Dashboard Location
The Dashboard Location is a type of location that lets you create widgets for your stack dashboard.
Using this location, you can create several useful widgets.
Consider a widget that does the following operations:
- Shows real-time data of stack usage
- Lists all the entries published recently
- Allows you to add your "To-Dos" for the day or take notes.
Let's see how to add dashboard location to your app:
-
Via the Developer Hub Console:
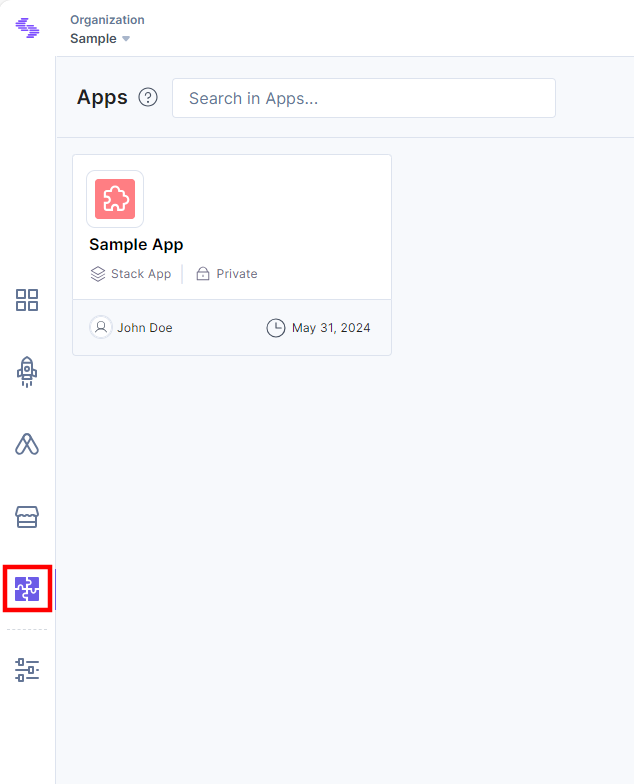
To add the dashboard location to your app via the Developer Hub console, log in to your Contentstack Account and follow the steps given below:- Click the Developer Hub icon on the left navigation panel.

- Select an application for which you want to add the dashboard location.
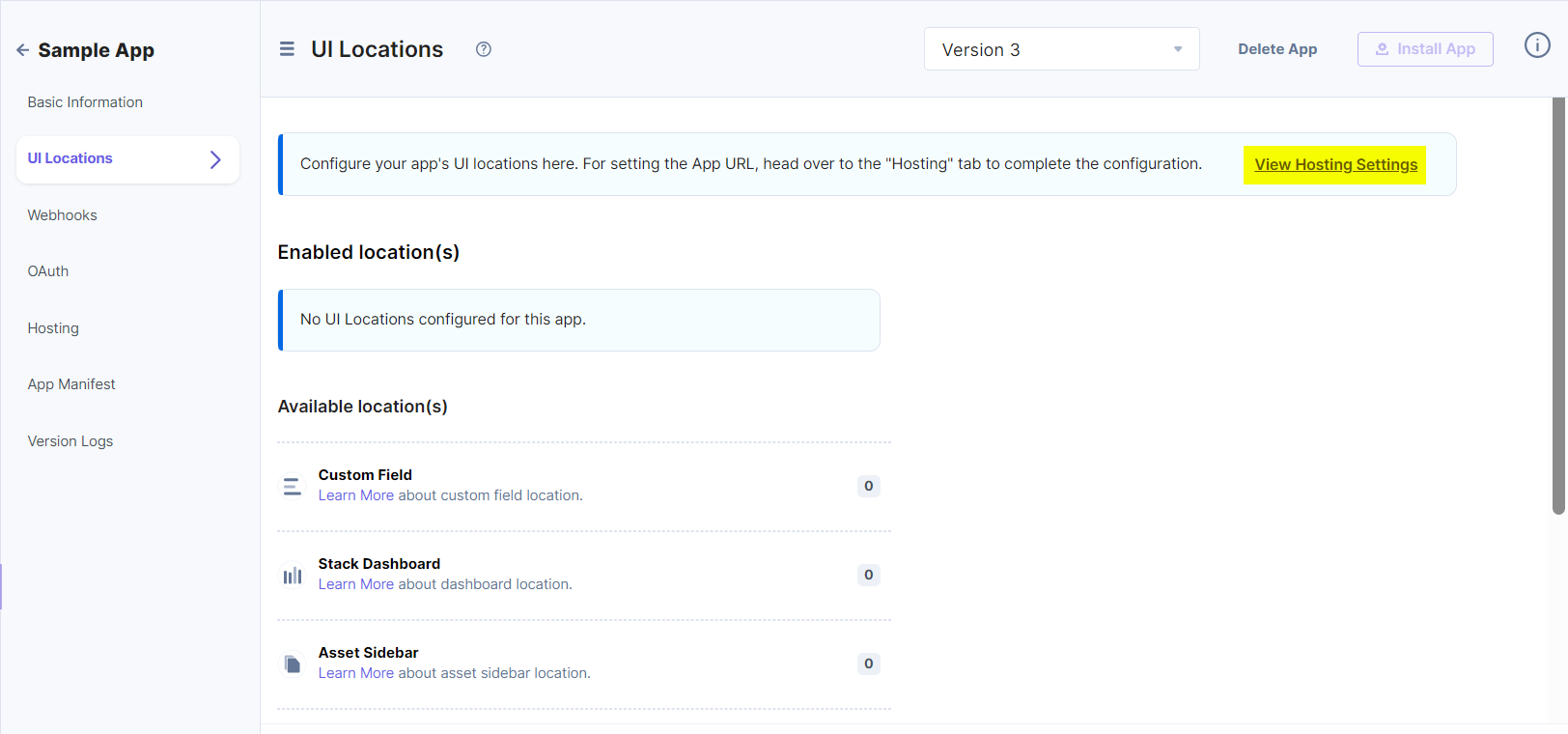
