements. Your business can reshape itself to match customer requirements while building smooth omnichannel interfaces and future-proofing your business with innovative solutions. You need a headless commerce to transform your commerce store.
Highlights
You’ll learn about why you need a headless commerce:
- Flexibility: A headless commerce customizes user experiences across websites, apps and IoT devices without back end limitations
- Scalability: The platform adapts to growing traffic and new channels
- Personalization: Such a platform delivers personalized experiences with omnichannel integration
- Faster updates: Headless commerce solutions ensure faster updates and respond quickly to market demands
- Future-readiness: With a headless architecture, you can integrate innovative tools and technologies as your business evolves
Headless commerce is the go-to trend in e-commerce for obvious reasons. It delivers top-notch customer experiences. That’s why most businesses are turning to headless commerce architecture. It gives your brand complete creative freedom and allows developers to choose their preferred technologies. But what is headless commerce?
Scroll down to learn about headless commerce, how it uses APIs and how it ensures faster time to market and improves customer experiences.
What is headless commerce?
The term "headless commerce" may seem odd initially, but it's quite simple. Think of a traditional commerce platform as a mannequin. It comes with a predesigned user interface (UI) or presentation layer — the "head" — attached to its commerce functionality — the "body." The "head" and "body" are interconnected and cannot function separately.
Headless commerce, on the other hand, disconnects the "head" (front end) from the "body" (back end). This decoupling allows the user interface and commerce functionality to operate independently. It enables developers to build a separate front for each customer touchpoint (web, mobile or IoT devices) using any preferred technology stack. This approach is a key factor in providing a better user experience and accelerating a faster time to market.
Overcome traditional CMS issues with Contentstack: Are you tired of slow development times and rising costs due to legacy monolithic suites? Contentstack offers a modern, component-based solution designed for the needs of today's enterprises. Discover agility and improved ROI. Request a demo to learn more.
The cloud's third wave
Headless commerce is a product of the third wave of the cloud. As conceptualized by Tercera, "In the third wave, customers no longer new to the cloud are using a diverse set of cloud building blocks to create digital experiences that connect and engage customers and employees in a whole new way." This shift is about improving shopping experiences online while providing unparalleled flexibility.
By keeping a website's appearance separate from its functionality, creators can improve the user experience even more. There are no limits on how they can change the user experience. This flexibility helps businesses, as they can easily adjust to what their customers want. This way, they can create unique experiences that match what people need in this new "third wave" of the internet.
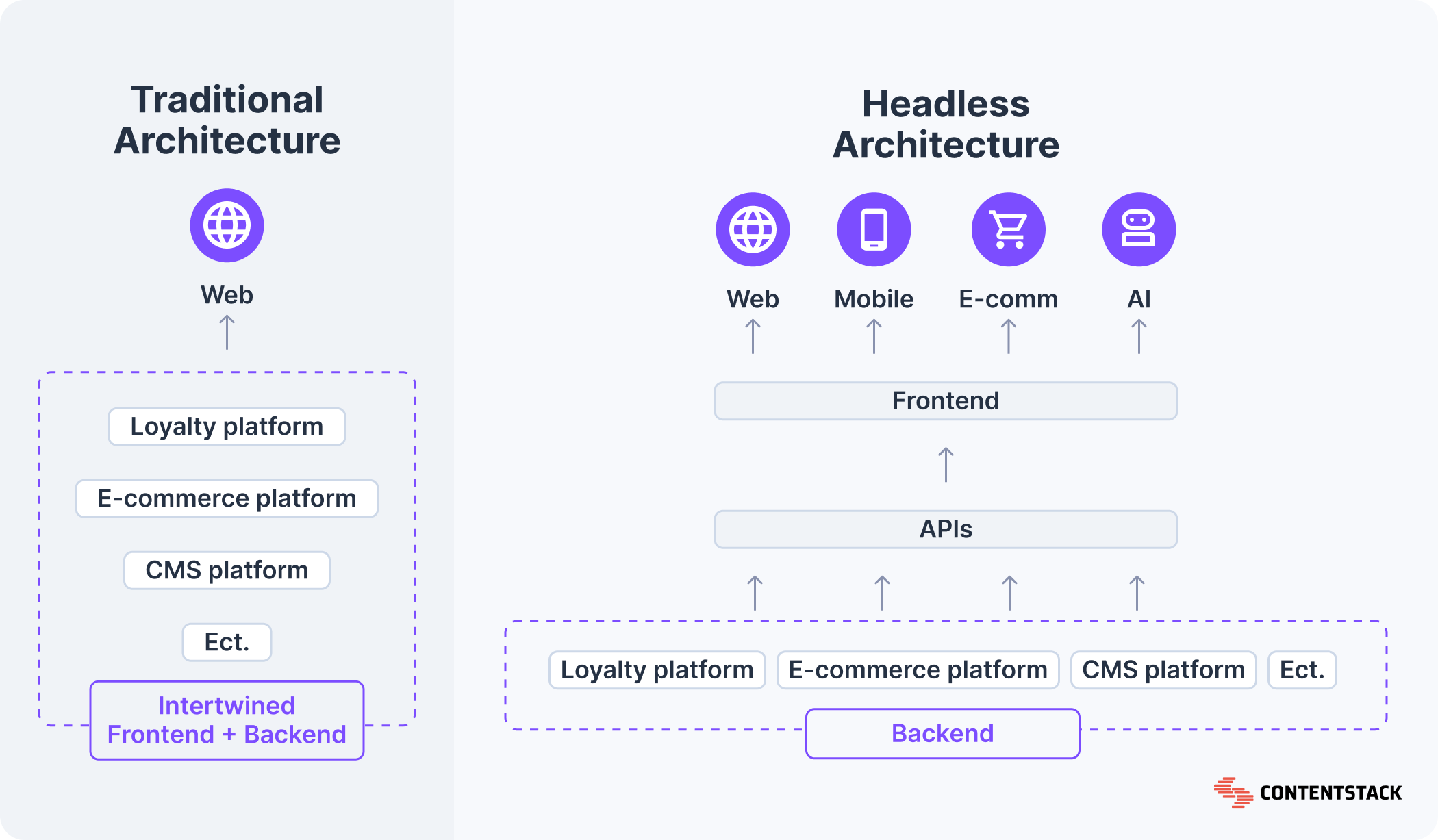
The headless commerce architecture
Front-end and back-end layers
