Simple Website Using DataSync
A simple website represents a small or medium-sized app/website that uses a few SaaS integrations to support basic functionalities such as search, analytics, or marketing forms. One of the common examples of a simple website is the marketing website of any organization.

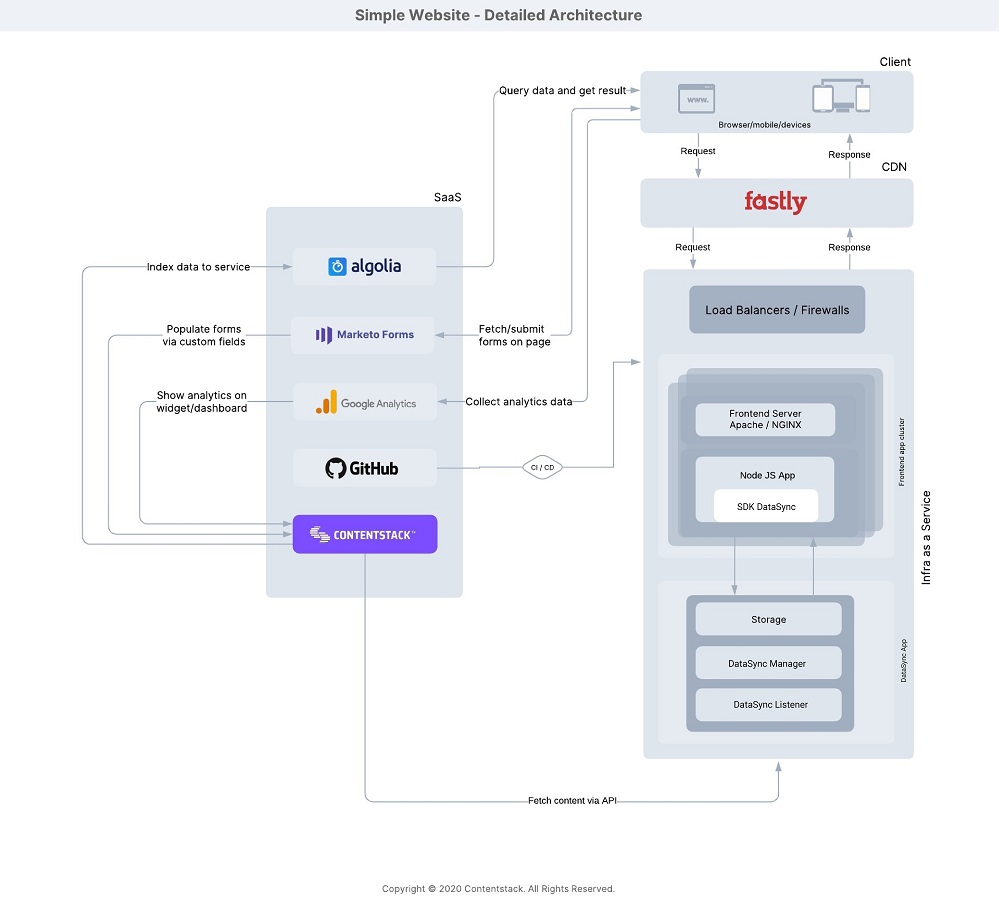
(Download Diagram: PDF, SVG, and JPEG)
This diagram explains the architecture that you would need to set up a simple site using DataSync. The DataSync utility allows you to store your Contentstack data in your local database, thus reducing API calls to the Contentstack server.
Let’s dig a little deeper into the architecture and understand the different components of the diagram.
Diagram Overview
When a user requests a page through any browser, the CDN cache provides the requested page, if available in the cache. If that page is unavailable in the cache, the request gets forwarded to your application via load balancers.
The DataSync utility listens to the content’s publish/create/update events via Contentstack webhooks and stores the updated content to your local database. Your app interacts with the DataSync utility to fetch the requested page from the local database and sends it to the user. Contentstack interacts with other SaaS apps to provide the best possible experience to the client or the content manager.
Detailed Explanation
Let’s look at the components of this architecture and how you can use them to set up your app or a website. To understand this diagram, let’s break this down into the following components:
IaaS - Infrastructure as a Service
SaaS - Software as a Service
CDN - Content Delivery Network
SaaS (Software as a Service) Layer
Setting up a headless architecture lets you use a microservices approach to add and replace applications with ease. Your app communicates and works with several SaaS applications via APIs. Let’s look at examples of specific popular SaaS applications that simple websites use and understand how these applications interact with other architecture components.
Contentstack lets you create and manage the content of your website. Also, Contentstack communicates with other SaaS applications and your website as per your requirements. We’ll learn of this communication as follows:
Algolia is one of the SaaS that helps you power search operations on your website. It interacts with the website, indexes the data, and provides the requested content to the user every time the user executes a search operation on the website. Its primary functions are as explained below:
- Search initiation: Happens when the user from the website initiates the search request.
- Data indexing: To index your website’s data, you can set up a webhook in Contentstack to trigger an action whenever you update/publish content or update your website’s code. Here, the POST call in your webhook should have the logic to index the data in Algolia.
Marketo Forms is a SaaS provider that helps you create marketing forms (for product campaigns, etc.) for your website. Contentstack allows you to embed Marketo Forms in entries via a custom field extension. So whenever you create an entry in Contentstack, you’ll have the provision to select a form from several available form options and add it to your entry. Later, when the page loads on your frontend page, the forms load through the embedded code.