- Click the UI Locations tab. To set the App URL, click the View Hosting Settings link. You will be redirected to the Hosting tab.

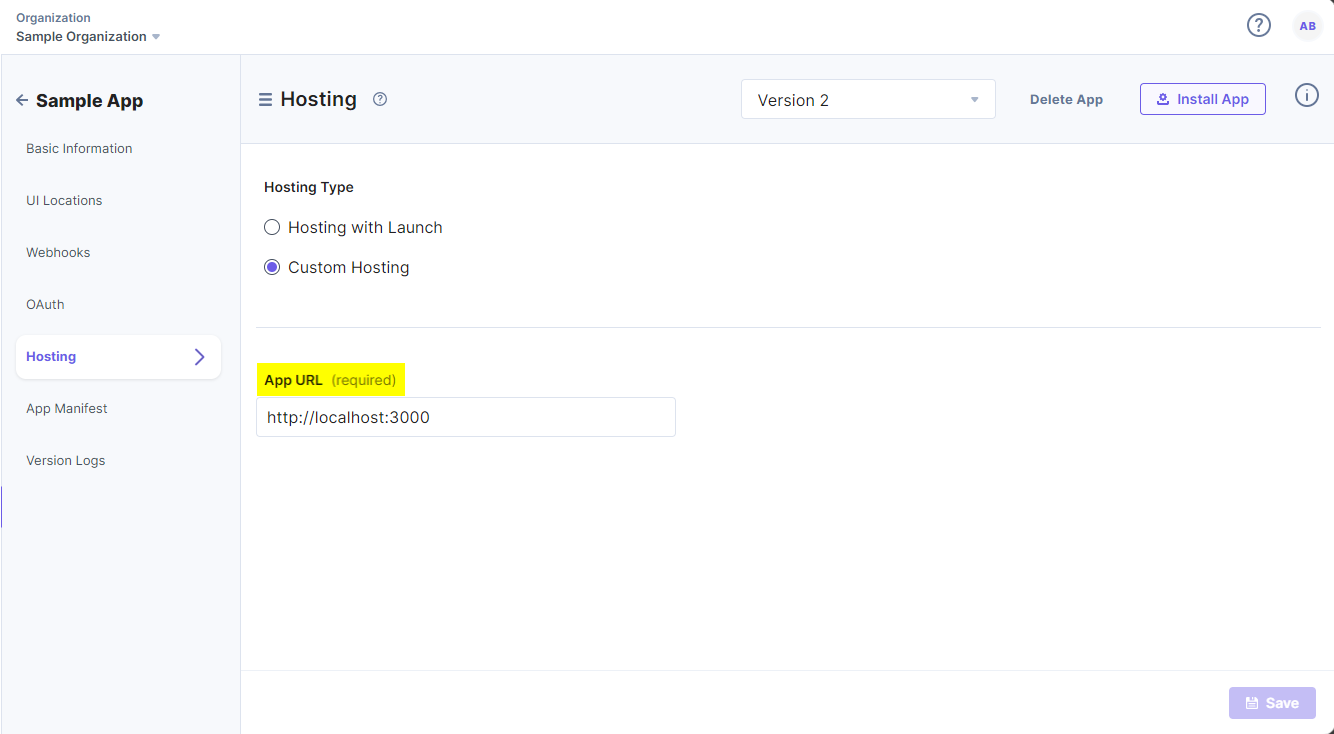
- In the Hosting tab, you can select Hosting with Launch or Custom Hosting options. Select the Custom Hosting option to enter the hosted URL of your application. Click the Save button to save your hosting configuration.

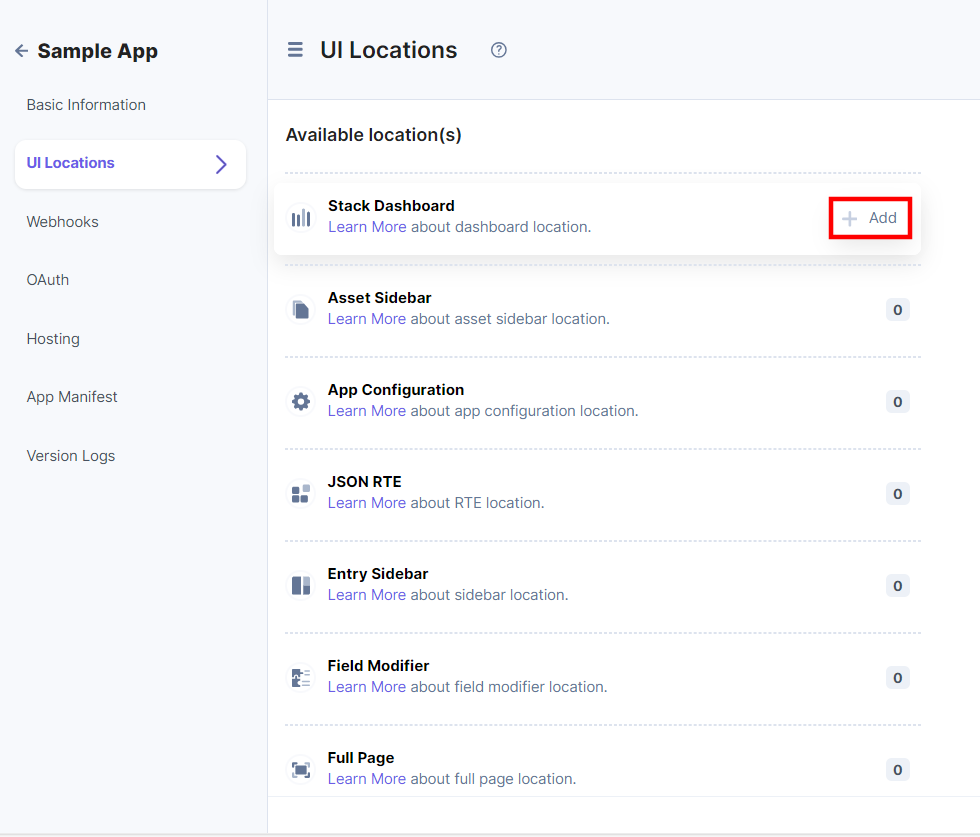
- Navigate to the UI Locations tab to configure the Dashboard location.