Customers access your brand through the front-end presentation interface while the back-end element handles functionalities like:
- Product catalog management
- Pricing and promotional rules
- Customer data storage
- Order creation and processing
API-first approach
A headless commerce system works through APIs that connect front and back-end capabilities. Such a setup allows the system to contact the back-end through API requests and retrieve or modify commerce data, including product items and customer profiles. This API-first approach also allows for more flexible and personalized user experiences. Headless commerce platforms are designed to support any current or future customer touchpoint, unlike traditional platforms that limit how and where you can sell.
Roles of microservices
Microservices make your systems flexible, scalable and modular. They segment your system into smaller and independent services. These services handle individual tasks like processing payments, managing inventory or personalizing user experiences. You can adapt to changes, add new features or scale specific parts of your system without overhauling the complete system. Each microservice allows development teams to select the optimal technologies or programming languages needed for service execution. This setup improves system functionality by connecting with third-party services without reinventing the wheel. Integrating API-driven headless commerce with microservices builds a commerce platform that fulfills customer demands.
Headless content management system (CMS)
A headless CMS is another component of your headless commerce. Unlike traditional CMS platforms that lock content repositories from the presentation layer, a headless CMS separates the two, offering superior flexibility. You can manage and deliver content across websites, mobile apps and IoT devices, all from one place.
Contentstack’s headless CMS uses APIs to send content to any front-end channel, ensuring consistency. Marketers can update content anytime without depending on developers. This accelerates your time-to-market. Using a headless commerce platform with a headless CMS allows your developers to create a custom user interface for every customer touchpoint. Such a combination helps managers to manage content across multiple platforms.
Headless commerce benefits
These benefits make headless commerce so appealing to businesses:
- Faster time to market: Businesses using a headless commerce approach gain quicker market delivery because their user interface is separate from their back-end operations. Headless commerce allows you to quickly create new features and interfaces depending on market changes and customer needs.
- Greater flexibility: The decoupled architecture enables developers to develop multiple customer interfaces using platform-specific best practices through separate fronts. You can design unique interactive designs through the architectural option's adaptability elements.
- Cost savings: With headless commerce, making changes to online stores is easier. You can spend less time or money on the development team.
- Future-proof: The API-based structure of headless commerce platforms easily integrates new technologies and platforms. This makes your commerce platform more resilient to technological changes and ensures a consistent customer experience across all touchpoints.