Google Analytics lets you analyze the performance of your website. Contentstack enables you to view Google Analytics data directly in your stack via a custom widget or dashboard widget. You’ll get detailed analytics through a custom widget - user behavior, page load time, page views, etc. - of your specific entry within the entry page. You can get your website’s overall analytics on your Contentstack’s stack dashboard through the dashboard widget.
GitHub helps you with smooth code deployment by setting up developer workflow. This workflow ensures the code changes reflect correctly in the GitHub repository via CI/CD (Continuous Integration/Continuous Deployment) pipeline. Thus, this guarantees smooth code deployments in your GitHub repository whenever there are code changes in your Contentstack-powered website’s code.
IaaS (Infrastructure as a Service) Layer
Your website’s infrastructure stays within this layer. This layer holds your website’s code, DataSync utility, frontend server, load balancers, firewalls, and other essential components. The cloud infrastructure provider (such as AWS, Azure, or Google Cloud) offers some of the services you may need to set up the rest of the parts.
Let’s have an overview of these components:
- You need to set up an auto-scaling group that auto-scales on demand. This group usually contains your frontend app cluster, load balancer, and firewall.
- The load balancers distribute your website’s traffic to the frontend servers.
- The network filtering through firewalls allows only legitimate requests to enter your infrastructure.
- You can set up multiple instances of your frontend app (aka frontend app cluster), with each one containing the frontend server and your website code.
- Frontend servers provide all functionalities and services to ensure all connected microservices and Contentstack have the expected infrastructure to operate smoothly.
- When the client requests any data, the CDN first serves the data if available. If CDN doesn’t have the requested data, it then passes on the request to the frontend servers.
- The frontend servers interact with the DataSync utility (placed within the website’s code), fetch the requested data, and then pass this data to CDN.
DataSync
- Whenever a content manager publishes content from Contentstack, the DataSync listener listens to this action via webhooks.
- This listener then passes this content to the DataSync Manager, which stores this content into your local database - Storage.
- When a user requests data, the DataSync component residing within the website’s code fetches the data from your local database.
CDN (Content Delivery Network) Layer
- A CDN is responsible for serving user requests through caches. You can use a CDN service, such as Fastly, to deliver content quickly to your clients.
- All user requests first hit the CDN. If it has the cache of the requested content, it delivers it to the client. Else, it asks the app to provide updated content.
- It also reduces the server’s load as the content gets delivered through cache instead of fetching content from your app every time.
- You can set up load balancers to filter out unwanted requests and manage network traffic and reverse proxy (for masking) between the CDN and the headless infrastructure.
Next Steps
More Architecture Diagrams
- Static website architecture
- Simple Website
- Dynamic website architecture
- Partially headless setup architecture
- Layered architecture for Contentstack-powered websites
- Cloud infrastructure diagram
- MACH System Architecture
- Mobile and Smart Devices System Architecture


.svg?format=pjpg&auto=webp)


.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)