- Hover over the Dashboard location, and click the + Add button.

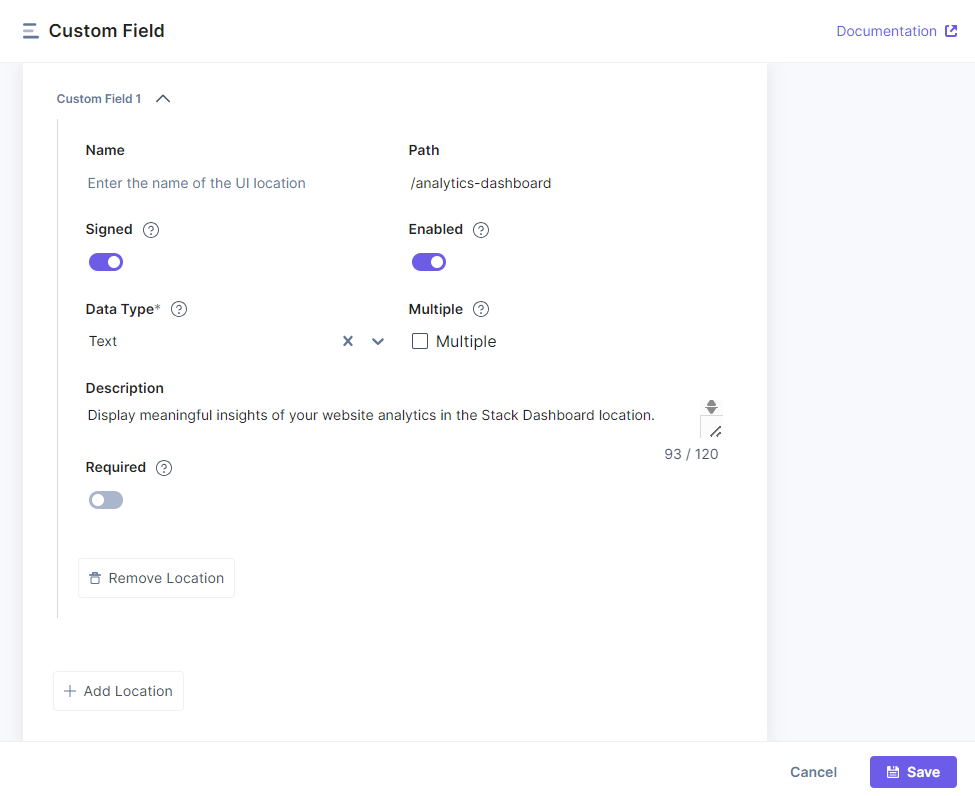
- On the resulting Configuration page, set up the configurations for dashboard location by providing details such as Name, Path, Description and Default Width to select the size of the widget. You can also enable the configuration using the Enabled toggle button.
Properties that can be specified for this UI location:
- Name (optional): Specifies the name of the UI location. This name will be displayed at the location after the app is installed. If not provided, the app name will be used. Ensure unique names for multiple configurations of the same location.
- Signed (optional): When enabled, Contentstack adds a JWT token to the initial HTTP request made for your app's first page. This token can be used to verify that the request originated from Contentstack. For more information, please refer to Signed Locations.
- Path (optional): Enables you to define the location relative to the base URL where the app is hosted. This is particularly useful when the developer intends the app to appear in multiple locations.
- Enabled (optional): Determines whether the location is visible after the app installation. If not specified, the location is enabled by default. Users can manage this option post-installation via the UI Locations tab on the app’s configuration screen.
You can configure any UI location as mandatory using the Required toggle button. If the toggle is enabled, the location becomes mandatory and cannot be disabled. Whereas, if the toggle is disabled, the UI location is available to use but not mandatory.