- Higher personalization: Unlike monolithic architectures, a headless commerce approach allows you to create personalized experiences. It removes information silos, providing access to the complete customer data. When you have information, recommending products and offering personalized content and offers becomes effortless. A headless platform allows you to build customer experiences from scratch while ensuring constant change.
- Omnichannel experience: Digital customers expect consistent experiences because their shopping journey is carried out on multiple digital channels. A headless approach provides your development team complete freedom to design custom front-ends. The powerful API layer provides developers with an easy method to connect commerce functions to the customer journey, providing an omnichannel customer experience.
- Improved developer efficiency: Developers prefer a headless commerce approach because it offers flexible tools. They experience higher efficiency because they can choose their favorite tools from various frameworks rather than using standardized structures. Development teams benefit from this freedom because they accelerate their work speed, generate innovative solutions and develop excellent user interfaces.
Headless commerce vs traditional commerce
Features | Headless commerce | Traditional commerce |
Architecture | Decoupled structure, with the front end separated from the back end and APIs connecting the two layers | Monolithic structure, where the front end and back end are tightly integrated |
Flexibility | Highly flexible, allowing for full customization of the user experience and integrations | Limited flexibility, as customization is constrained by the predefined framework of the platform |
User experience | Enables personalized experiences across multiple touchpoints, from websites to mobile apps | Standardized user experiences tied to the platform’s built-in capabilities |
Scalability | Easily scalable, able to adapt to business growth and support high traffic across diverse channels | Scalability is often dependent on the platform and may require significant upgrades for business expansion |
Development requirements | Requires more technical expertise, as developers need to build and maintain both front-end and back-end systems | Typically easier to implement with less technical expertise but is limited by the platform’s built-in tools |
Time to market | Longer initial setup time due to custom development but faster for future changes and updates | Faster implementation for initial setup, but updates and changes may take longer due to platform constraints |
Integration | Integrates with third-party tools and services via APIs | Limited integration options are restricted to what the platform supports |
Cost | Higher upfront investment for development but lower cost in the long run due to flexibility and scalability | Lower initial cost but higher costs over time as businesses grow and need more extensive customizations or upgrades |

Learn more about headless commerce in our guide, "The ultimate headless commerce roadmap."
Implementing a headless commerce platform
Identify your business goals and target audience expectations
Your first step is to know your business objectives and determine what your customers expect. Asking these questions will establish your business goals and your audience's needs:
- What are your business objectives?
- Will your systems require improved scalability to handle increased demand?
- Do you need better customer experiences to strengthen customer commitment?
- Do you plan to grow your presence across several platforms to reach potential customers?
Invest time to understand your target audience's needs and preferences. Survey your users, examine their activity patterns and collect feedback to surpass their expectations.
Choose the right headless commerce platform
You should understand your business requirements, preferred user experience and future growth objectives. A headless setup offers APIs connecting your existing tools and systems with external third-party applications. For developers, this setup enables customization and future innovation. During platform assessment, verify that the chosen platform provides omnichannel capabilities and can handle complex content management solutions to support customer engagement. The selection process should focus on system flexibility, performance, security features and supportive customer relations. Contentstack's headless commerce is a leader in digital experience platforms (DXP). It provides functionality that integrates with any e-commerce system. Unlike other tools, this platform lets you focus on fascinating your customers through personalized content distribution across all channels.
Design a personalized front-end
Use frameworks like React, Angular and Vue.js to build outstanding and personalized front-end. React creates a dynamic, reusable, feature-rich front-end solution using its component-based approach. You can use it for interactive product pages. Angular's two-way data binding helps in real-time dashboard viewing and order progress tracking. And if speed and simplicity are what you’re after, Vue.js is great for fast-loading, visually stunning landing pages. Integrating these tools with a headless commerce setup creates an interface specialized for your business needs, resulting in faster load times and a superior user experience. With such a personalized front end your store is future-proof, scalable and adaptable.
Set up APIs for integration
Set up APIs to link your front-end and back-end systems, making it easy for different parts of your app to work together. The correct API setup enables smooth data transfer between features like dynamic product catalogs, secure payments, real-time inventory updates and user account management. A properly designed API will enhance system performance, user experience and scale as requirements change.
