Mobile and Smart Devices System Architecture
Contentstack being a headless CMS empowers organizations to use the frontend of their choice. Its flexible architecture allows you to connect mobile, desktop, or smart devices with ease.
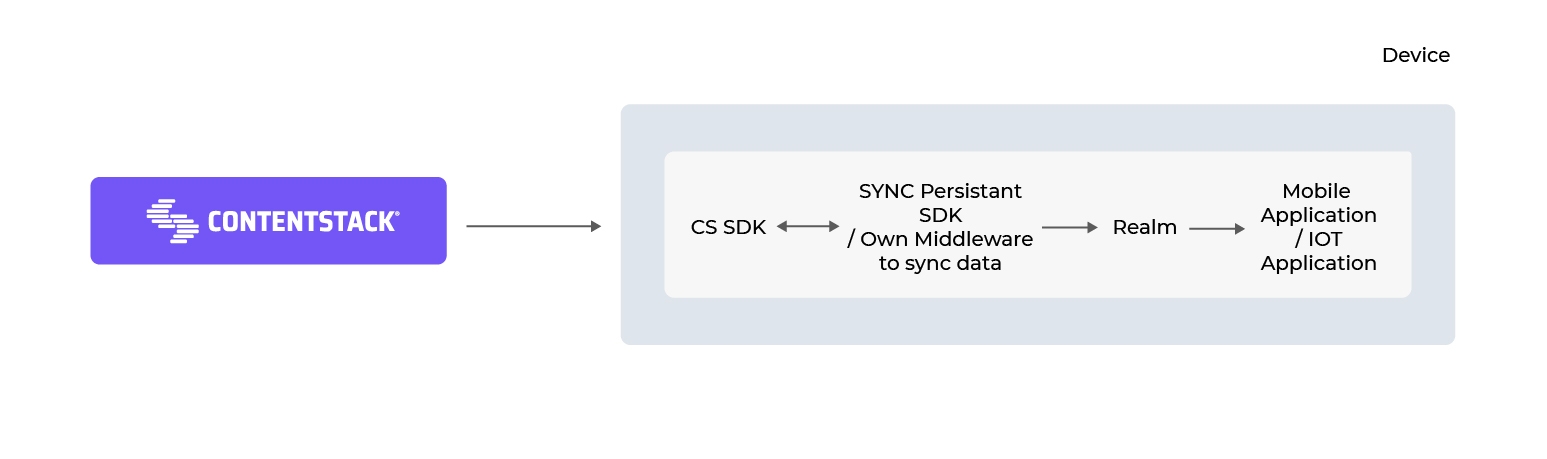
This guide gives an overview of the mobile and IoT system architecture powered by Contentstack.

(Download Diagram: PDF, SVG, and JPEG)
Diagram Overview
In the above diagram, the Devices component comprises a mobile application or an IoT device. The other elements of this component include Realm, Contentstack Sync Persistent SDK for syncing data between the connected device and Contentstack.
The Contentstack SDK creates a bridge between the CMS and the device’s component. With Contentstack, you can connect different SaaS applications for content translations, digital asset management, implementing search for your app, and so on.
Let’s look at this architectural diagram in detail.
Devices Component
The Devices component in the architectural diagram consists of various elements.
- The first element is your frontend device. Contentstack’s flexible architecture allows you to connect any front-end device of your choice. You can choose to associate either an intelligent IoT device or a mobile application. Irrespective of what your front-end component is, the architecture will remain the same.
-
The second element of the Device component is the database system. Devices such as mobile or IoT have their own databases to store data to display on the frontend once fetched from the CMS.
One of the widely used database systems for mobile devices is Realm. It is an open-source, cross-platform database management solution for mobile operating systems such as Android and iOS. -
The third element is the Sync Persistent SDK that is part of the Contentstack SDK. You can think of it as a middleware required to sync content between Contentstack and the Realm database.
Contentstack's Realm Persistence Library for iOS SDK helps you save the app data on the accessed device. This SDK enables your app to serve data offline. This Persistent Library contains methods required to map your content types data fields and use Realm for data storage.
Contentstack Component
This component of the architecture diagram consists of your headless CMS.
- All your content management operations and information displayed on your mobile or the IoT device is fetched from Contentstack using the APIs and SDKs.
- You can connect different SaaS and other microservices with Contentstack using Extensions for various requirements such as content translation, search operations, data analytics, website optimization, personalization, etc.
Next Steps
More Architecture Diagrams
- Static website architecture
- Simple Website
- Dynamic website architecture
- Partially headless setup architecture
- Layered architecture for Contentstack-powered websites
- Cloud infrastructure diagram
- Simple Website using DataSync
- MACH System Architecture


.svg?format=pjpg&auto=webp)


.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)