Additional Resource: Refer to the Marketplace App Manifest documentation for comprehensive details.

- Finally, click the Save button to save the dashboard location’s configuration details.
You will see the details of the configured UI location on the UI Locations tab in the App Configuration screen after installing the app. You can enable or disable the non-required UI locations.
- Click the Developer Hub icon on the left navigation panel.
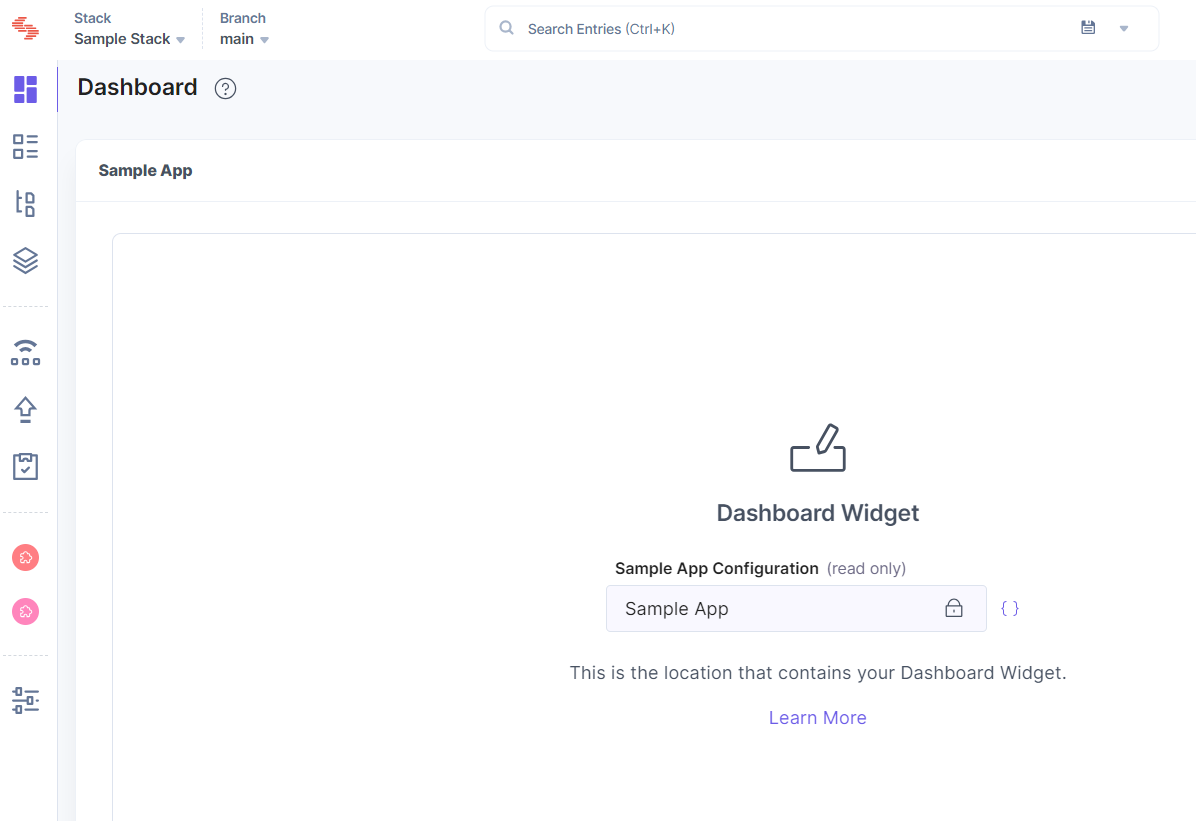
Apps which have the Dashboard location configured will be visible in your stack homepage.
For example, the app can be viewed in the Dashboard location as shown below:

Note: A single app supports up to three dashboard locations.
Once you create a dashboard location, it is reflected on the stack’s dashboard page.
Contentstack also allows you to customize your dashboard view and arrange widgets as per your requirements.


.svg?format=pjpg&auto=webp)


.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)