Test for load times and user experience across devices
Make sure your website or app loads fast, keeping your customers happy and coming back. Nobody likes waiting for a slow site, which can hurt your conversion rates. Use tools to spot what’s slowing things down, like oversized images or too many scripts. At the same time, test how easy your e-commerce website is. Is your store navigation user-friendly? Does the layout make sense? For example, can someone quickly find the “Add to Cart” button or must they search for it? Also, consider accessibility, like adding alt text for images or ensuring buttons are big enough to click on a mobile screen. When you improve your load times and usability, you build websites that grab attention and keep customers returning.
Case study: How did Contentstack help Emma transform its e-commerce?
While growing, Emma encountered problems with its monolithic e-commerce platforms, which led to inefficiencies and technical debt. So, Emma adopted a composable architecture and used Contentstack's headless CMS. This update guaranteed quicker content changes, simplified collaboration and increased the e-commerce system's flexibility. Emma can offer localized shop experiences and launch marketing eight times faster with Contentstack.
After using Contentstack andreas Westendörpf, Chief Technology Officer, said:
“The beauty of headless commerce is that it not only delivers short-term results but also that it opens an elegant, logical long-term set of options for the future. This is what we have found with Contentstack and MACH-based technologies.”
Read the complete case study here.
IDC MarketScape recognizes Contentstack's excellence, naming us a Leader in Headless CMS by IDC MarketScape, Contentstack demonstrates a future-proof CMS strategy, R&D pace in innovation, and exceptional customer delivery. Discover how we can elevate your digital experiences. Request a demo to learn more.
Is headless commerce right for your business?
If your business is flourishing with traditional architecture, investing in headless commerce might not be a great idea. Whether headless commerce is right for your business or not depends on what you plan to achieve along with these factors:
Business size and resources
The size of your business and available resources are key factors in deciding whether headless commerce fits you. Companies with existing systems and substantial IT budgets will benefit from headless commerce. Assessing your financial resources with technological capabilities helps small and medium-sized businesses decide if they can implement headless commerce.
Flexibility for content and customer experience
If you want to create personalized customer experiences, headless commerce is needed. Its decoupled design can personalize your front-end experience, making it ideal for omnichannel strategies.
Industry-specific use cases
Headless commerce delivers its best results when specific industries adopt this approach. For example:
- Retail brands require distinct shopping experiences across all devices, along with advanced personalization
- B2B companies require the implementation and maintenance of advanced workflows and pricing systems linked with ERP systems
- Marketplaces with extensive product catalogs, multiple vendors and operational expansion requirements
FAQs
What is a headless commerce?
Headless commerce is an e-commerce architecture where the front end (what customers see) is decoupled from the back end (functionalities like inventory order processing and payments).
Why go headless in e-commerce?
Businesses go headless to achieve greater customization, faster updates, omnichannel support and scalability.
Is headless commerce suitable for small businesses?
While it’s ideal for larger businesses, small companies with tech resources and digital ambitions can benefit from it.
Learn more
Headless commerce is changing how e-commerce delivers results, offering flexibility and scalability that traditional commerce architecture can’t keep up with. If you want to keep up with customer demands, innovate faster and ensure long-term success, use a headless approach.
Headless commerce is a smart choice for businesses prepared to invest in the right tools and allocate the necessary resources. With the right plan in place, switching to headless commerce gives your business the edge to thrive. Talk to us about how Contentstack's composable platform can help your organization integrate and use headless commerce.
Last update: February 20
About Contentstack
The Contentstack team comprises highly skilled professionals specializing in product marketing, customer acquisition and retention, and digital marketing strategy. With extensive experience holding senior positions at renowned technology companies across Fortune 500, mid-size, and start-up sectors, our team offers impactful solutions based on diverse backgrounds and extensive industry knowledge.
Contentstack is on a mission to deliver the world’s best digital experiences through a fusion of cutting-edge content management, customer data, personalization, and AI technology. Iconic brands, such as AirFrance KLM, ASICS, Burberry, Mattel, Mitsubishi, and Walmart, depend on the platform to rise above the noise in today's crowded digital markets and gain their competitive edge.
In January 2025, Contentstack proudly secured its first-ever position as a Visionary in the 2025 Gartner® Magic Quadrant™ for Digital Experience Platforms (DXP). Further solidifying its prominent standing, Contentstack was recognized as a Leader in the Forrester Research, Inc. March 2025 report, “The Forrester Wave™: Content Management Systems (CMS), Q1 2025.” Contentstack was the only pure headless provider named as a Leader in the report, which evaluated 13 top CMS providers on 19 criteria for current offering and strategy.
Follow Contentstack on LinkedIn.